Card
Компонент Card используется для разделения контента на смысловые блоки. По сути, это контейнер для группировки содержимого с опциональной возможностью свернуть содержимое.
§Использование
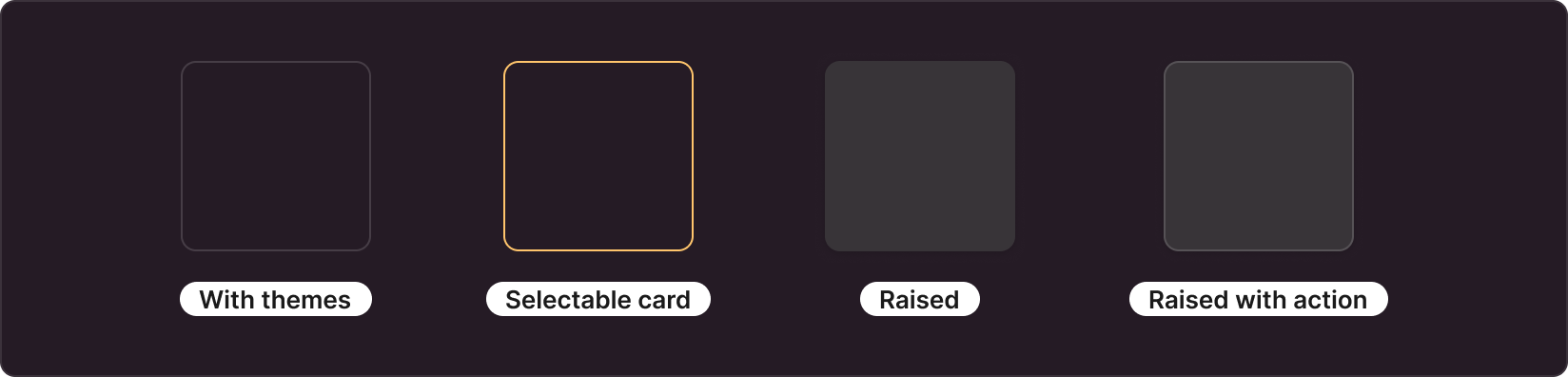
Компонент бывает 4 типов.

§Карточка с тематизацией (With themes)

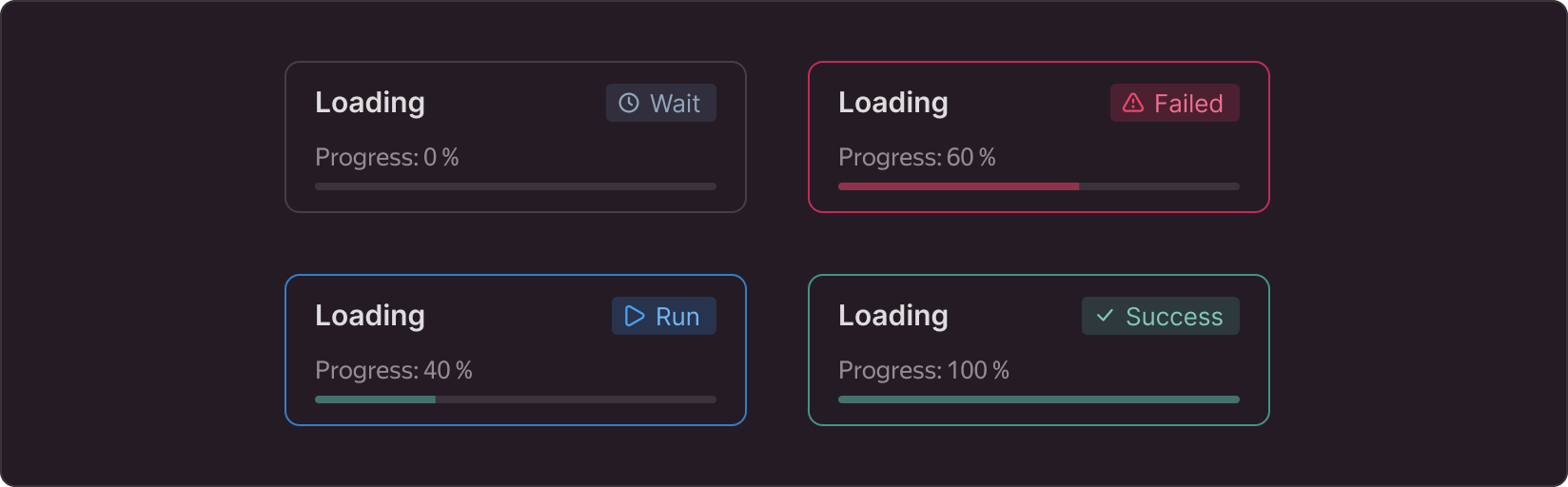
Карточка с тематизацией может менять цвет фона или обводки. Часто используется для описаний ошибки/успеха какого-то блока или предупреждения пользователя. Наиболее часто эту карточку применяют в дефолтном цвете (normal) для объединения содержимого. Параметр theme используется для обозначения темы карточки, а view отвечает за обводку или залитое состояние.
У карточек этого типа (type: container) можно выбрать:
View: Outlined / Filled (обводка или заливка).
Theme: Normal, Info, Success, Warning, Danger (цвет).

- Normal — базовое состояние карточки с обводкой, используется в большинстве случаев.
- Info — используются в ситуациях, связанных с информированием пользователя.
- Success — используются для отображения положительно окрашенных событий.
- Warning — используются для отображения предупреждающей информации.
- Danger — контейнер, который призван максимально привлекать внимание к таким событиям, как потеря данных, нарушение работы сервиса и т.п.
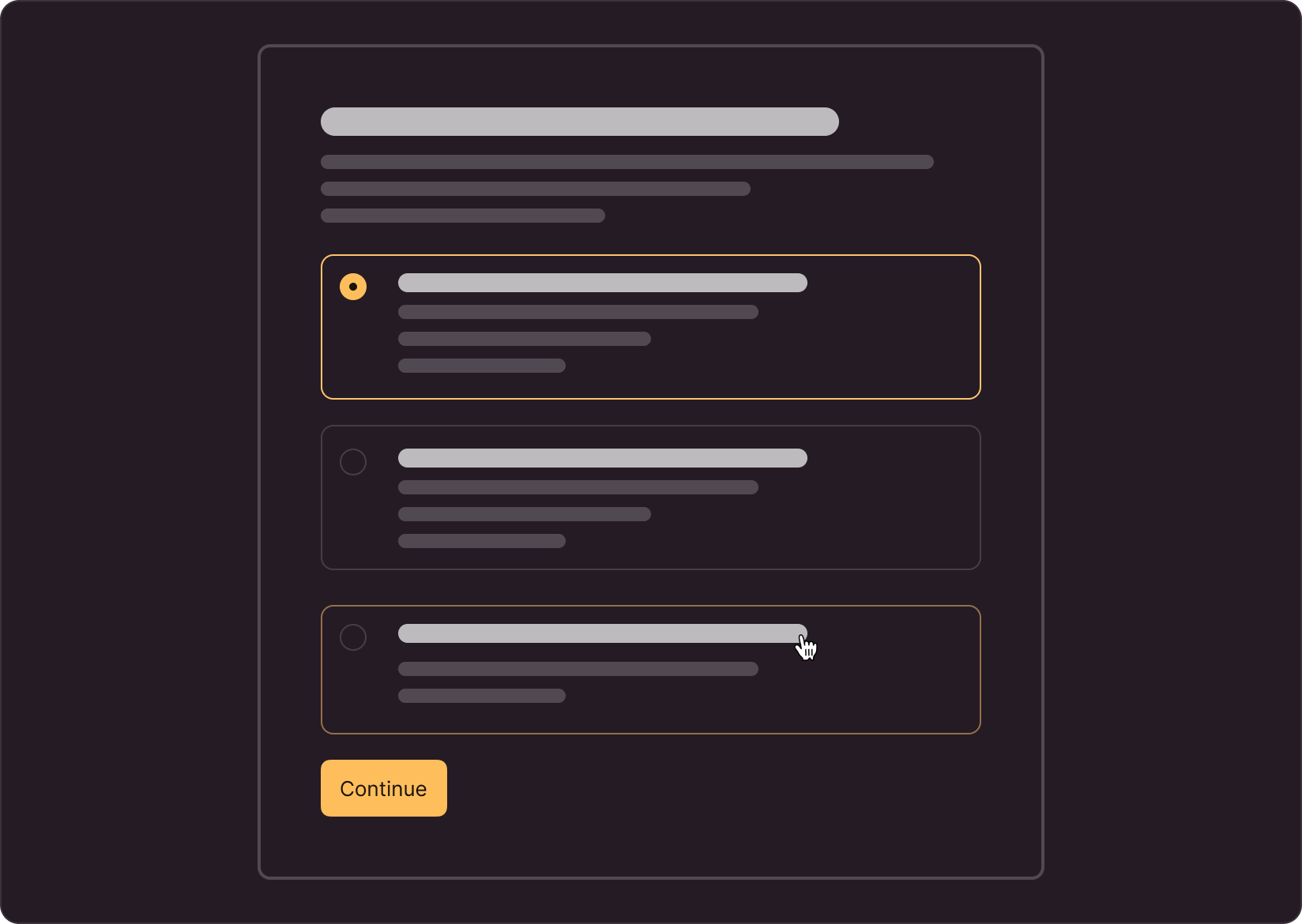
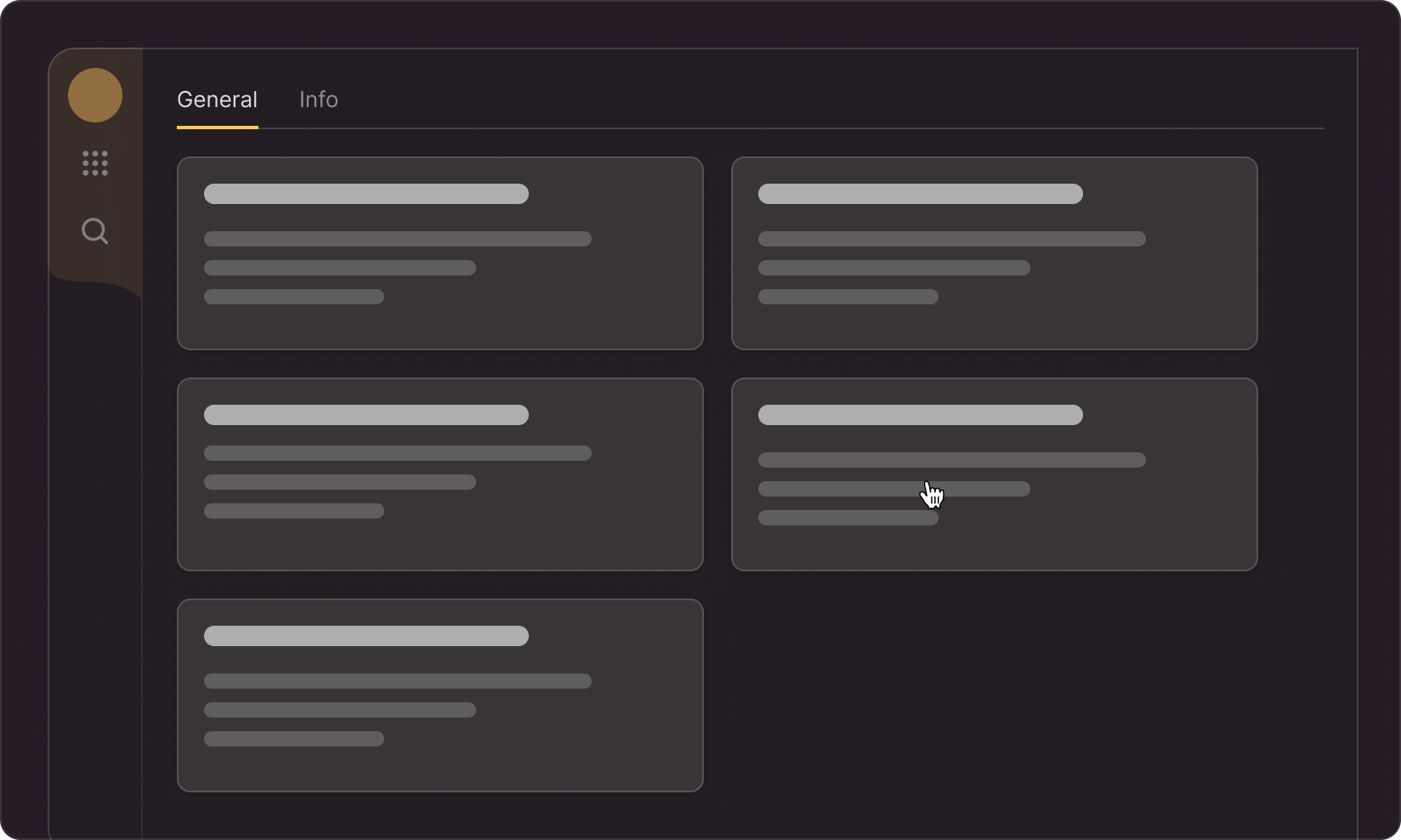
§Карточка Selectable

Карточки этой группы предполагают выбор одного из предложенных вариантов. У карточки есть три состояния: обычное, выбранное и ховерное.
У этого типа (type = selection) можно выбрать:
selected: true / false
disabled: true / false
§Карточка Raised
Как и вариант Normal из группы With themes, служит для объединения контента. Отличие заключается в наличии тени. Рекомендуем применять для мест, где нужно сделать дополнительный акцент на карточке — например, для виджетов:

Стоит учитывать, что для подобных карточек нужно делать достаточное расстояние между ними, чтобы тень не уходила на карточку по соседству.
В размере L карточка имеет более «воздушную» тень, поэтому при использовании этого размера расстояние между карточками следует выбрать немного больше, чем в размере M.
type: container
view: raised
§Карточка Raised with action
Аналог карточки выше, но предполагает действие по клику на карточку. В отличии от карточки вида Raised, есть ховерное состояние, но нет состояния «выбранный вариант», как в карточке Selectable. Рекомендуем применять, когда нужно дать выбор пользователю с описанием подробностей внутри карточки.
Стоит учитывать, что нажатие на нее перенаправляет на вложенную страницу, поэтому пользователи должны ожидать такого поведения карточки (это должно быть понятно из ее внешнего вида).

У этого типа (type = action) можно выбрать:
disabled: true / false
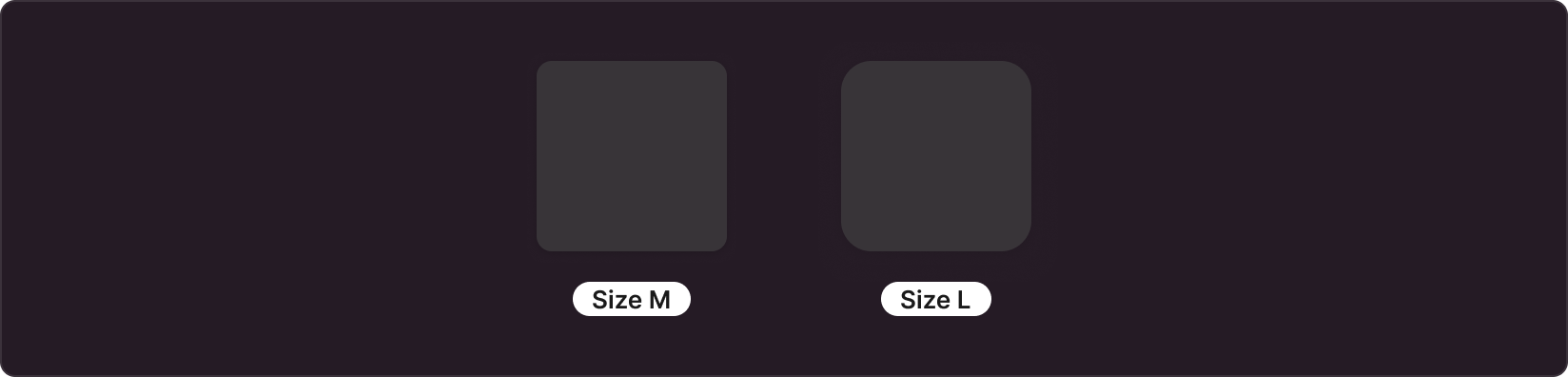
§Размер

Размеры M и L на примере карточек с тенью (Raised).
Доступны два размера: M и L. Размер определяет радиус скруглений: L radius (8 px) и 2XL radius (16 px). Размер карточки выбирается в зависимости от расположения, отступов и размера контролов на странице. Например, если на странице используются размер L для инпутов, кнопок и других элементов, то и размер карточки рекомендуется использовать соответствующий.
Ширина и высота компонента выбирается в зависимости от контента внутри. Минимальный размер может быть выбран с небольшим отступом от содержимого. Максимальный может быть равен 100% ширины страницы.
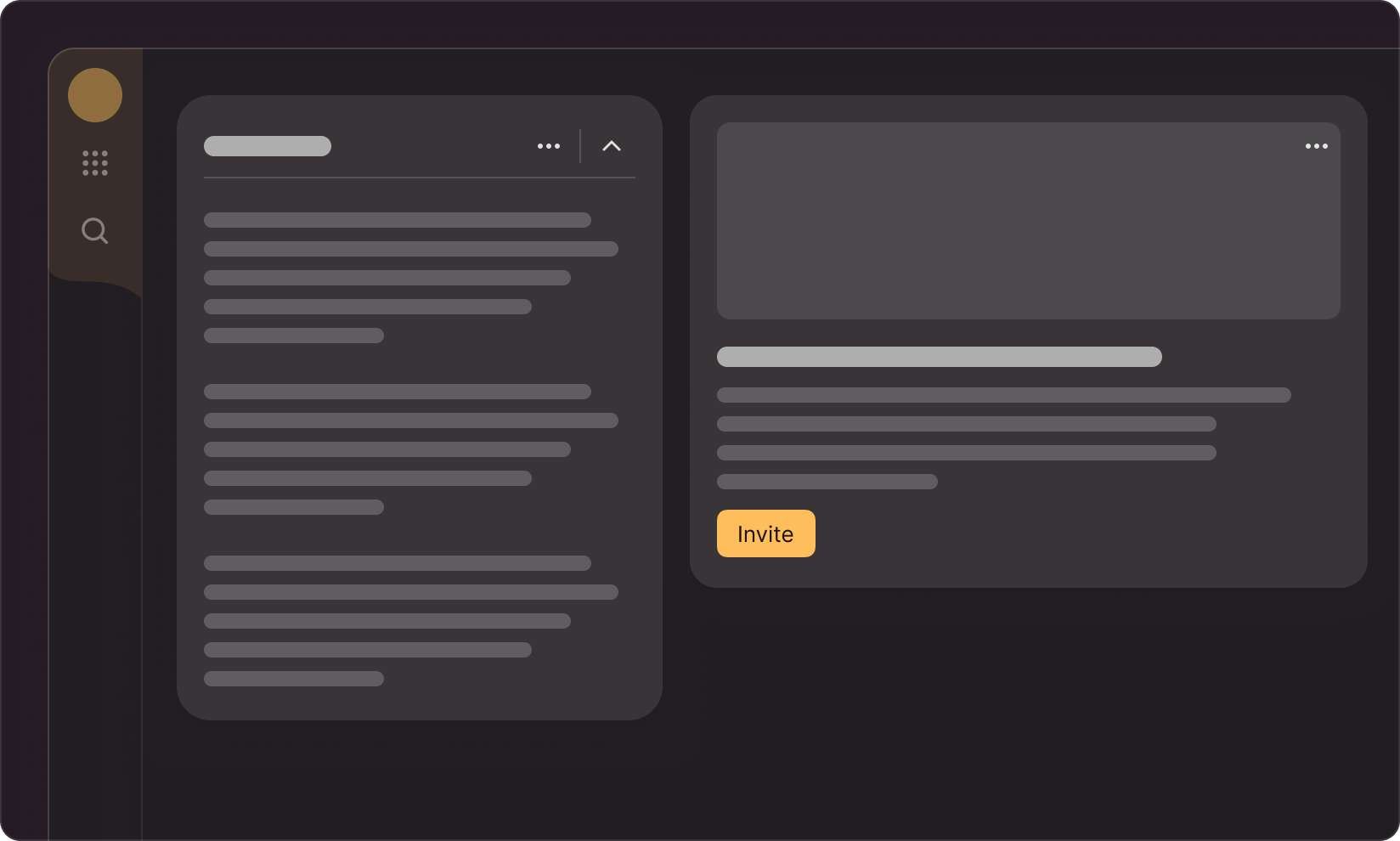
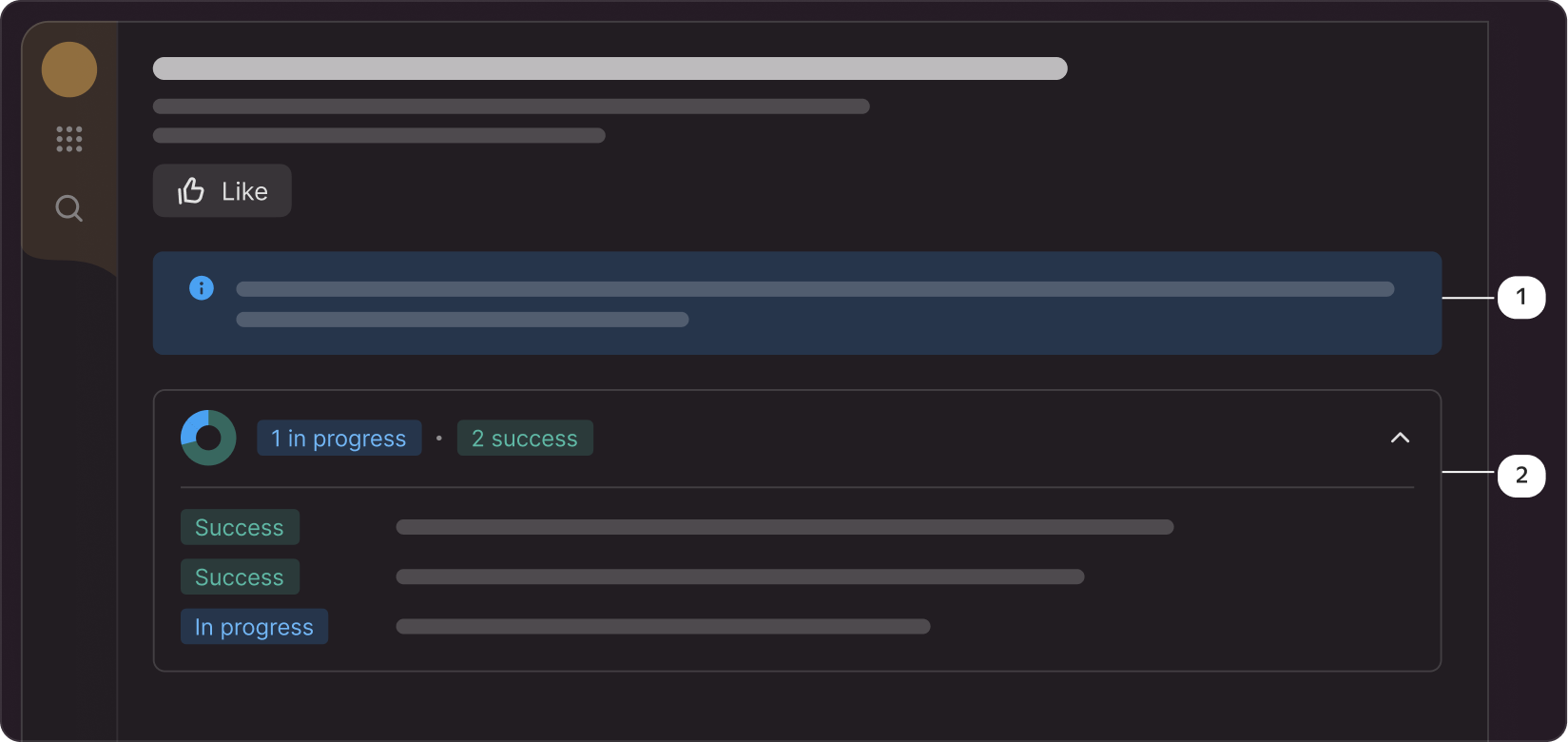
§Примеры использования

Пример использования карточек:
1 — with themes с заливкой для информирования пользователя;
2 — карточка с обводкой для объединения контента.