Componentes • Esqueleto
Diseño
General
Componentes
Acción TooltipAlertaMigas de panBotónTarjetaDiálogo de registro de cambiosCasilla de verificaciónBotón de portapapelesDiálogoMenú desplegableTecla de acceso rápidoEtiquetaEnlacesLista y elemento de listaCargadorPaginaciónPopoverPopupProgresoRadioGrupo de radio segmentadoGrupo de radioSeleccionarEsqueletoGirarInterruptorTablaPestañasÁrea de textoEntrada de textoToasterTooltipUsuarioEtiqueta de usuario
Esqueleto
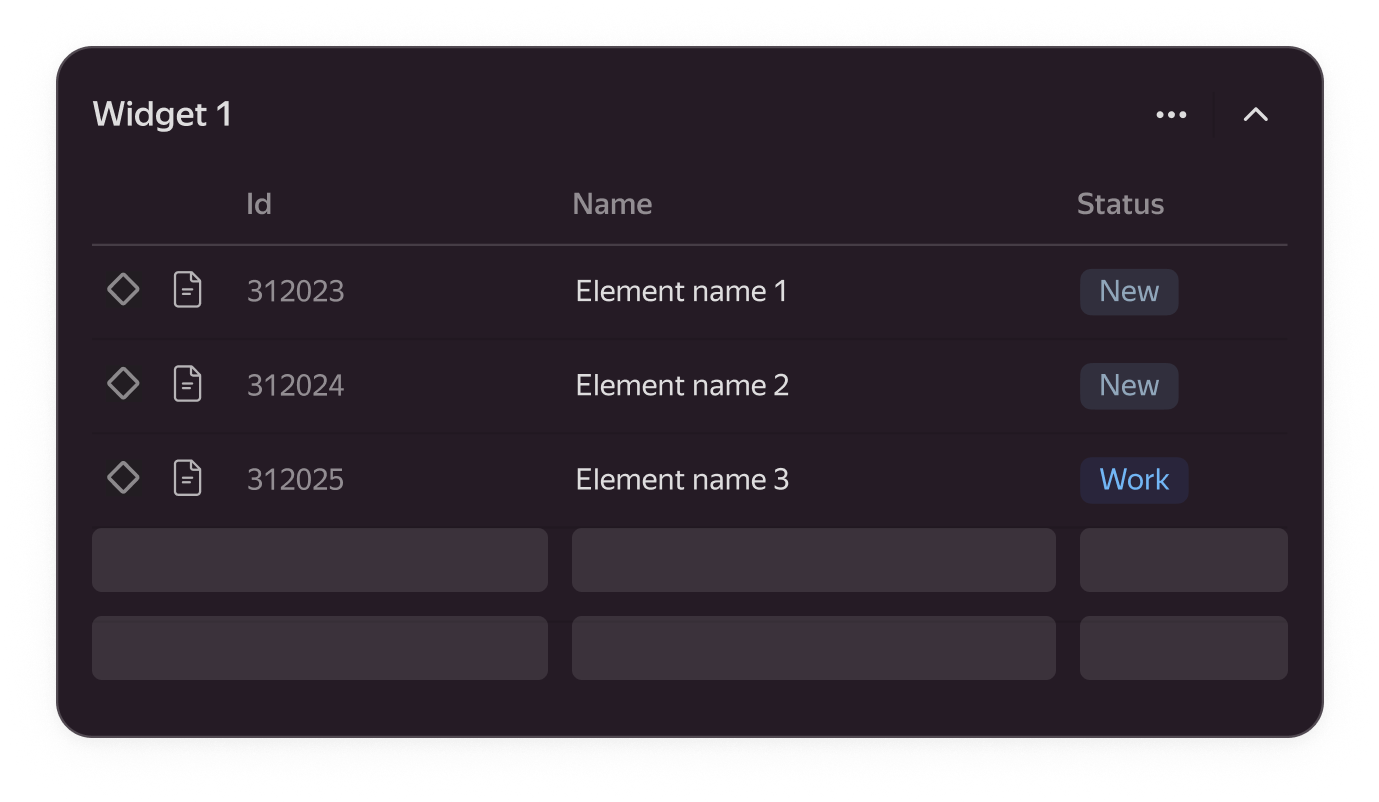
Marcador de posición animado que reemplaza el contenido real durante la carga del contenido hasta que la interfaz esté lista para la interacción del usuario. Se utiliza si el tiempo de carga no supera los 300 ms.
§Estructura
Dependiendo del contenido, puede tomar la forma de un rectángulo, un círculo o una combinación de ambos.

§Tallas
El componente se adapta al contenedor de contenido al que sustituye durante la carga.
§Casos de uso
-
Puede mostrar toda la página

-
Puede reemplazar solo una parte del contenido, lo que permite la interacción con el resto de la interfaz

§Recomendaciones
Utilice
- Cuándo se puede predecir el tipo de contenido después de la carga
- El tiempo de carga es inferior a 300 ms
- Si el esqueleto se usa para la carga asincrónica, debe mostrarse exactamente donde se realiza la carga, ya que cargar un bloque de elementos no debe bloquear el resto de la interfaz.

No usar
- Si la carga tarda más de tres segundos, es mejor usar un giro o un cargador,
- Si el tiempo de carga supera los 10 segundos y se conoce la duración exacta, se mostrará una barra de progreso.
- Cuando la carga se inicia haciendo clic en un botón, basta con utilizar el estado del botón como comentario, especialmente en las ventanas modales.