Компоненты • Skeleton
Дизайн
Общее
Skeleton
Анимированный блок-плейсхолдер, который заменяет собой реальный контент во время его загрузки до полной готовности интерфейса к взаимодействию с пользователем. Используется, когда время загрузки не превышает 300 мс.
§Структура
Представляет собой прямоугольник или круг, а также их комбинации в зависимости от контента.

§Размеры
Компонент подстраивается под контейнер контента, который он заменяет во время загрузки.
§Примеры использования
-
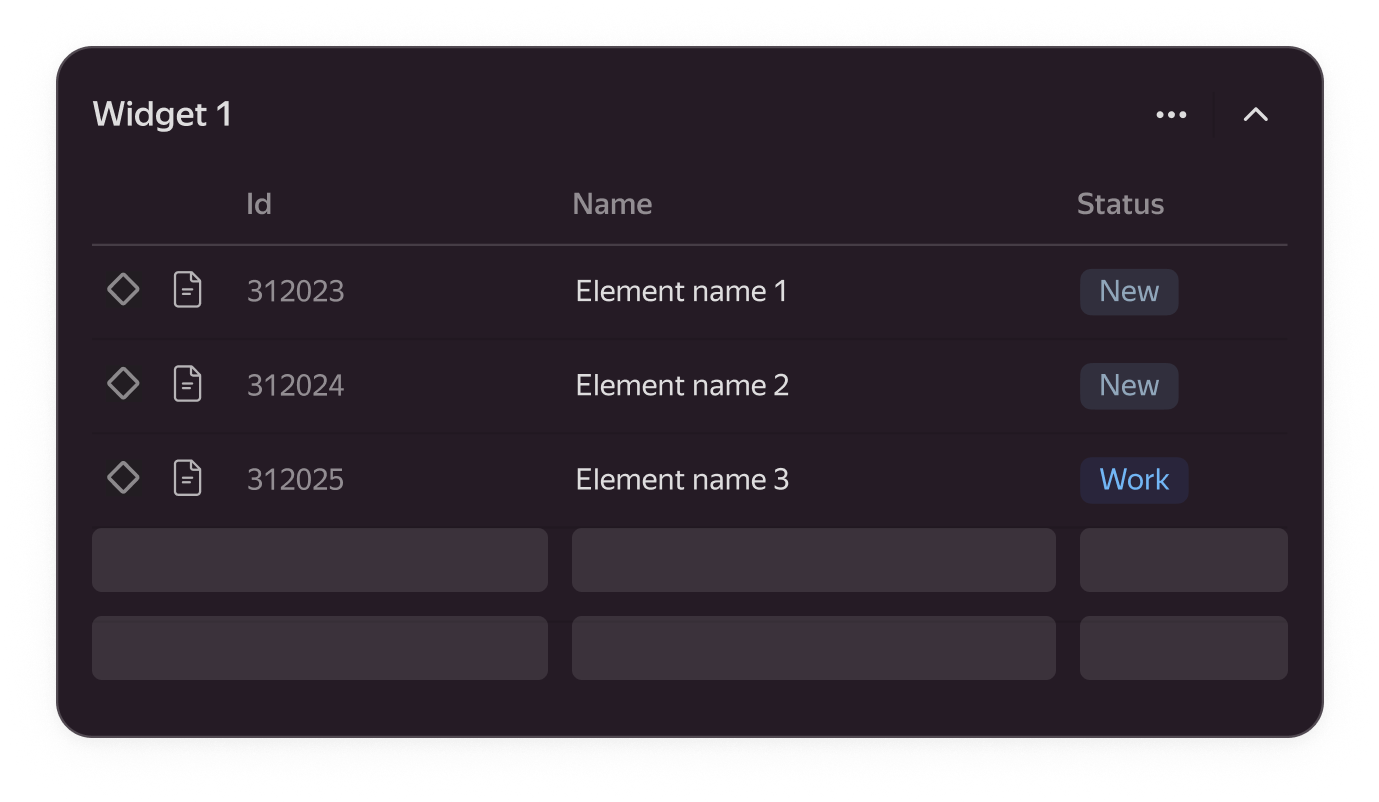
Может показывать страницу целиком:

-
Может заменять собой только часть контента, давая возможность взаимодействовать с остальной частью интерфейса:

§Рекомендации
Стоит использовать
- Когда можно предугадать вид контента после загрузки.
- При длительности загрузки меньше 300 мс.
- Если скелетон применяется для асинхронной загрузки, то его следует показывать именно в том месте, где происходит загрузка — при загрузке одного блока элементов не стоит блокировать остальной интерфейс.

Не стоит использовать
- Если загрузка занимает больше 3 сек, то лучше использовать
spinилиloader. - Если загрузка занимает больше 10 секунд и мы знаем, сколько времени она займет, то лучше показывать прогресс-бар.
- Если загрузка происходит из-за нажатия на кнопку, то для обратной связи будет достаточно состояния самой кнопки, — например, в модальных окнах.