Text Area
Компонент для ввода произвольных текстовых, цифровых и символьных значений в несколько строк. Чаще всего используется для описания при создании сущностей или ввода сообщений в формах и диалоговых окнах.
§Применение
В отличие от TextInput, имеет высоту суммы строчек и используется для ввода данных в произвольной форме с любой комбинацией букв, цифр или символов.
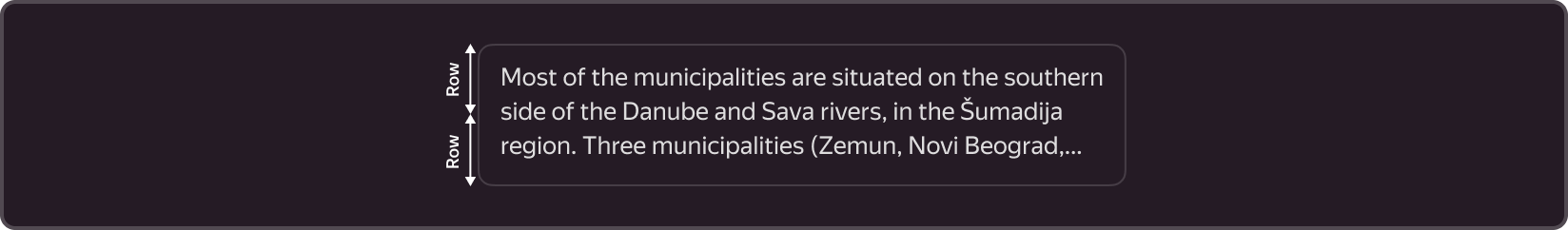
Минимальная высота — 1 строка, но рекомендуется использовать компонент от 2 и больше строк.

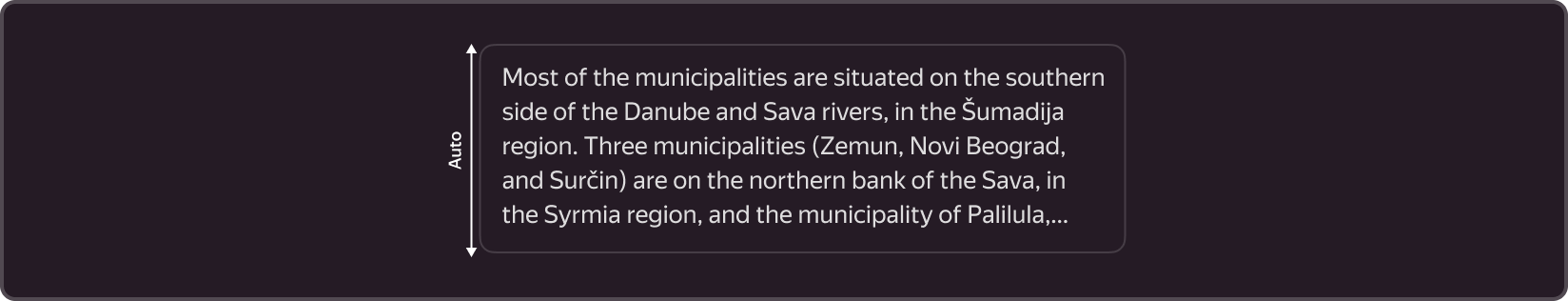
Если количество строк не указывается, высота автоматически рассчитывается на основе содержимого.

✅ Когда использовать
- Когда ожидается, что нужно ввести текст больше одной строки.
- Когда текст должен быть описанием чего-либо или сообщением для отправки, в котором содержится много символов.
- Когда необходимо дополнение к форме с обязательными полями.
🚫 Когда не использовать
- Когда нужен фильтр, поле в форме авторизации или поисковая строка.
- Когда требуется ввод небольшого количества символов (меньше 5 слов). Для этого рекомендуется использовать компонент для однострочного ввода текста — TextInput.
§Типы
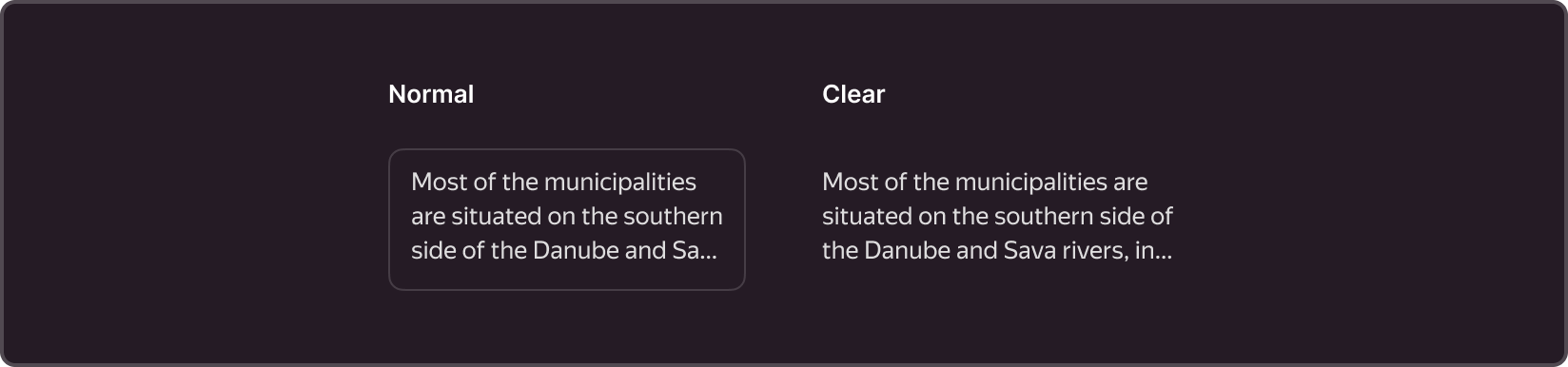
Существует два типа: Normal и Clear, которые имеют одинаковый набор функций, но выглядят по-разному и применяются в зависимости от контекста.

Normal
- Наиболее часто используемый вид.
- Отличительной особенностью является то, что у компонента есть внутренние отступы и скругления — параметры, которые зависят от размера элемента и задаются специальной переменной для радиусов скруглений (подробнее здесь), а также обводка — 1 px.
- Используется в формах, когда между компонентами необходимо использовать свободное пространство в виде отступов между элементами в форме.
Clear
- Отличительной особенностью является то, что у компонента отсутствует обводка, а элементы внутри располагаются в края поля для ввода.
- Используется, когда вид Normal создает визуальный шум.
- При использовании этого вида важно убедиться, что суть компонента остается понятной для пользователя.
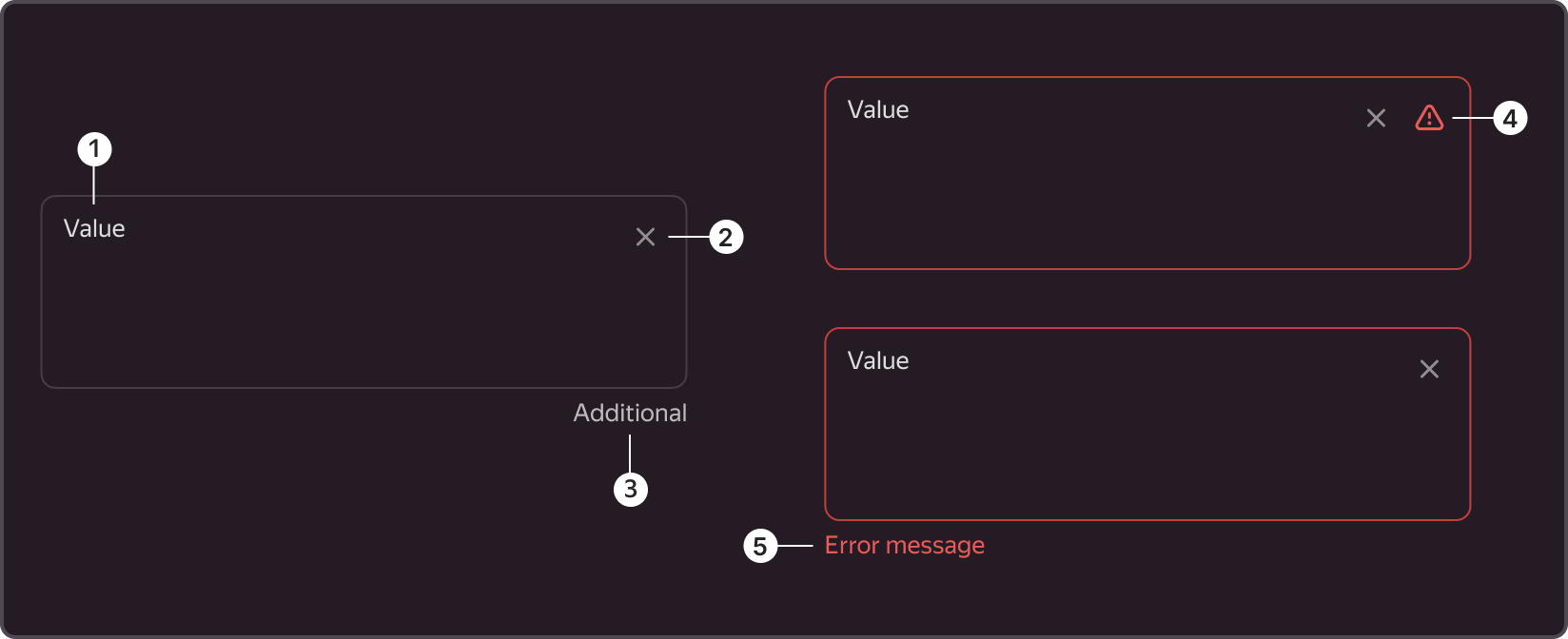
§Структура

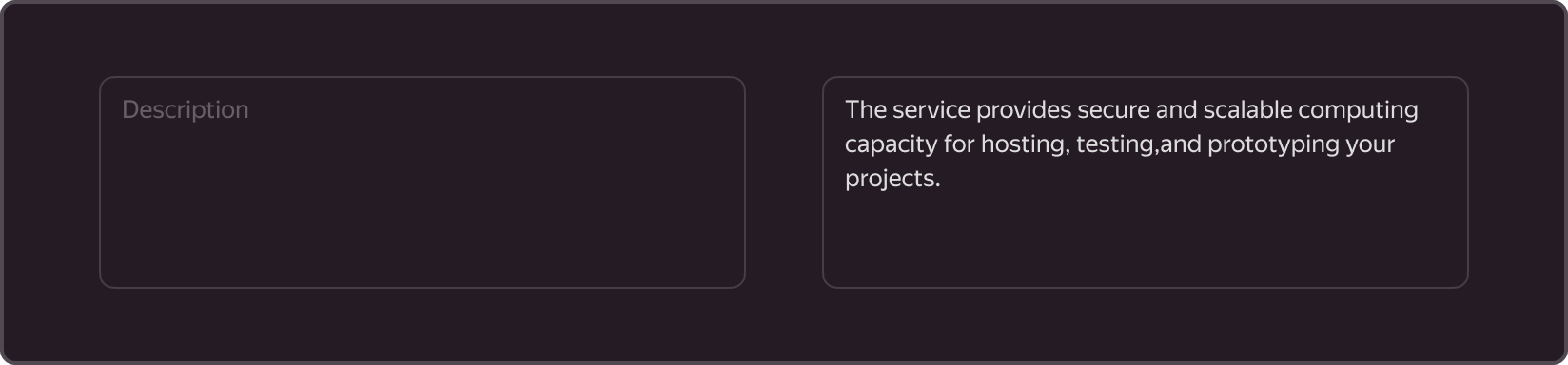
1. Значение (Value)

- Является обязательным элементом.
- Можно использовать как в качестве подсказки (плейсхолдера), так и введенного текста.
- Введенный текст заменяет подсказку (хинт).
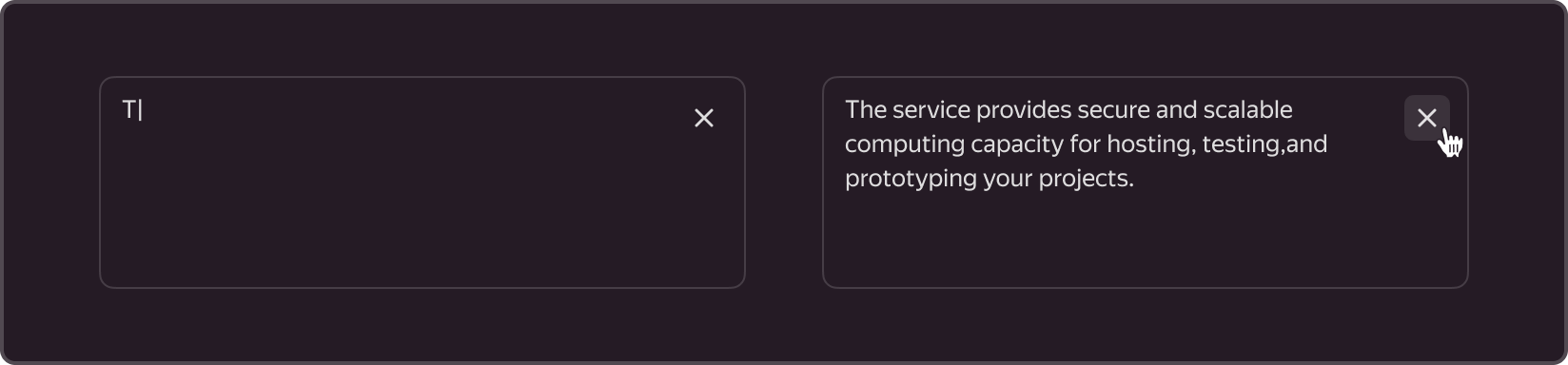
2. Кнопка очистки (Clear button)

- Является опциональным элементом.
- Используется, если нужно очистить поле.
- Отображается, когда в поле введен хотя бы один символ.
- Отображается даже в случае, когда фокус находится вне поля.
- Является компонентом
ButtonтипаFlat-secondaryи наследует все его свойства. Например, по hover фон крестика будет с заливкой. - При клике на кнопку очистки фокус переходит в поле, а введенное значение стирается. 3. Произвольный контент (Additional)

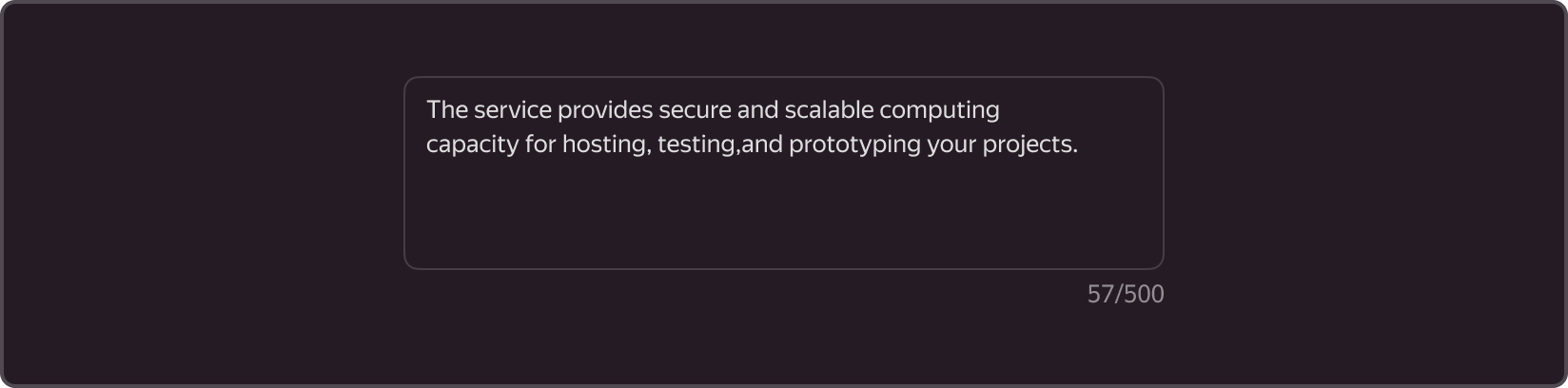
- Является опциональным элементом и встраивается внизу справа.
- Используется, если нужно добавить дополнительный текст снаружи.
- Текст выравнивается по правому краю.
- Например, можно использовать для каунтера (счетчика введенных символов)
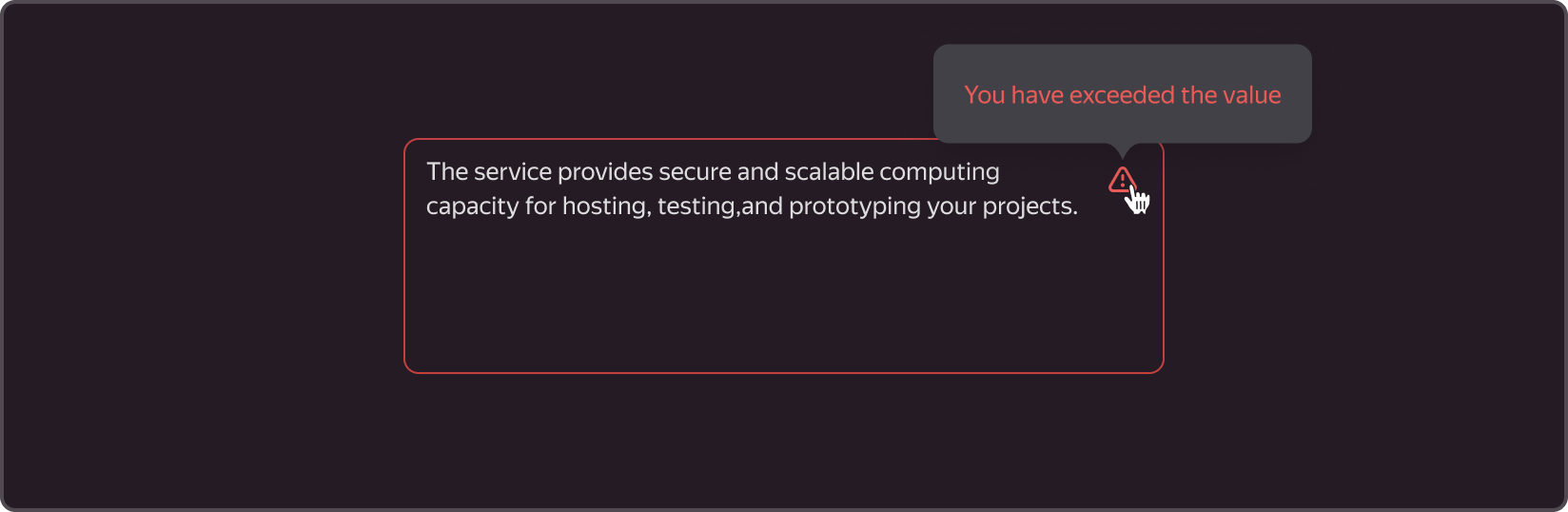
4. Иконка ошибка (Error icon)

- Выводится только в состоянии Inline Error.
- Работает в паре с Tooltip с описанием ошибки, при наведении на иконку, когда нужно сделать более компактный вид в форме.
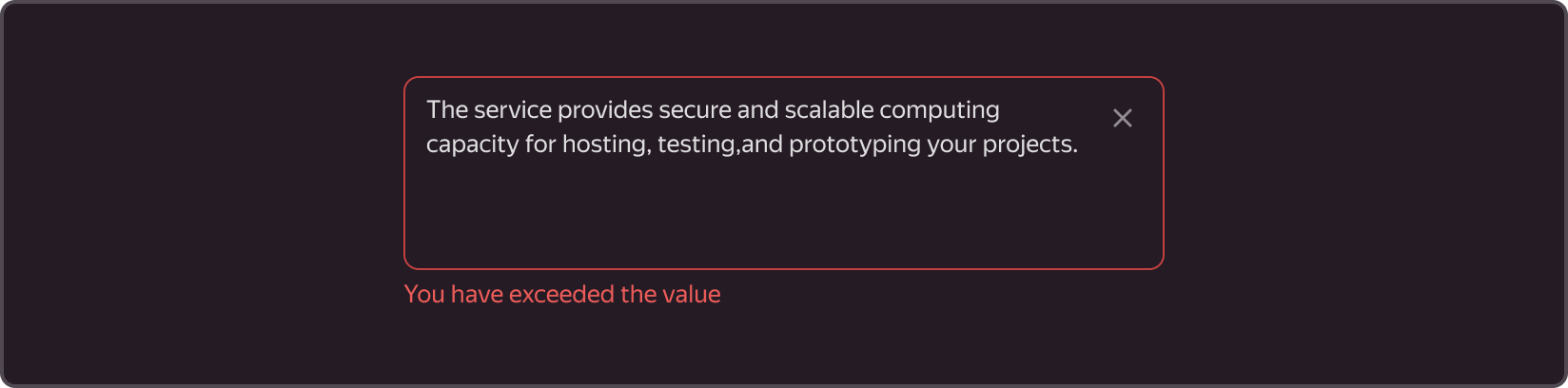
5. Сообщение об ошибке (Error message)

- Выводится только в состоянии Outline Error.
- Описание ошибки располагается слева внизу поля.
§Состояния

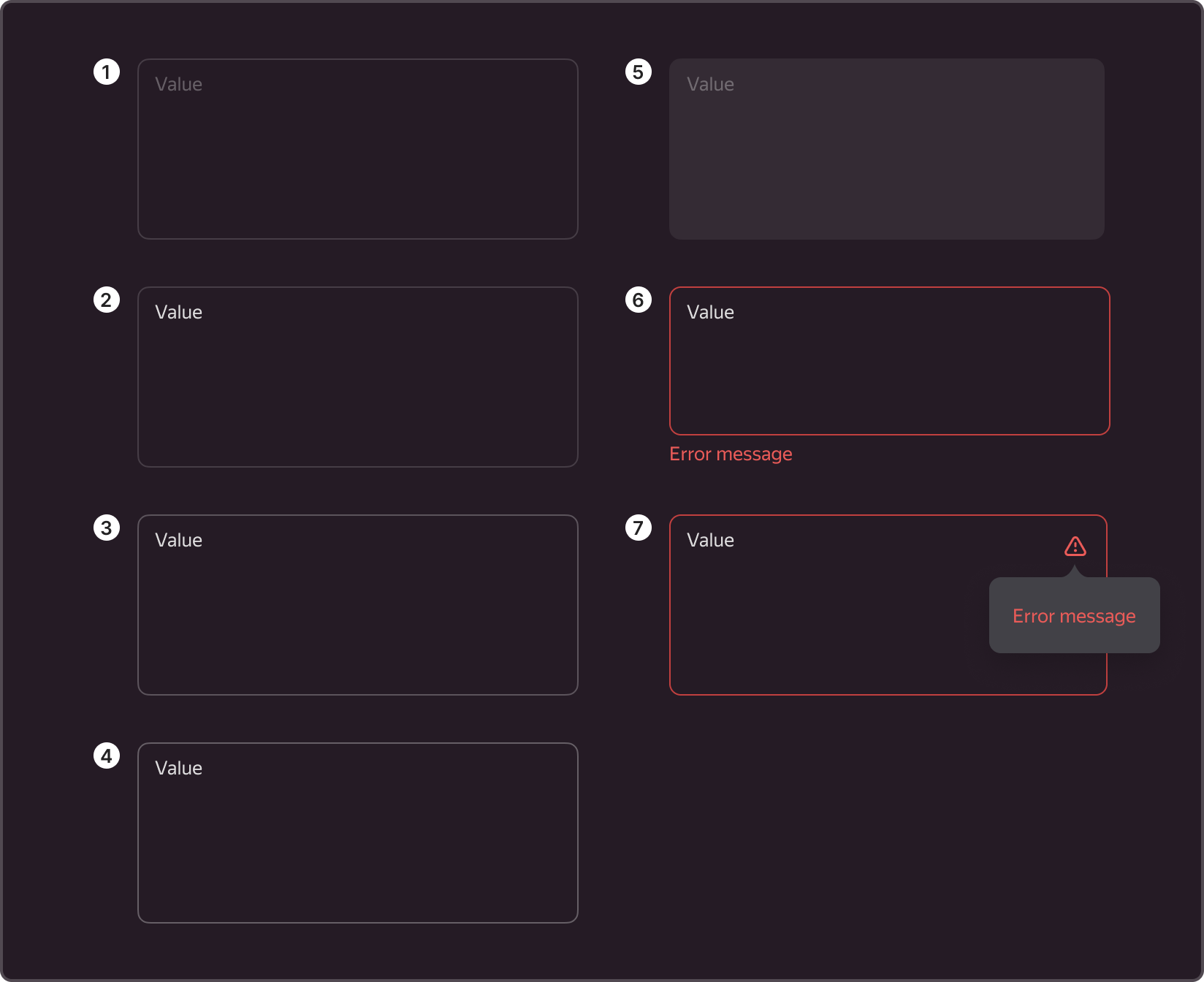
Имеет несколько состояний: Suggest, Default, Hover, Active, Disabled, Inline Error и Outline Error.
- Suggest — неактивное состояние, когда нет прямого взаимодействия с компонентом и в нем еще нет введенных данных. В таком состоянии значение может подсказывать, что это поле нужно заполнить, и являться подсказкой (хинтом).
- Default — неактивное состояние, когда нет прямого взаимодействия с компонентом и в нем уже есть введенные данные. В таком состоянии значение подсказки (хинт) меняется на то, что введено было пользователем.
- Hover — активное состояние, когда курсор наводится на область компонента.
- Active — активное состояние, вызываемое переходом от предыдущего компонента или намеренным кликом курсором на него. Состояние сбрасывается, если происходит переход на другой компонент или клик курсором на пустое место.
- Disabled — неактивное состояние компонента, когда нет возможности с ним взаимодействовать.
- Outline error — активное состояние компонента, когда происходит ошибка при валидации, которая отображается внизу поля с пояснением.
- Inline error — активное состояние компонента, когда происходит ошибка при валидации поля, но сама ошибка не выводится, а отображается специальная иконка, при наведении на которую появляется тултип с ошибкой.
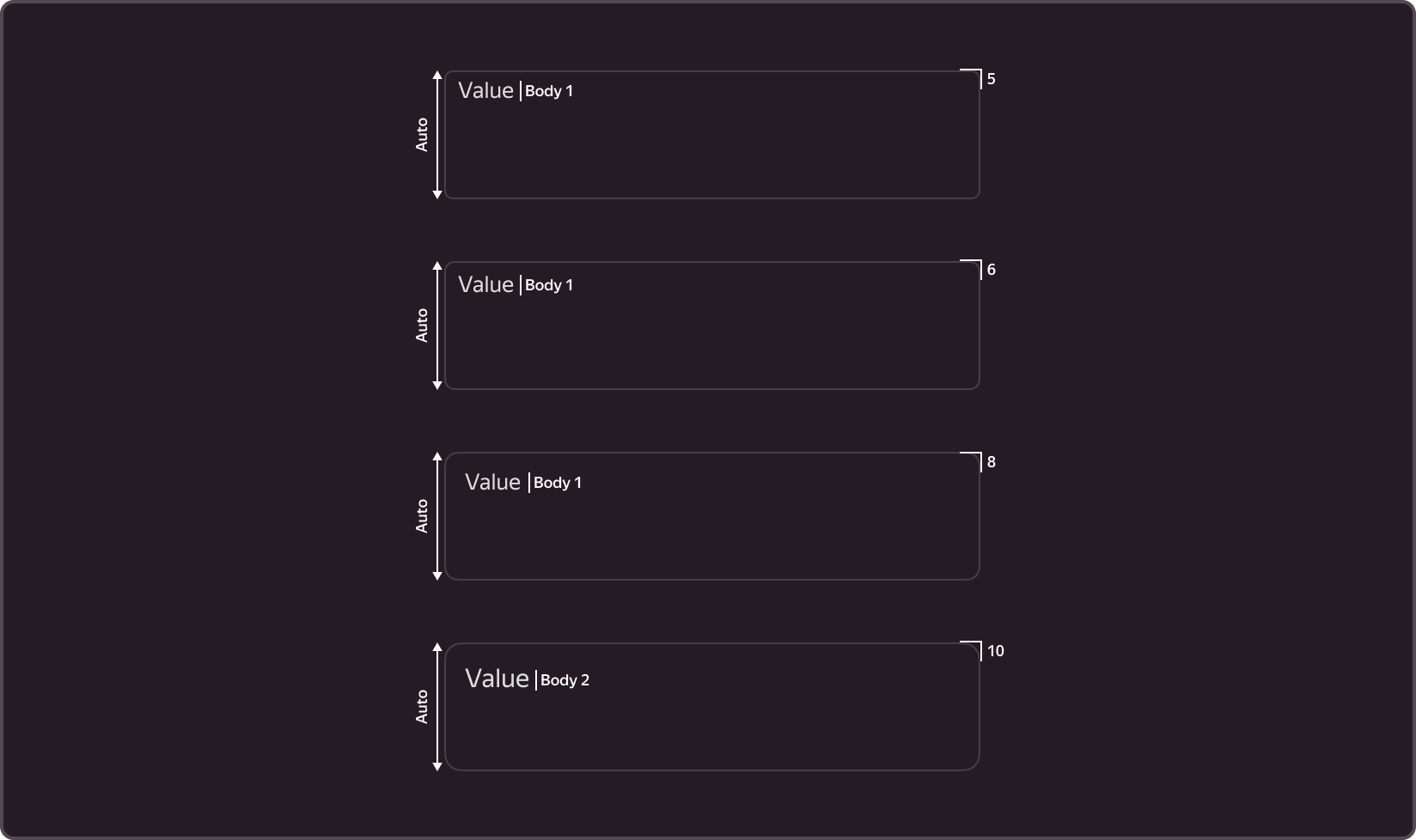
§Размеры

Существует 4 размера компонента: S, M, L, и XL.
В зависимости от размера у компонента меняется высота и скругления углов полей, а также отступы внутри поля и размер текста.
Радиусы скругления зависят от размера и задаются переменными.
- S (
-g-border-radius-s: 5px;) — используются там, где стандартный инпут слишком велик (таблицы, небольшие карточки). - M (
-g-border-radius-m: 6px;) — основной размер, используется в большинстве форм и фильтрах. - L (
-g-border-radius-l: 8px;) — используется для поиска (например, поиск по сервису). - ХL (
-g-border-radius-xl: 10px;) — используется в коммуникационной среде (например, на сайте и лендингах).
§Рекомендации по использованию
1. Работа с полем
- Поле может меняться в высоту. Для ввода в одну строку подойдет компонент TextInput.
- Не рекомендуется помещать подсказку (хинт) внутрь поля, так как при вводе значения имени поля будет не видно. Так можно делать только в исключительных случаях, когда нужно сэкономить место или предназначение поля очевидно.
- Используйте один размер с другими комплементарными компонентами в форме. Если вы выбрали для работы
M, другие компоненты должны быть такого же размера.
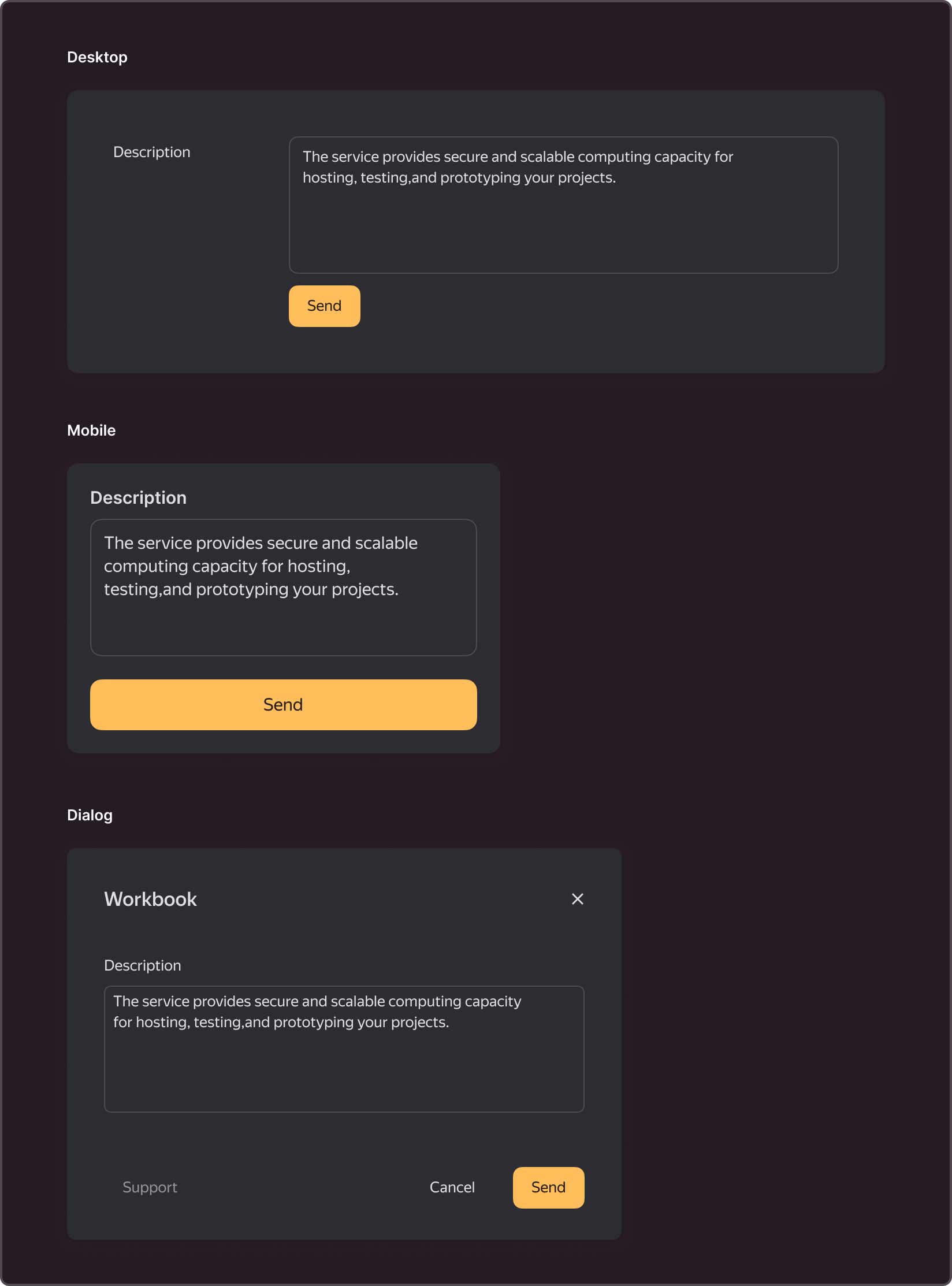
2. Внешний заголовок поля

- Краткое название поля (желательно не больше одной строки).
- Необходимо размещать по одной линии со значением внутри поля, за исключением мобильного контекста или
DialogразмераS, где заголовок размещается сверху компонента.
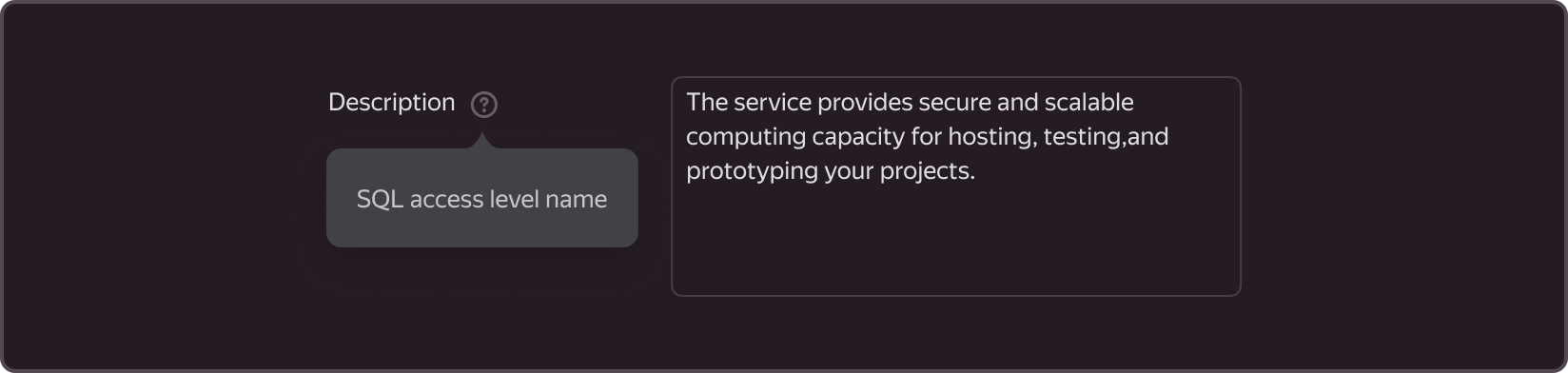
3. Подсказка с тултипом

- Инструкции по заполнению поля при наведении на иконку с вопросительным знаком.
- Используется при необходимости пояснить заголовок и значение.
- Рекомендуется писать короткий текст (не более двух абзацев).
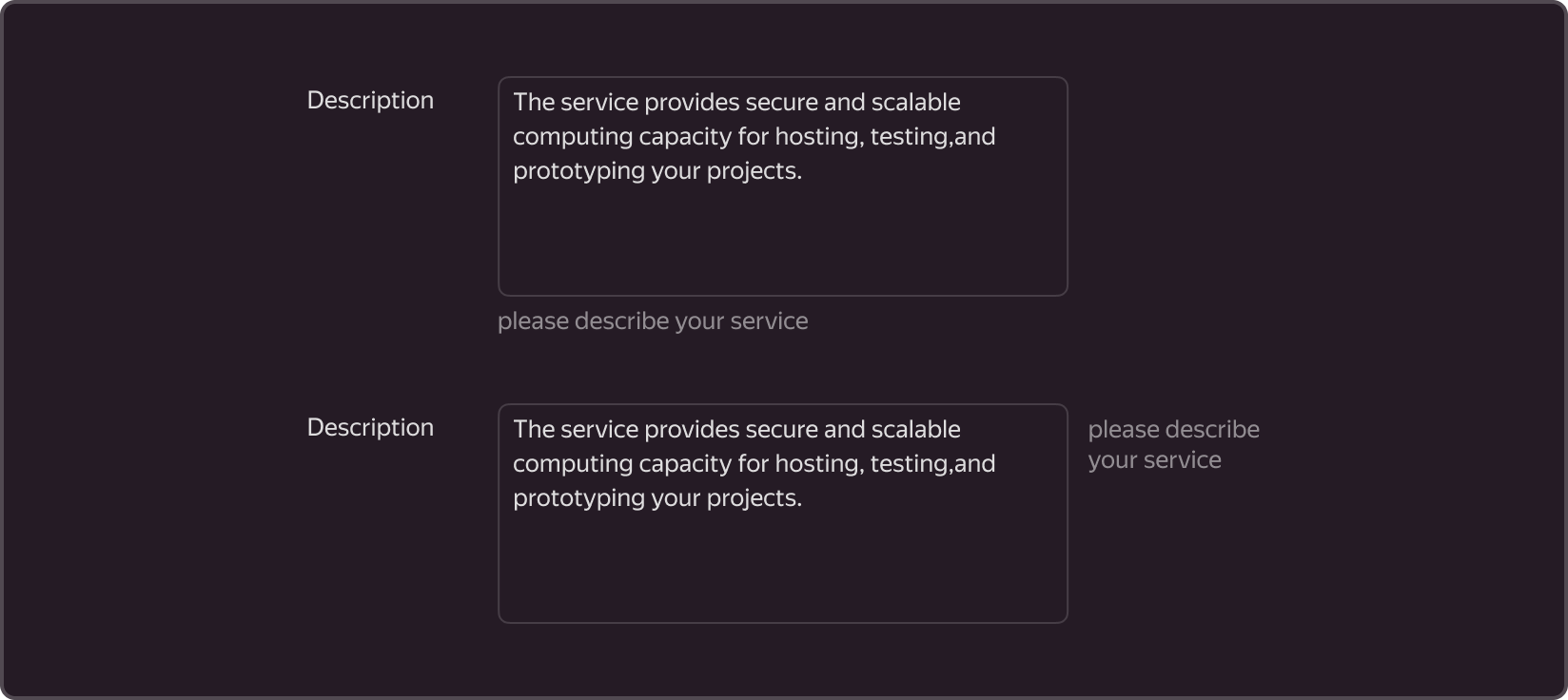
4. Дополнительное описание

- Может располагаться снизу поля или справа от поля.
- Используется в особых случаях, когда без дополнительного описания не понятно, как заполнять поле, или требуются пояснения к уже заполненному значению.