
AIReady
A11YReady
TouchReady
i18nReady
RTLReady
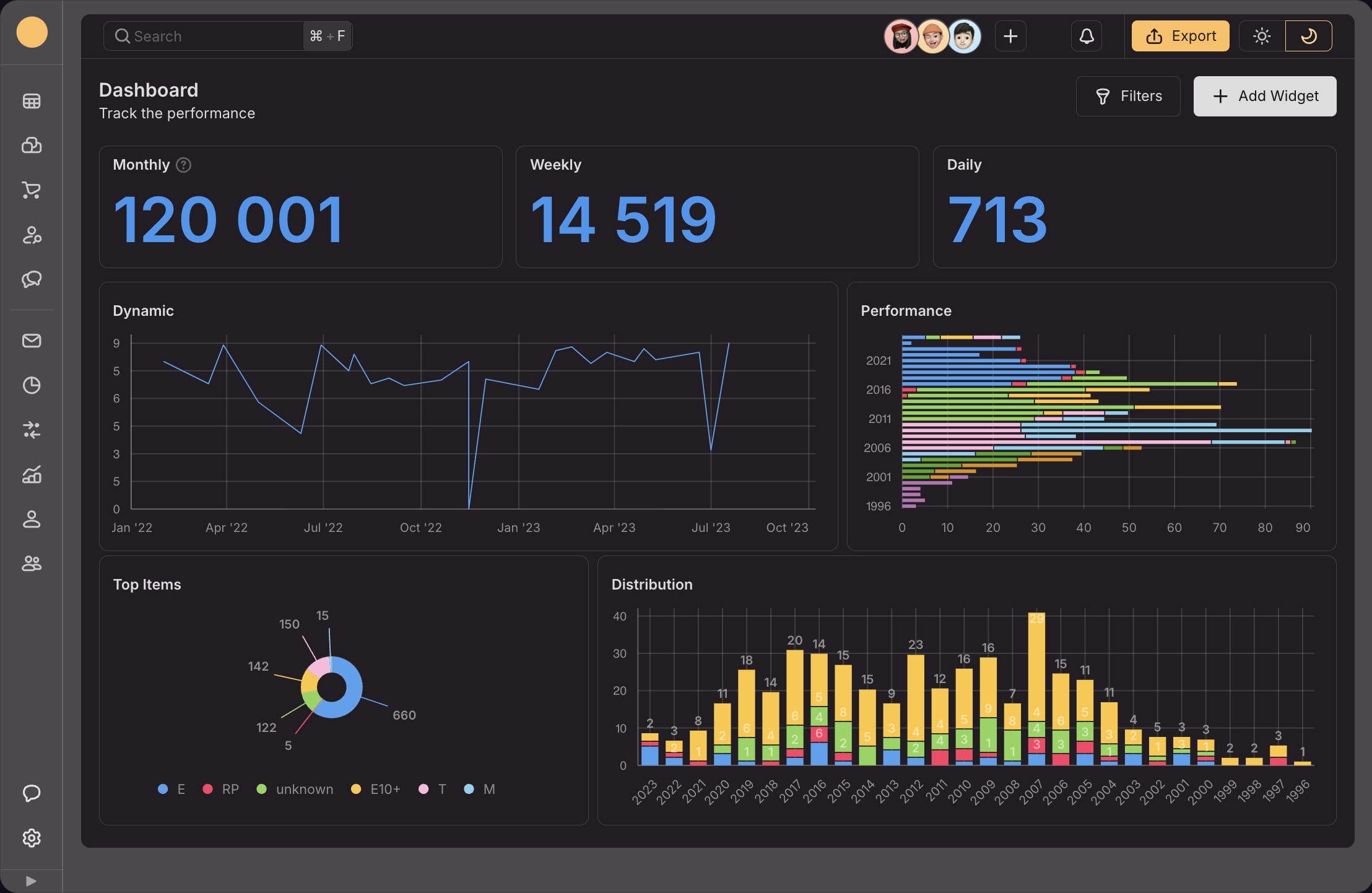
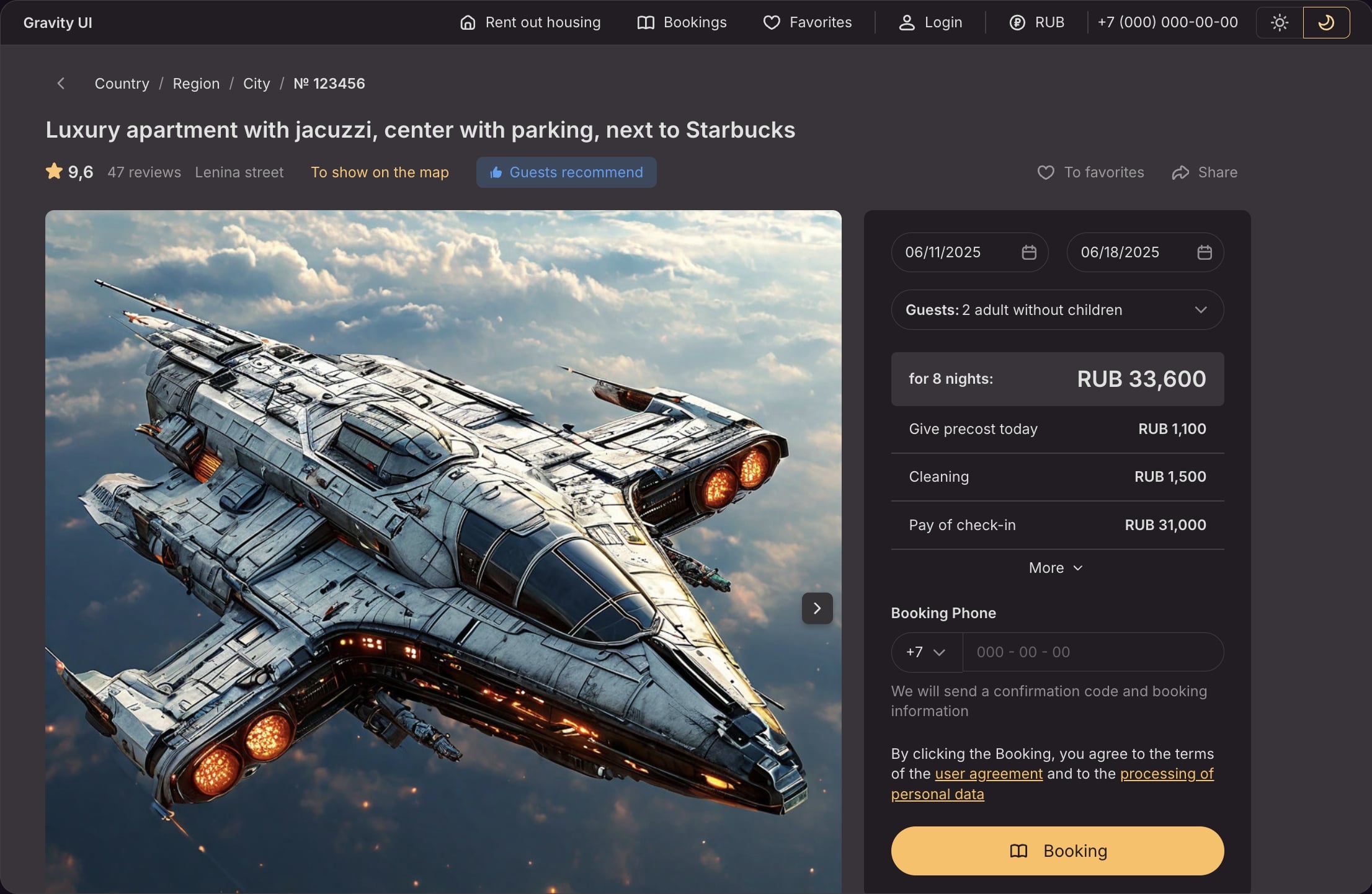
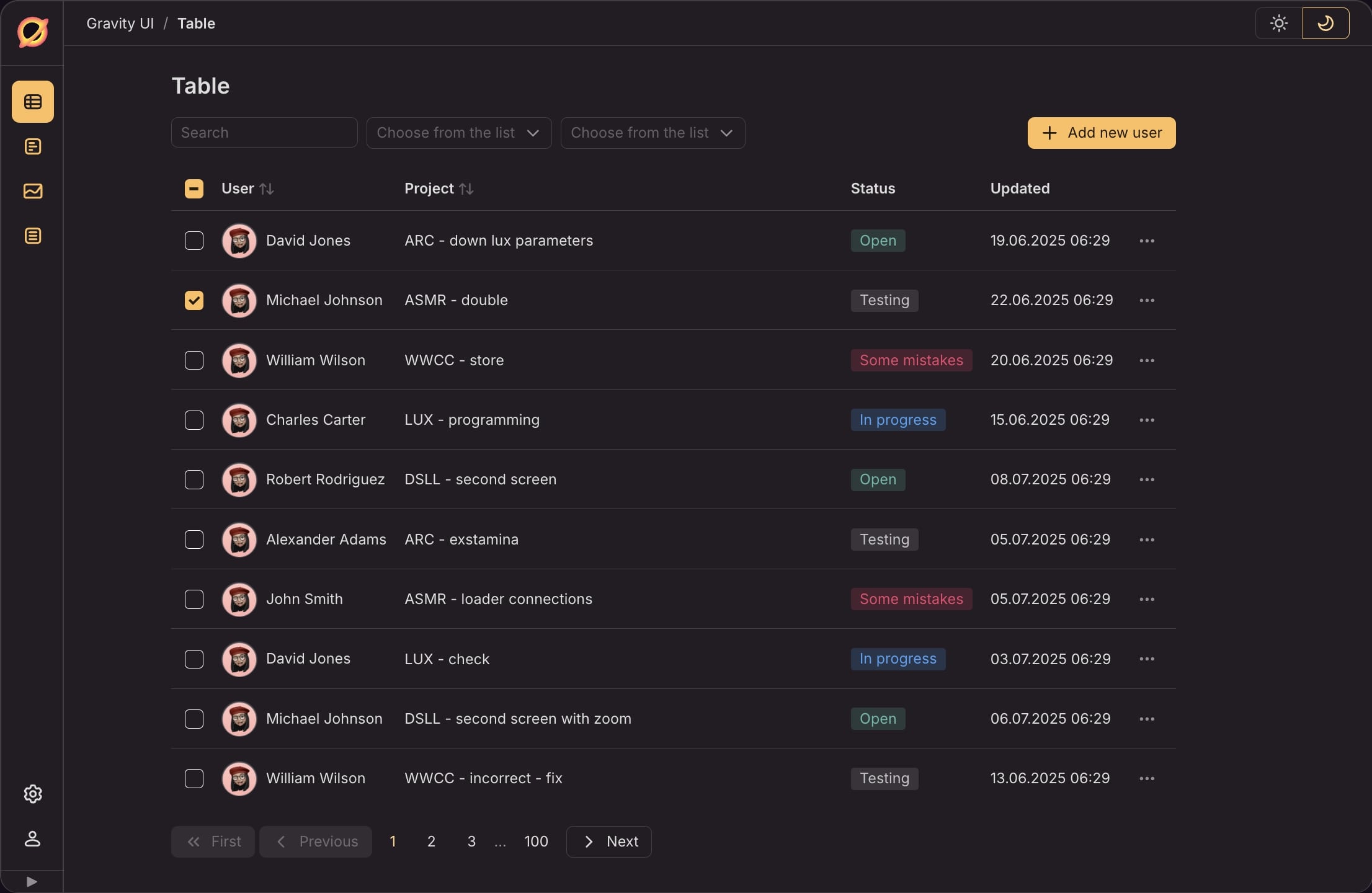
Создавайте современные интерфейсы с дизайн‑системой Gravity
Новости
Сделали компонент — Color Picker теперь можно легко выбирать цвета с помощью интуитивного интерфейса, поддержки HEX/RGB-форматов и опционального альфа-канала.
Запустили библиотеку AIKit, запускайте функциональные AI чаты просто и быстро!
В темизаторе добавился продвинутый режим, который позволяет настроить значение каждой семантической переменной.
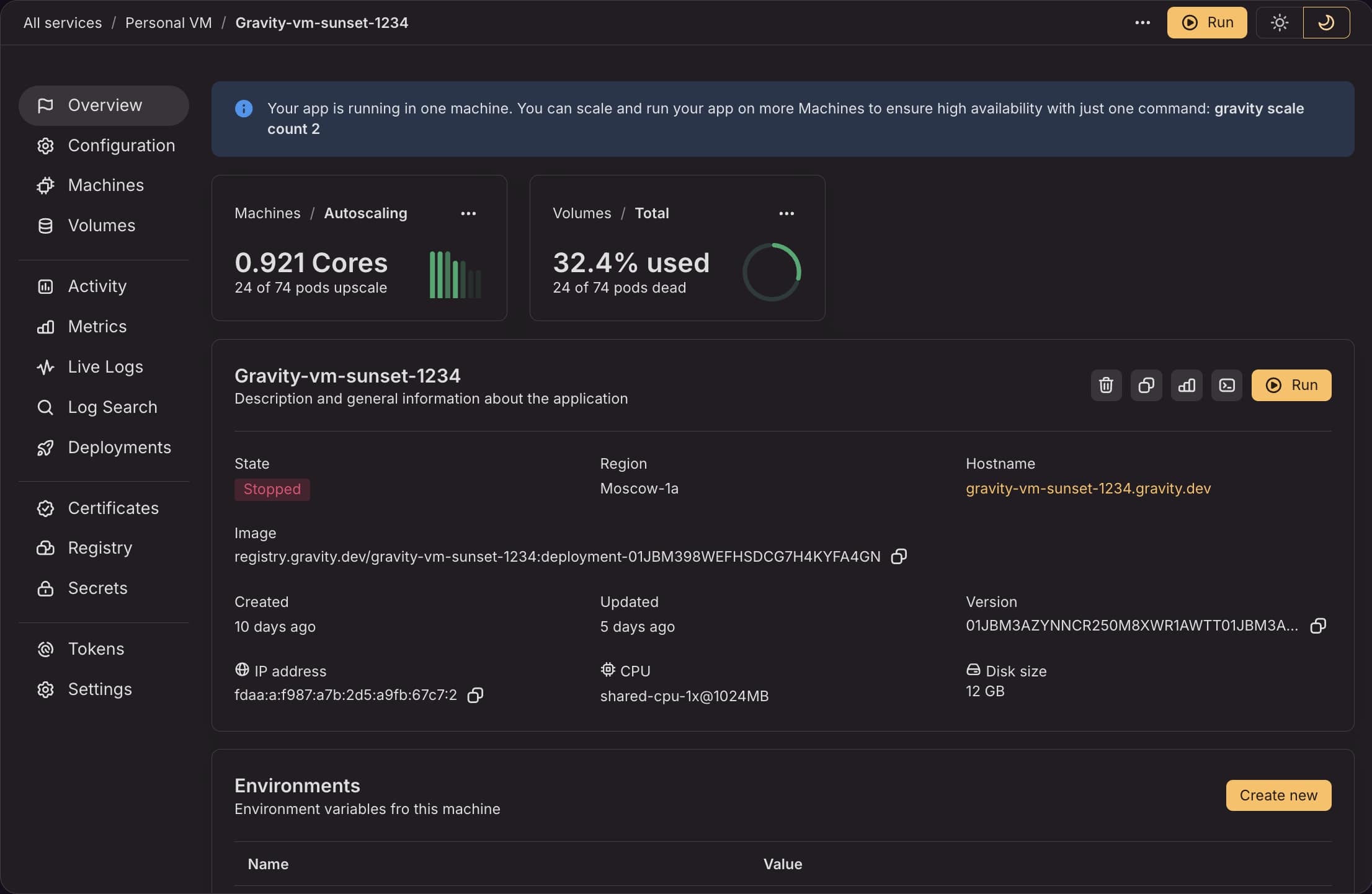
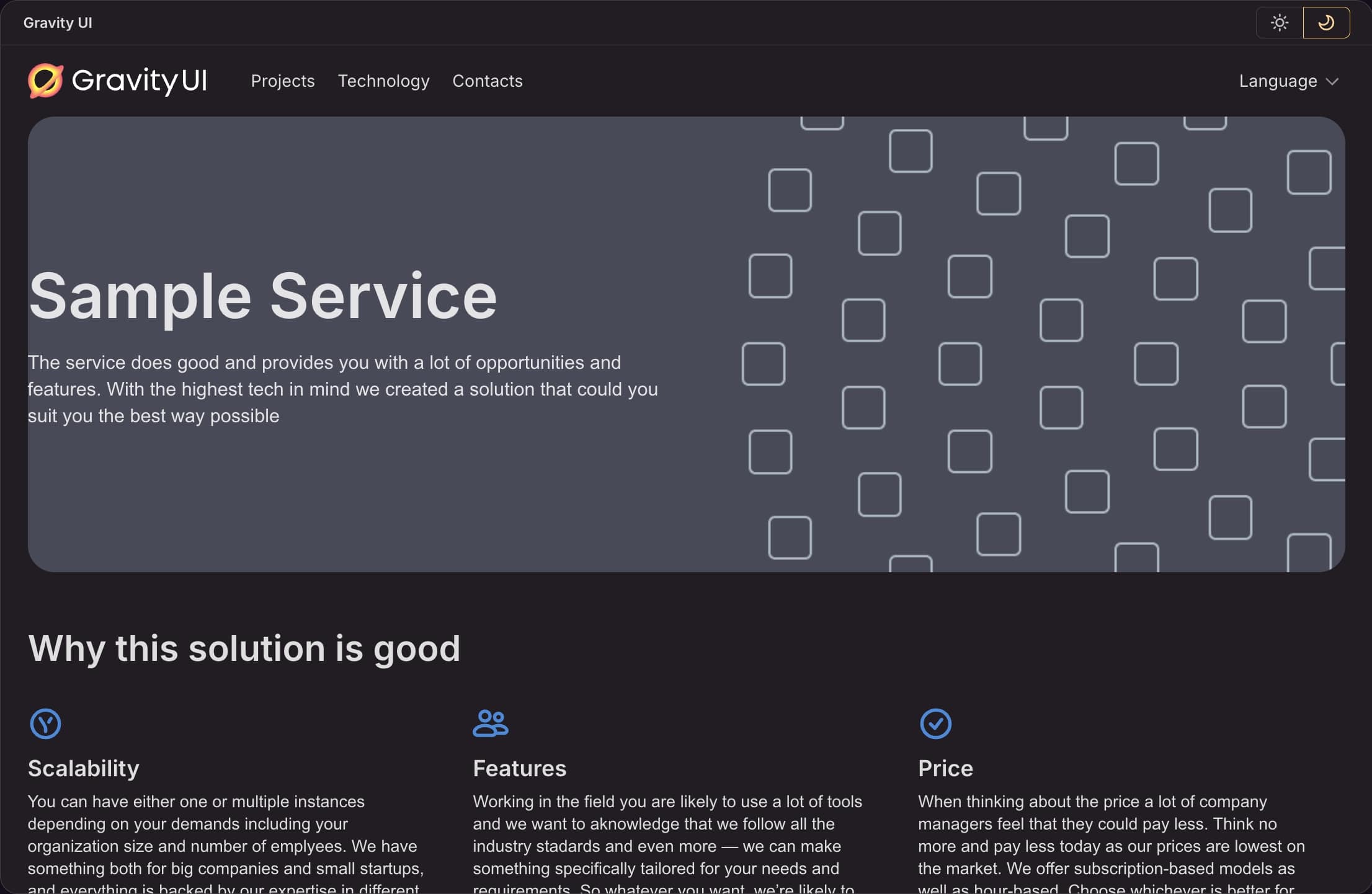
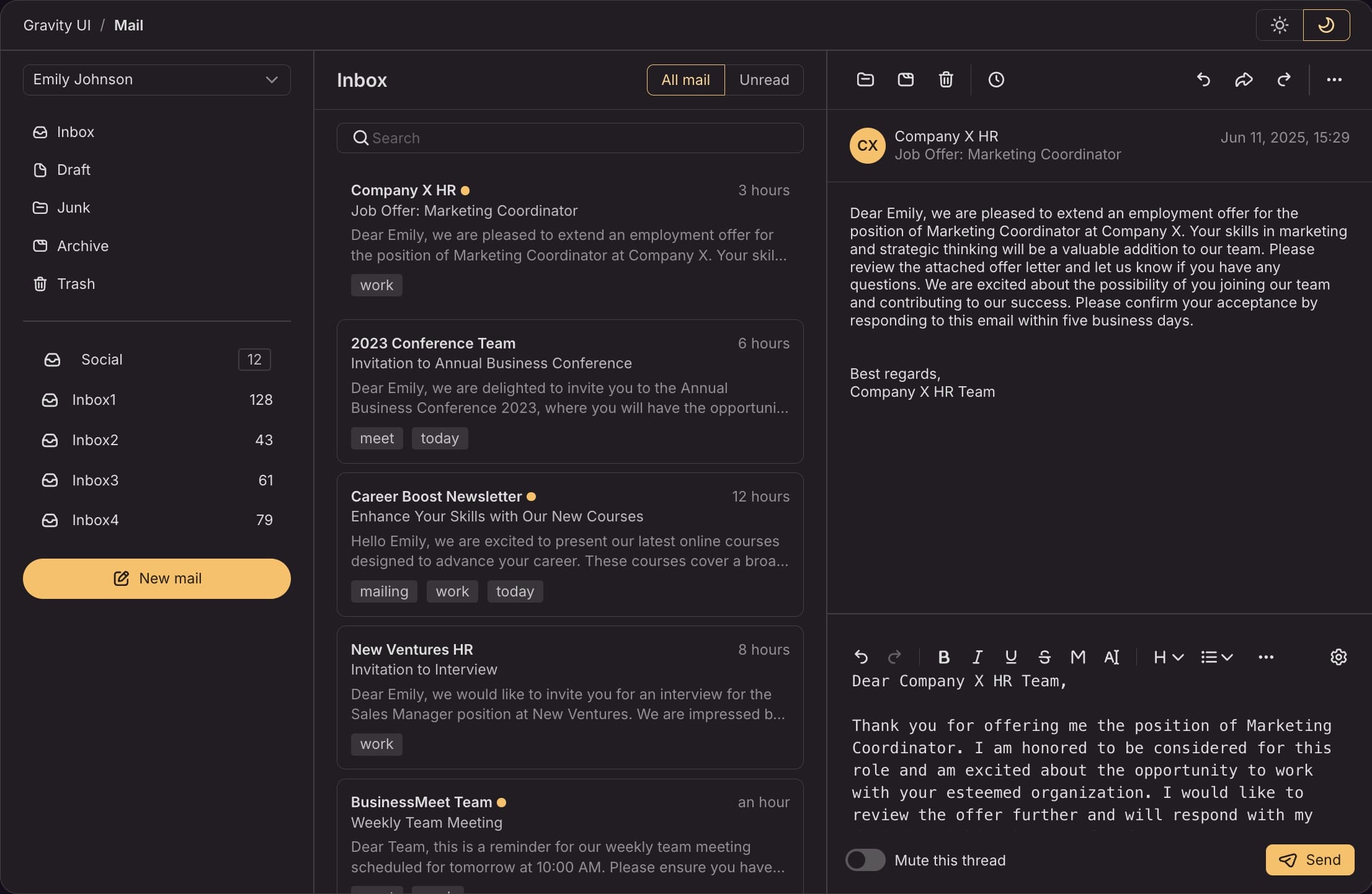
Примеры






Roadmap 2025
- UIKit переход компонент на Floating UI
- Themer 1.5 Поддержка экспорта темы в Figma
- Page-constructor PlaygroundВ работе
- Themer 2.0 каталог тем
Нам доверяют
