Creación de marca
§Creación rápida de temas
La personalización rápida te permite cambiar de tema rápidamente y ver un resultado inmediato que puedes usar u optimizar aún más. Simplemente elige algunos colores y todos los controles se ajustarán en consecuencia. Repite el procedimiento para todos los temas compatibles y ya está todo listo.
§Antes de empezar
-
Te recomendamos descargar la última versión de la biblioteca de Figma
-
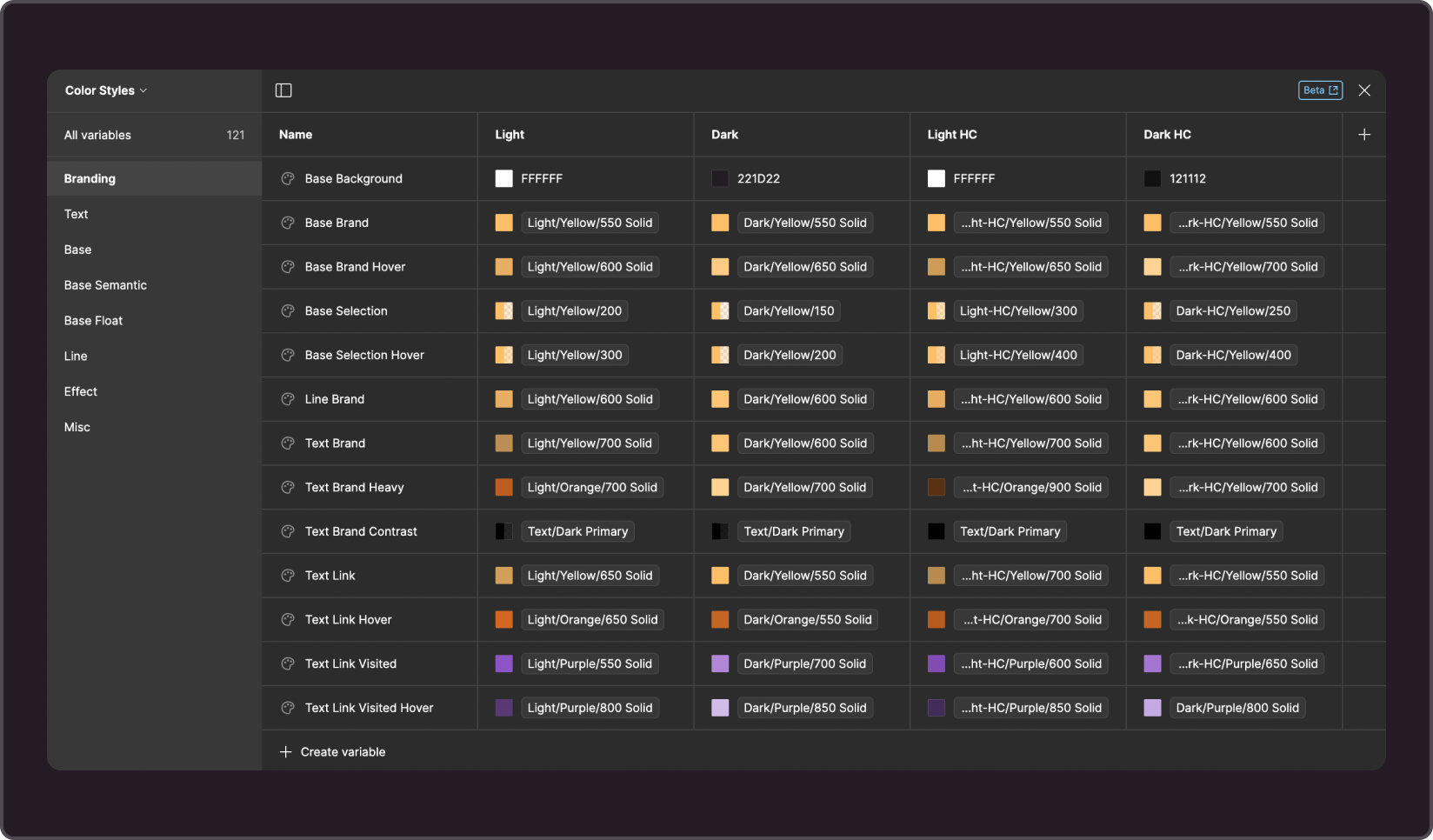
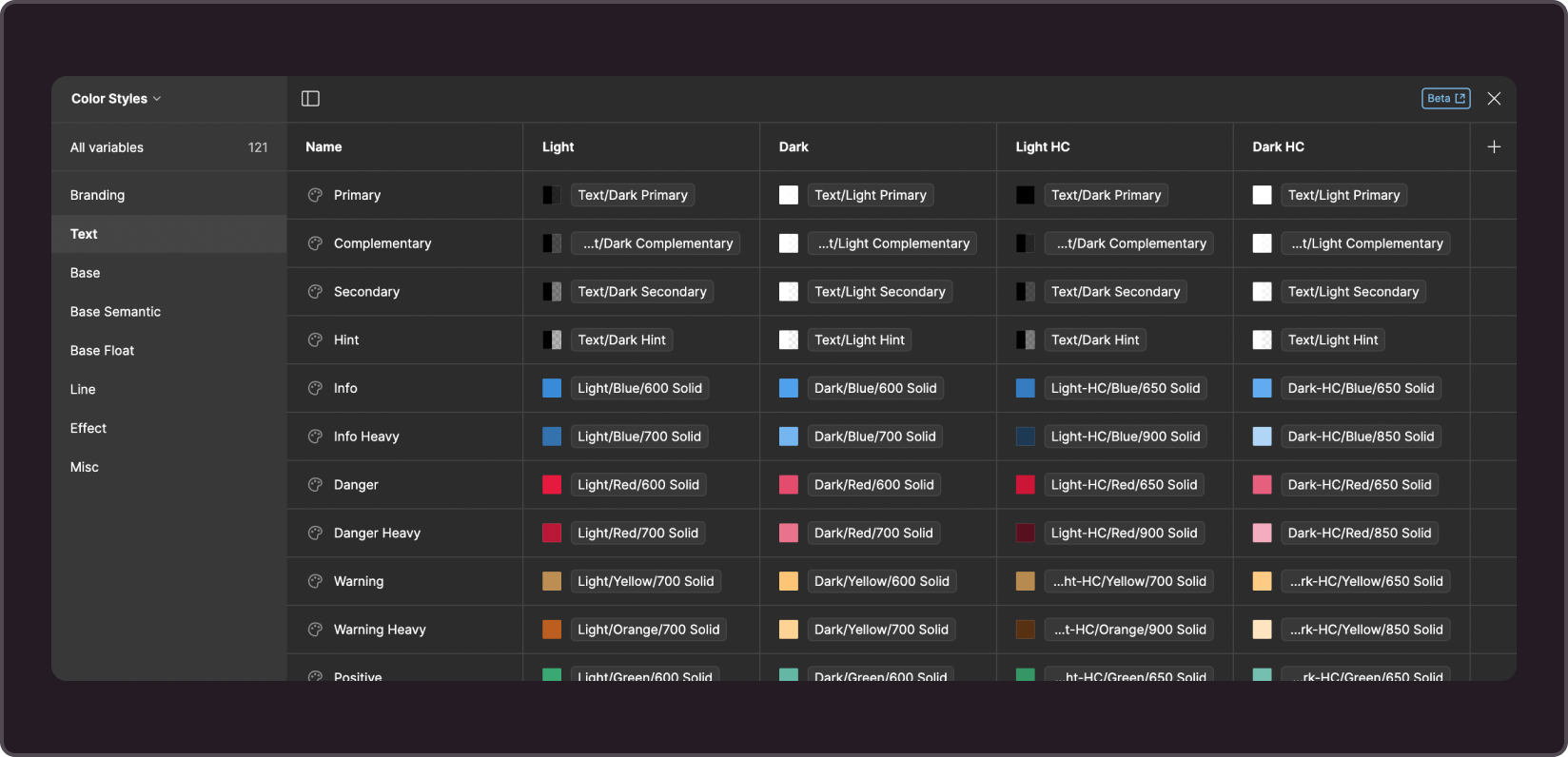
Los valores se configuran en la interfaz de administración de variables. Abre la colección Estilos de color y selecciona el grupo Marca

-
Los resultados se pueden ver cómodamente en la página de marca de Figma. Contiene componentes que utilizan variables de marca, lo que te dará una idea de cómo se verá todo al final.
-
Recuerde usar estilos de color en los componentes.
-
El valor de cada estilo de color está representado por la variable correspondiente.
§1. Colores base de la marca
--g-color-base-background
Color de fondo de la página. El color más común para un tema claro es el blanco, pero puedes usar cualquier color que desees. Los temas oscuros tienen más opciones, desde tonos grises neutros hasta colores cálidos o fríos.

--marca g-color-base
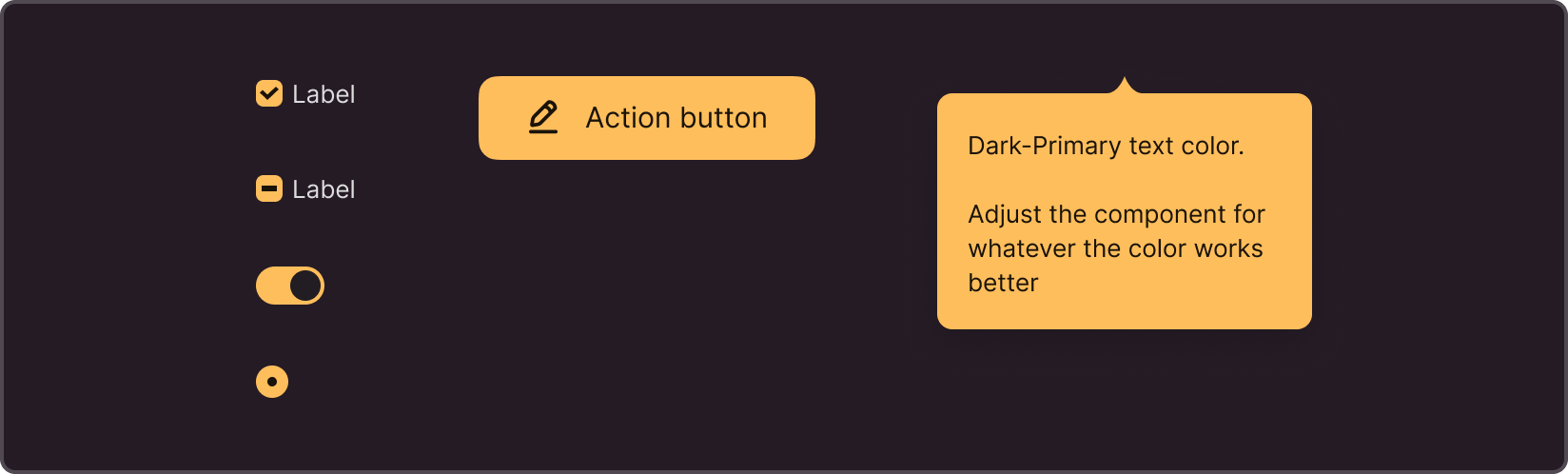
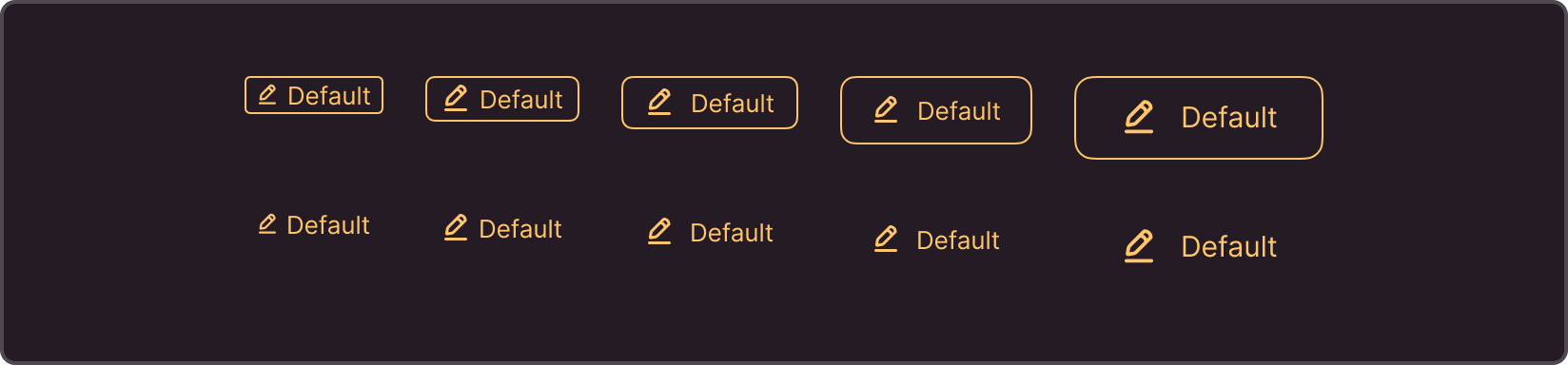
Color principal de la marca. Fondo del botón principal, la casilla de verificación, la radio, el interruptor y el tema especial de información sobre herramientas

--g-color-base-brand-hover
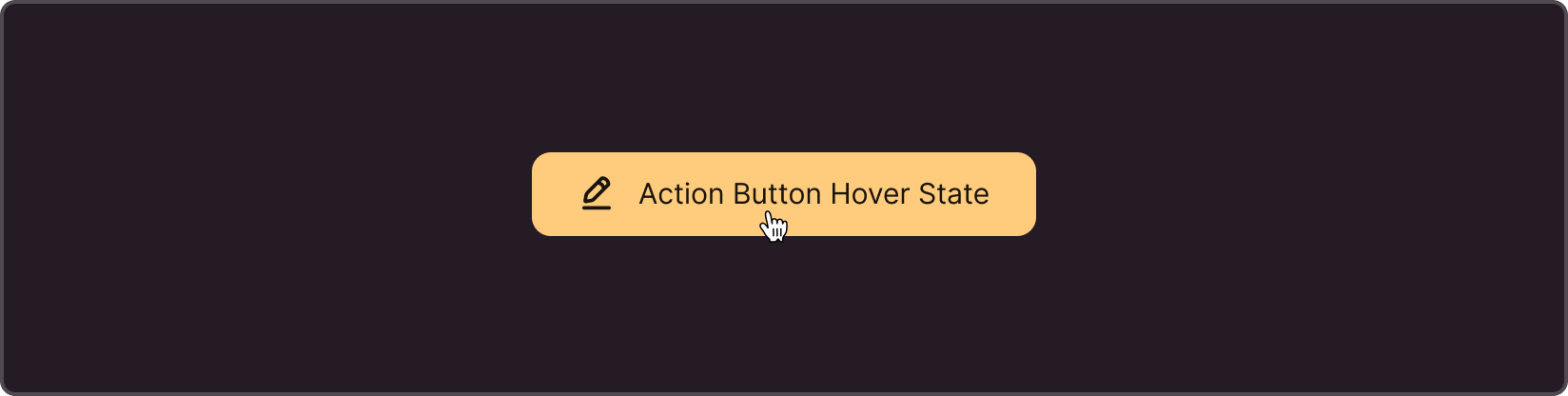
Coloca el cursor sobre el color principal de la marca. Estamos usando un tono más oscuro, pero también se acepta un color más claro o completamente diferente.

--selección de marca g-color-base-
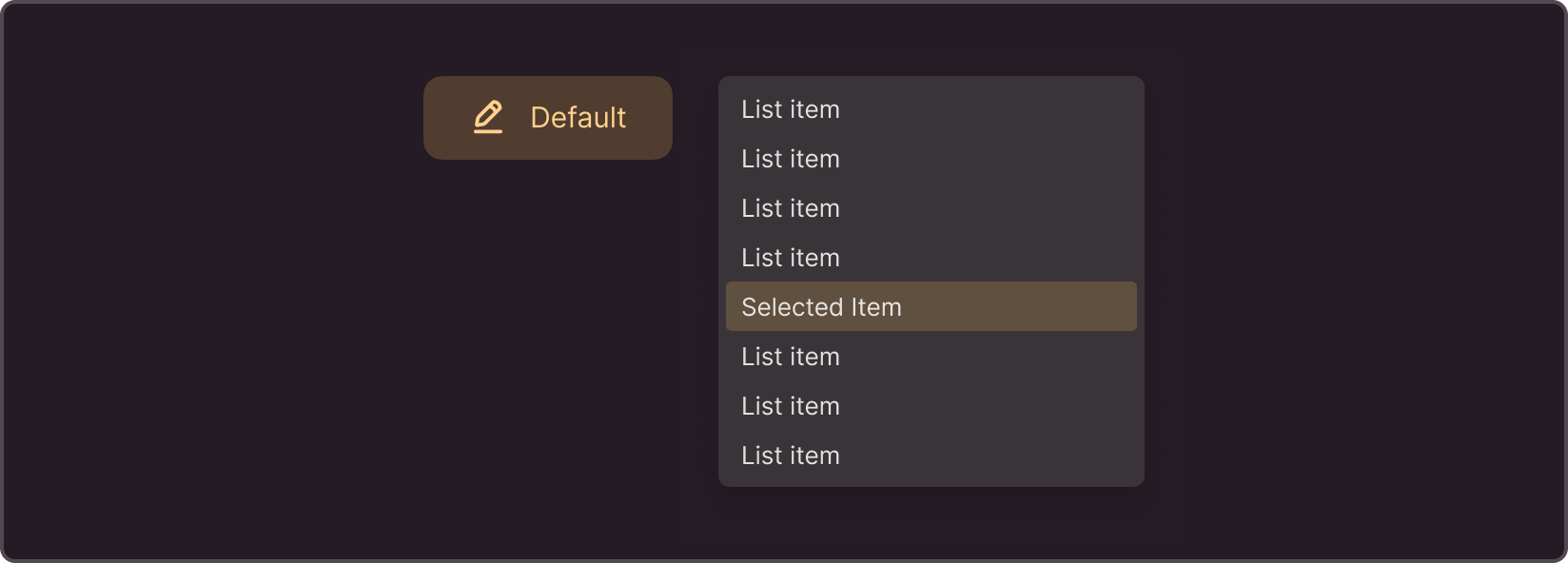
Capas subyacentes para elementos con semántica «seleccionada»

--g-color-base-marca-selección-hover
Coloca el cursor sobre el color de los elementos seleccionados. Se usa con menos frecuencia en tareas típicas y con más frecuencia al preparar todos los estados para un nuevo componente o creación de prototipos.

--marca g-color-line
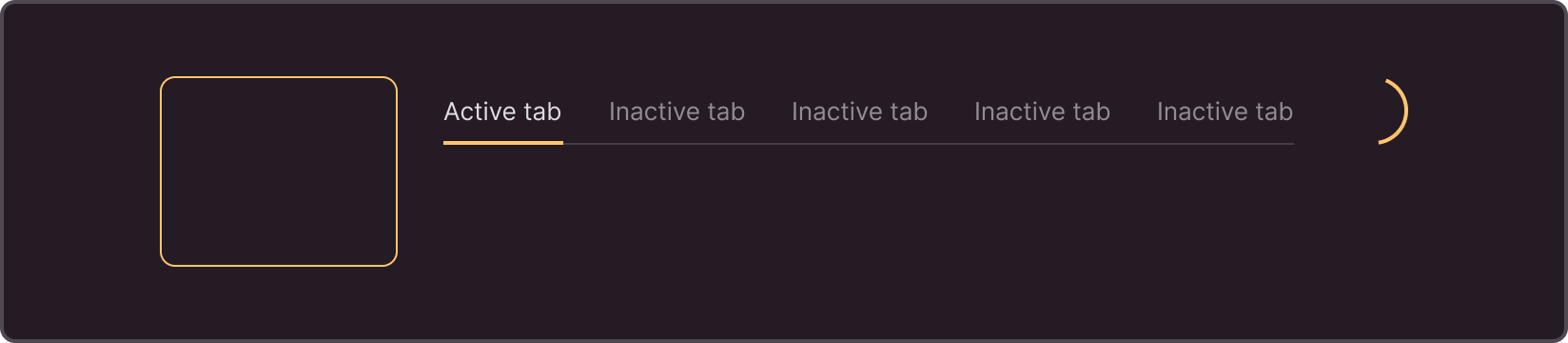
Líneas del color de la marca Estado seleccionado en tarjetas, pestañas; color de la ruleta

--g-color-text-brand
Textos con colores de marca cuando se usan sin calcos subyacentes

--g-color-text-heavy
Textos con colores de marca sobre las capas subyacentes. Compense la pérdida de contraste provocada por el uso de una base.

--g-color-text-marca-contraste
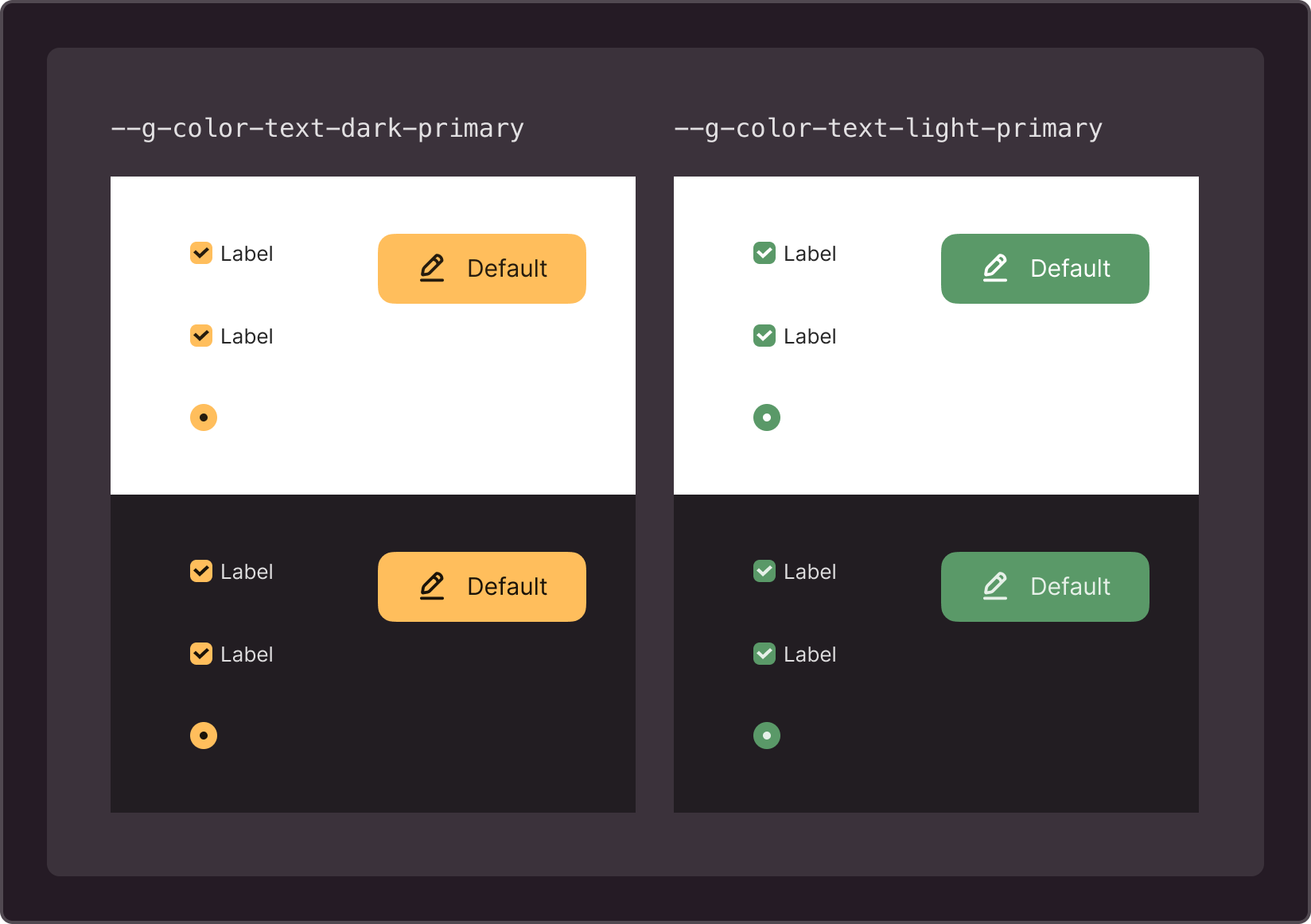
Una vez que decidas el color para marcar los controles principales, elige un color que contraste para ellos. Se debe mantener el contraste en todos los temas.
Si el brillo del color de la marca no cambia significativamente al cambiar de tema, puede probar colores con brillo constante: --g-color-text-light-primary y --g-color-text-dark-primary. Si el brillo del color de la marca cambia, prueba con --g-color-text-primary o --g-color-text-inverted-primary.

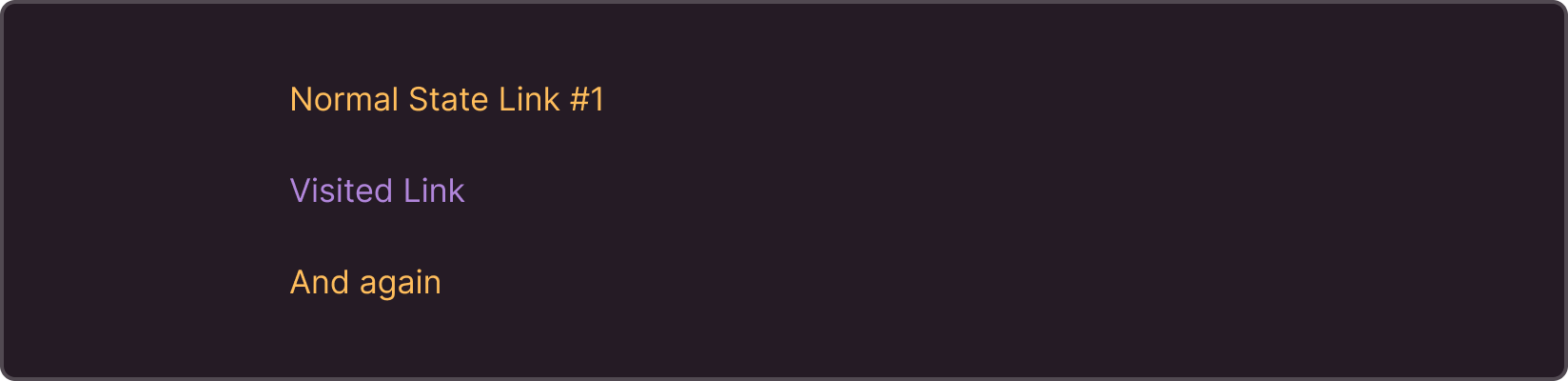
--g-color-text-link
Color del enlace

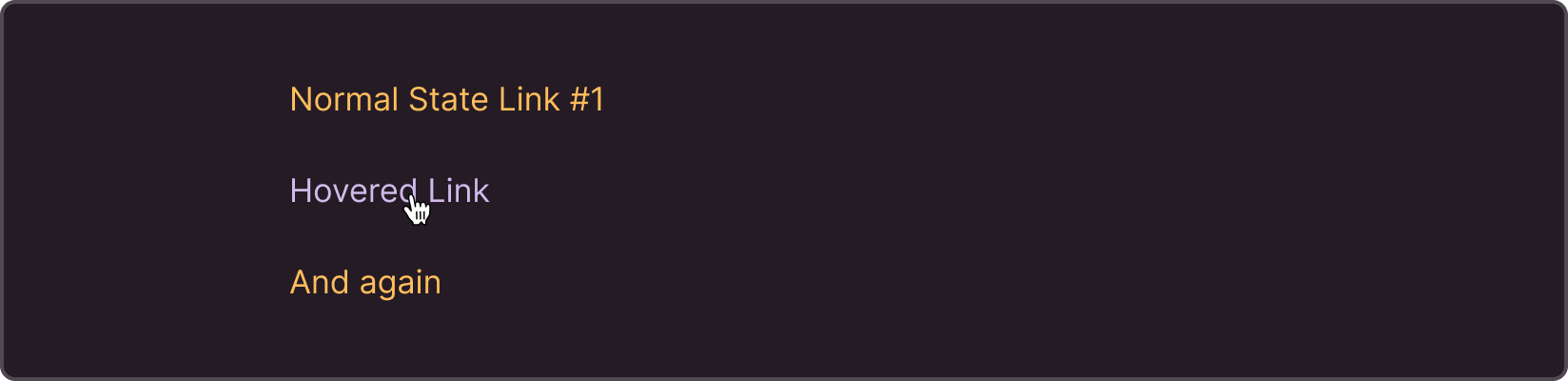
--g-color-text-link-hover
Color del enlace al pasar el ratón

--g-color-text-link-visitado
Color del enlace visitado

--g-color-text-link-visited-hover
Color del enlace visitado al pasar el ratón

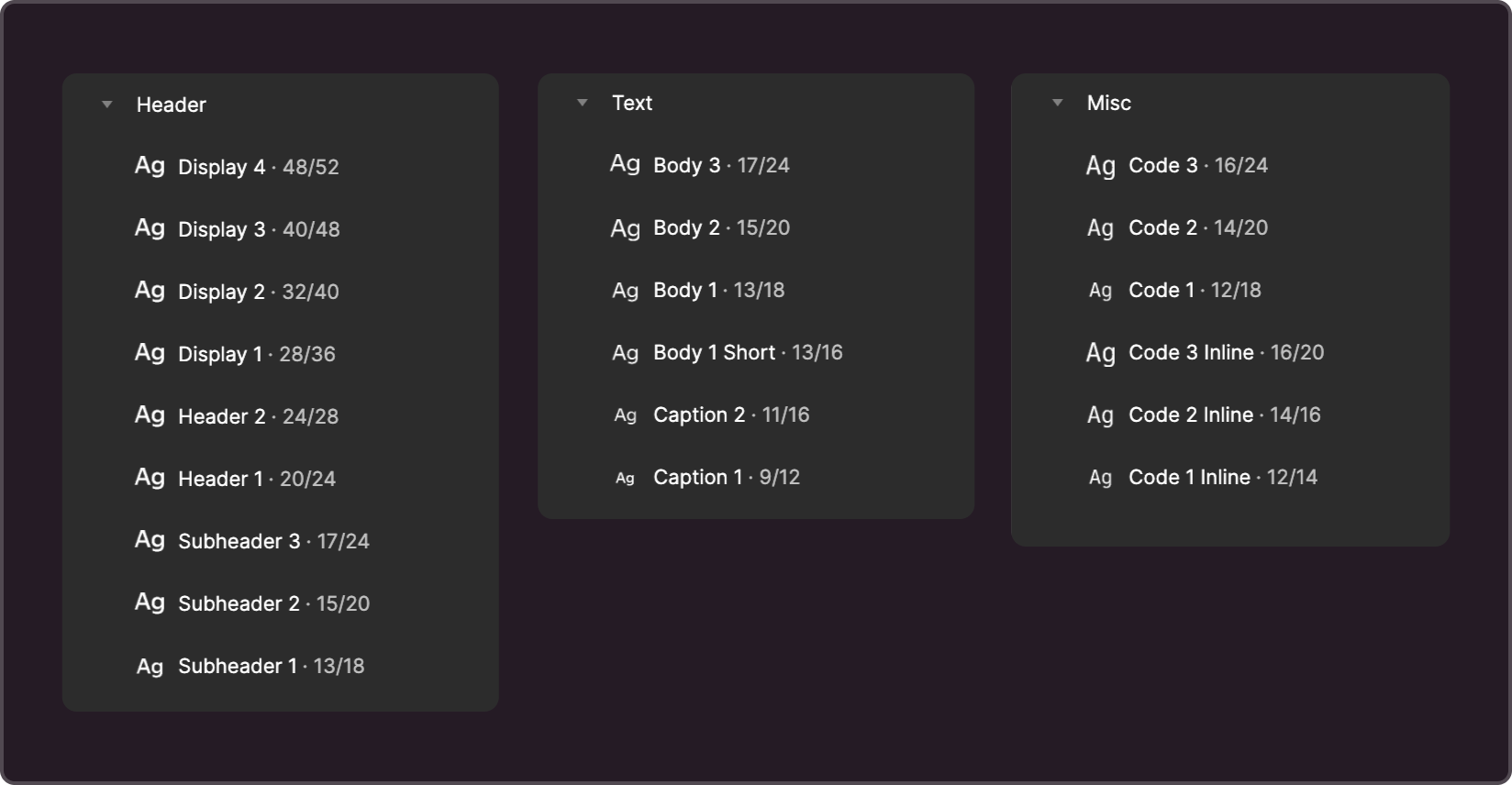
§2. Tipografía
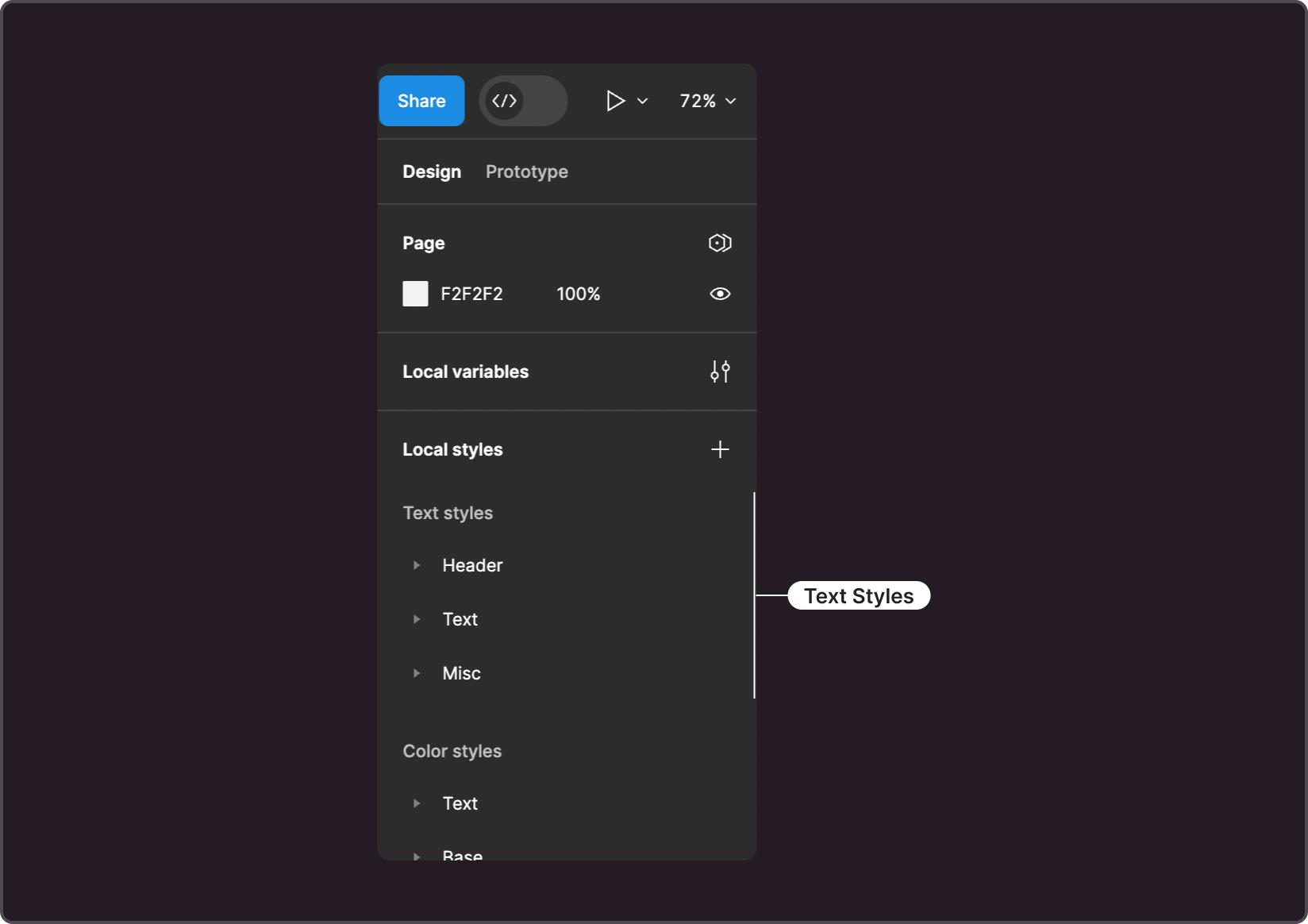
Todos los estilos de texto se enumeran en la columna derecha de la biblioteca, en la sección Estilos locales. Esta sección se muestra si no hay ningún objeto seleccionado. En este caso, se muestran los atributos del objeto seleccionado, no de la biblioteca.

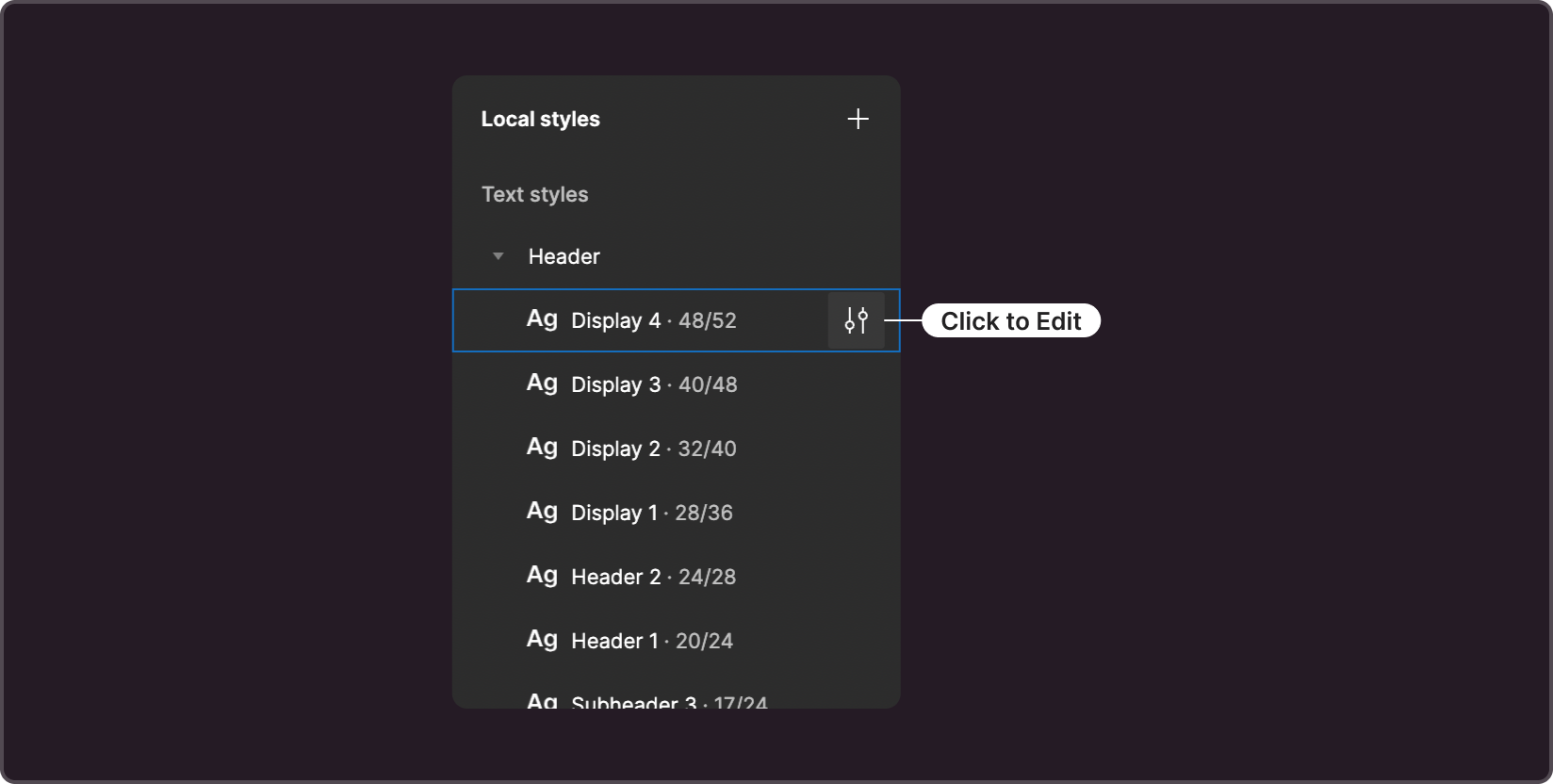
Para acceder a la interfaz de edición de estilos de texto, haga clic en el icono de configuración situado a la derecha del nombre del estilo.

Los estilos se dividen en tres grupos.

- Cabecera. Contiene encabezados, subtítulos y estilos de visualización.
- Texto. Estilos para texto mecanografiado y subtítulos
- Misceláneo. Estilos para mostrar código y código dentro de texto escrito de forma normal (estilos en línea).
Para los grupos Encabezado y Texto, puede usar una fuente con diferentes grosores. Los encabezados suelen tener un peso de fuente más alto que las fuentes de composición tipográfica.
Para el grupo Misc, puede establecer una fuente monoespaciada. Asegúrese de que los estilos en línea se muestran correctamente cuando se incrustan en texto mecanografiado y de que la línea base de la composición tipográfica no se desplaza. De lo contrario, se recomienda elegir un valor adecuado para el parámetro Altura de línea.
En el caso de los estilos, se permiten pequeños cambios en los parámetros Tamaño de fuente y Altura de línea. En diferentes tipos de letra, la altura y el ancho de los caracteres pueden variar significativamente y, en algunos casos, es necesario compensar esta variación. Recuerde que algunos estilos de texto se utilizan en tamaños de componentes específicos y que los cambios importantes en los parámetros de estilo pueden provocar que los componentes se muestren incorrectamente. Por lo tanto, al realizar cambios en el tamaño de fuente y la altura de línea, es importante comprobar cómo se muestran los componentes en los diferentes tamaños.
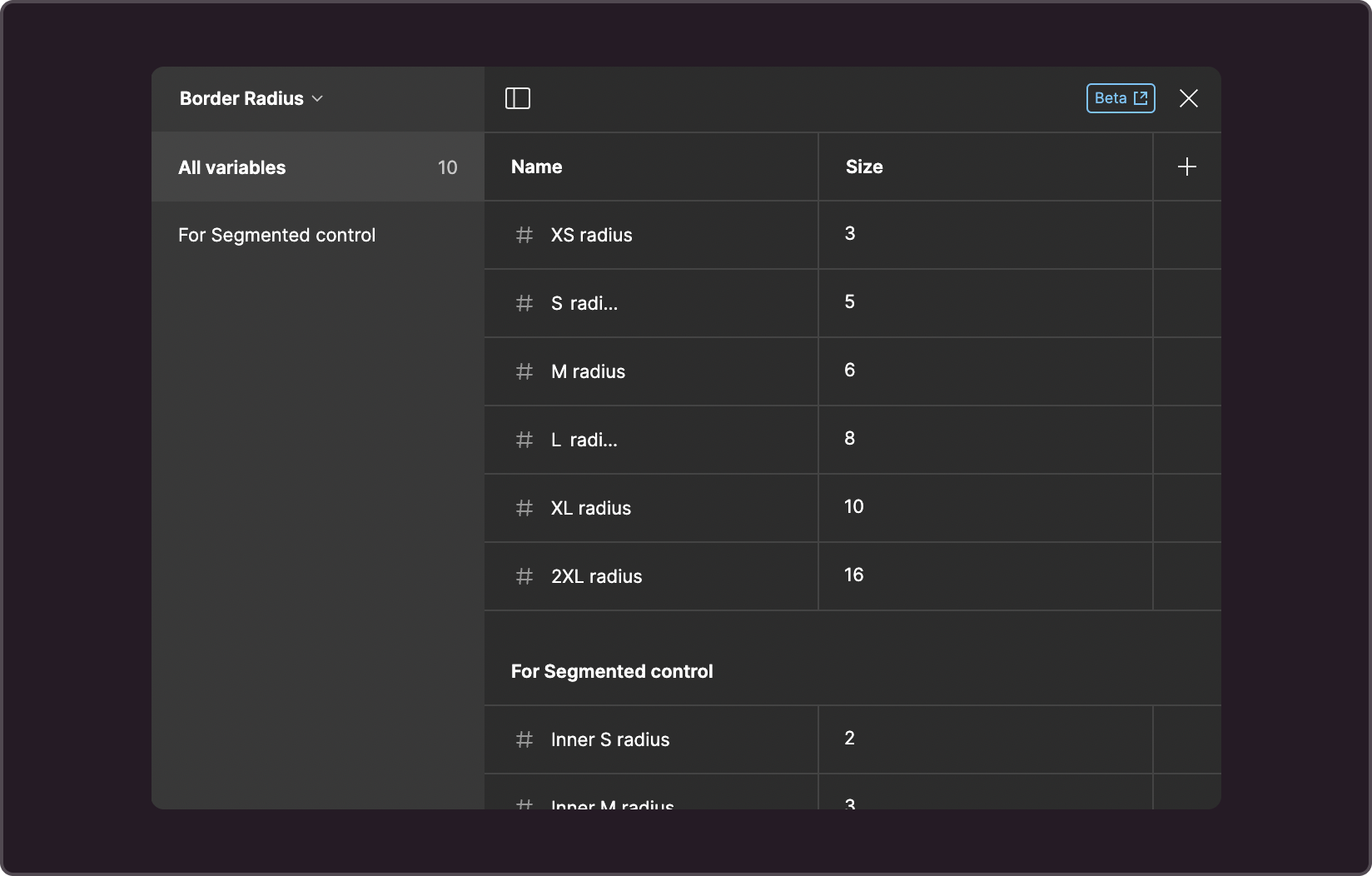
§3. Radio de esquina
Este parámetro se puede configurar en la interfaz de administración de variables. Los valores se encuentran en la colección Border Radius. Este atributo se establece mediante dos grupos de variables: primaria y técnica.

§Conjunto primario
Este conjunto de variables coincide con las variables de código. Estos valores se aplican a los controles de los tamaños correspondientes.
- --g-border-radius-s: 3 px
- --g-border-radius-s: 5 px
- --g-border-radius-l: 6 px
- --g-border-radius-l: 8 px
- --g-border-radius-xl: 10 px
- --g-border-radius-2xl: 16 px
§Set técnico
Se usa solo en Figma para calcular el radio de la esquina del elemento interno en el componente Check Button. Estas son variables etiquetadas como Internas y sus valores deben estar vinculados a los valores del conjunto principal de variables. Para calcular el valor de una variable interna, toma el valor de la variable principal del mismo tamaño y resta 3.
Por ejemplo, si --g-border-radius-m se establece en 6 px, el radio M interior se calcula como 6 - 3 = 3 px.
§4. Colores técnicos
Este grupo contiene los colores de las barras de desplazamiento compatibles con el sistema de diseño. Para garantizar una visualización adecuada de las barras de desplazamiento en temas oscuros en varios navegadores, se recomienda configurarlas en consecuencia.
Variables de este grupo:
- --g-color-scroll-track
- --g-color-scroll-handle
- --g-color-scroll-handle-hover
- --esquina de desplazamiento de color g
§Configuración avanzada del tema
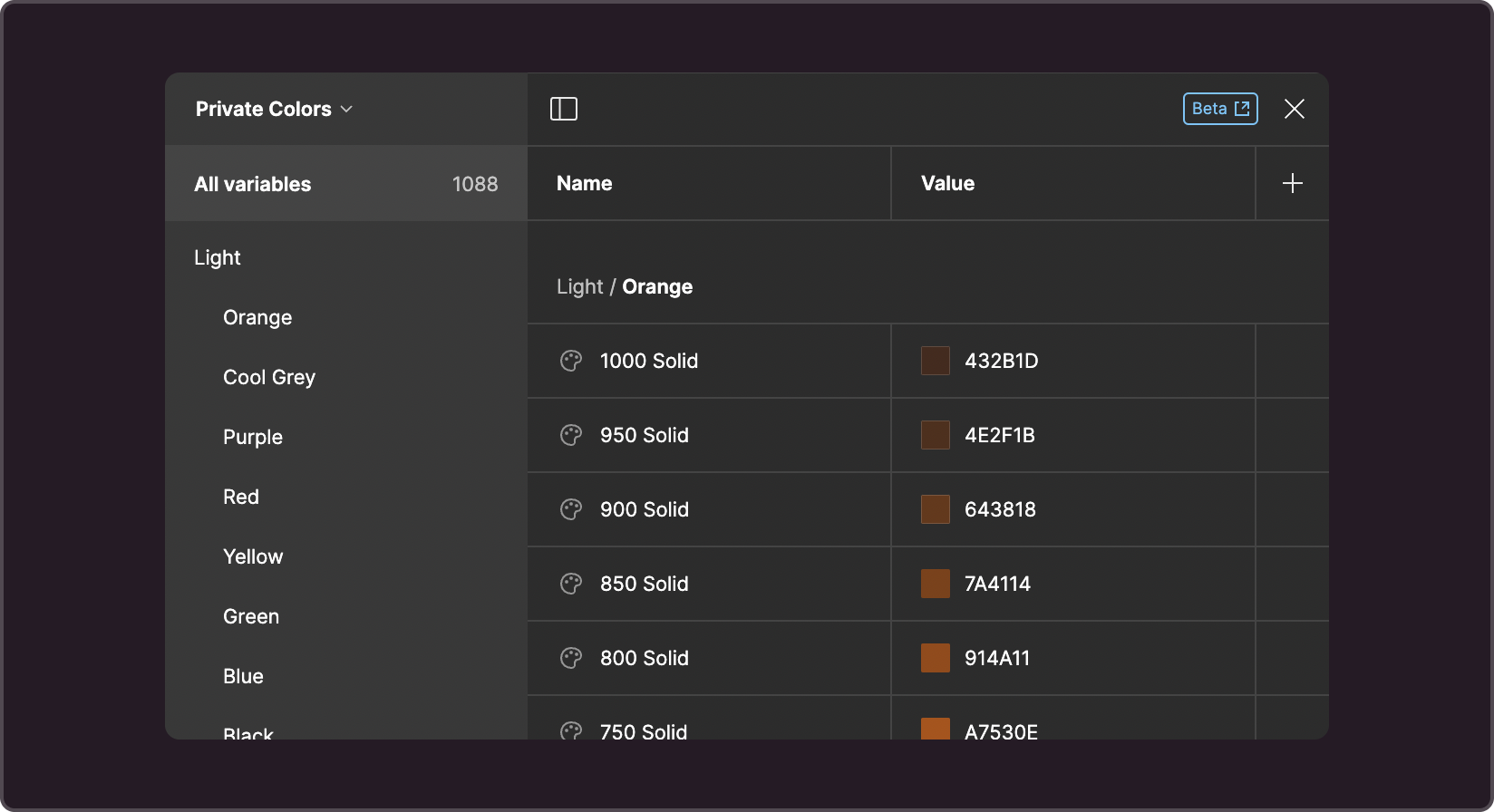
§Ajuste de color privado
Si quieres ajustar un tono de color específico para que se alinee con los colores de la marca, usa una paleta privada. Los colores privados se configuran en la interfaz de administración de variables de la colección Private Colors.

Colores cromáticos básicos:
- Azul
- Verde
- rojo
- Amarillo
- naranja
- Gris frío
- Morado
Es posible que sea necesario ajustar cualquiera de ellos (o todos a la vez) para que coincidan con los colores de la marca. Para preparar una paleta lista para su entrega al desarrollo, utilice un script. Deberás transferir la salida del script a Figma.
Si se ha modificado el fondo de la página (o el fondo del tema que contrasta), genere nuevos tonos sólidos para blanco y negro.
Cuando se realizan cambios en la paleta privada, los colores semánticos también se actualizan automáticamente.
§Ajuste semántico del color
Si los valores de las variables privadas no se alinean con el lenguaje visual de la marca, puedes ajustar los valores de los colores semánticos. Se configuran en la interfaz de variables de la colección Estilos de color.

Tenga en cuenta lo siguiente:
- Asegúrate de usar colores privados que coincidan con el tema correspondiente.
- La sustitución de colores privados por un canal alfa con colores sólidos (y viceversa) puede causar problemas.
- Los cambios en las variables semánticas se aplicarán automáticamente a los estilos de color y a los componentes que las utilizan.
§Sincronización con el desarrollo
Por el momento, la sincronización de temas entre la biblioteca de Figma y el código se realiza manualmente. Antes de la transferencia del desarrollo, las variables CSS deben prepararse de acuerdo con las instrucciones.