Tarjeta
Aquí tienes la traducción del archivo fuente de la guía de diseño al español, manteniendo un tono natural y conservando los componentes MDX, bloques de código y términos técnicos:
El componente Card se utiliza para dividir el contenido en bloques semánticos. En esencia, es un contenedor para agrupar contenido, con la opción de colapsarlo.
§Uso
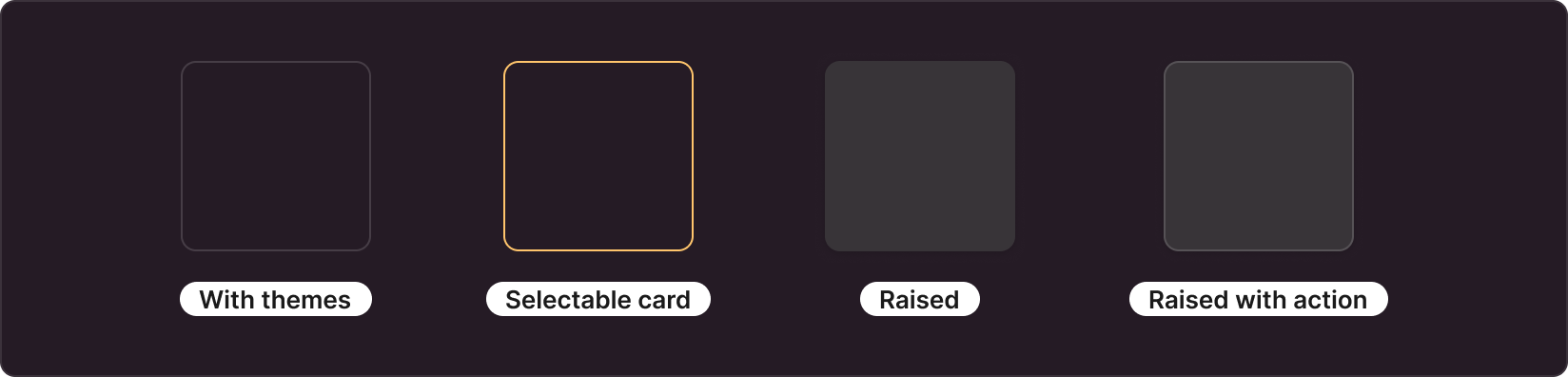
El componente viene en cuatro tipos.

§Con temas

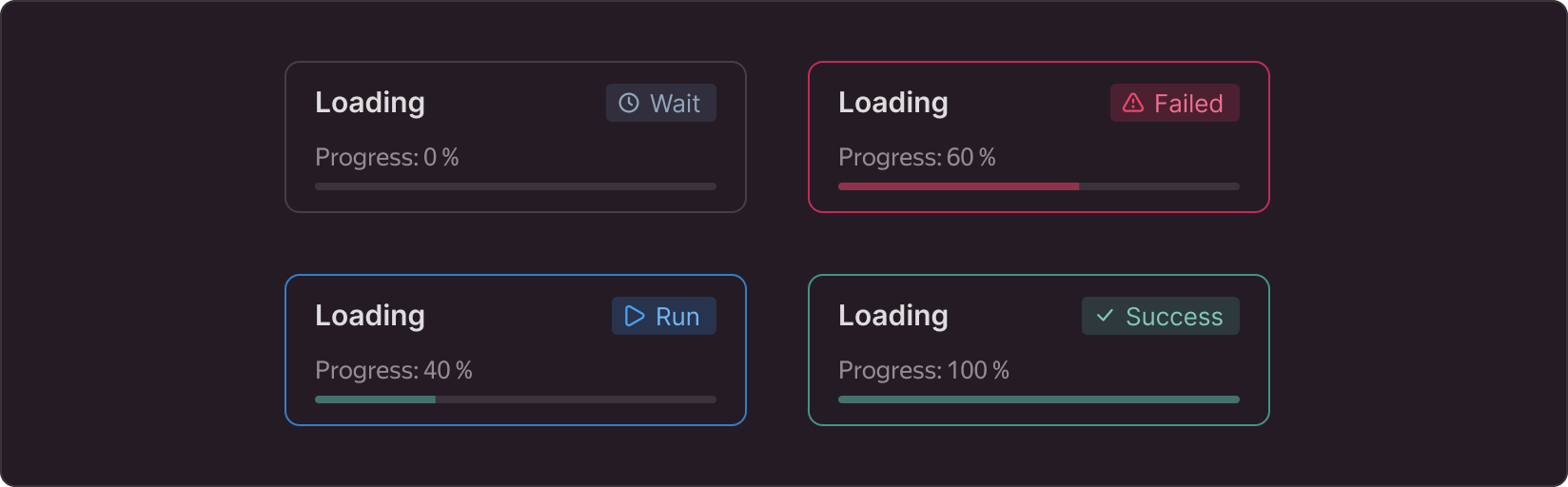
Las tarjetas con temas pueden cambiar el color de fondo o del borde. A menudo se utilizan para describir el error/éxito de un bloque o una advertencia al usuario. Esta tarjeta se usa comúnmente para combinar contenido en su color predeterminado (normal). El parámetro theme especifica el tema de la tarjeta, mientras que el parámetro View determina si la tarjeta tiene borde o está rellena.
Tienes las siguientes opciones para tarjetas de este tipo (contenedor):
View: Outlined / Filled
Theme: Normal, Info, Success, Warning, Danger (color)

Normal- el estado básico de la tarjeta con un borde, utilizado en la mayoría de los casos.Info— se utiliza para proporcionar información al usuario.Success— se utiliza para indicar eventos con resultados positivos.Warning— se utiliza para mostrar una advertencia.Dangeres un contenedor diseñado para captar la mayor atención del usuario; puede activarse por pérdida de datos, interrupción del servicio, etc.
§Tarjeta seleccionable

Las tarjetas de esta categoría requieren que elijas entre una de las opciones disponibles. La tarjeta tiene tres estados: normal, seleccionado y al pasar el ratón por encima.
Tienes las siguientes opciones para tarjetas de este tipo (type = selection):
selected: true / false
disabled: true / false
§Elevada
Se utiliza para agrupar contenido, similar a Normal en el grupo Con temas. La principal diferencia es que este tipo de tarjeta tiene una sombra. Recomendamos usarla en situaciones donde la tarjeta necesite ser resaltada. Por ejemplo, con widgets:

Recuerda dejar suficiente espacio entre estas tarjetas para que la sombra no caiga sobre la tarjeta contigua.
En el tamaño L, la tarjeta tiene una sombra más 'aireada', por lo que al usar este tamaño, se recomienda elegir un espaciado ligeramente mayor entre las tarjetas en comparación con el tamaño M.
type: container;
view: raised
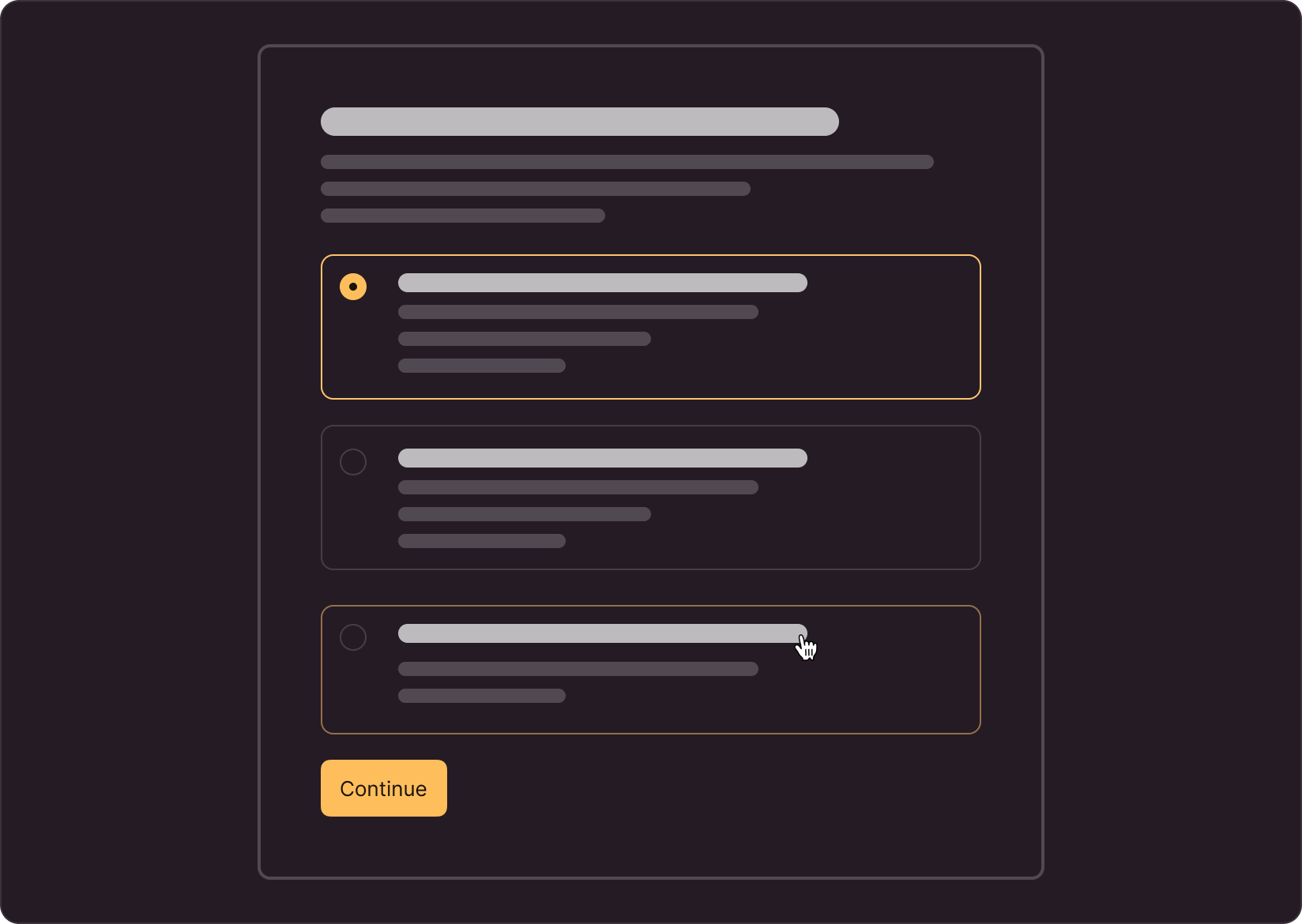
§Elevada con acción
Similar a la tarjeta anterior, pero requiere hacer clic en ella. A diferencia de la tarjeta Elevada, tiene un estado al pasar el ratón por encima pero no un estado de "opción seleccionada", como en la tarjeta Seleccionable. Recomendamos usarla cuando necesites proporcionar al usuario una opción de selección que contenga descripciones detalladas.
Ten en cuenta que hacer clic en ella redirigirá al usuario a una página anidada. Por lo tanto, los usuarios deben esperar este comportamiento de la tarjeta (debe quedar claro por el diseño de la tarjeta).

Tienes las siguientes opciones para tarjetas de este tipo (type = action):
disabled: true / false
§Tamaño

Tamaños M y L, usando el ejemplo de tarjetas con sombra (Elevada)
Hay dos tamaños disponibles: M y L. El radio de las esquinas depende del tamaño: radio L (8px) y radio 2XL (16px). La elección del tamaño depende de la ubicación, el relleno y el tamaño de los controles de la página. Por ejemplo, si la página utiliza el tamaño L para entradas, botones y otros elementos, la tarjeta también debería ser de tamaño L.
El ancho y la altura del componente se determinan por su contenido. El tamaño mínimo se puede seleccionar con un ligero relleno respecto al contenido. El tamaño máximo puede ser igual al 100% del ancho de la página.
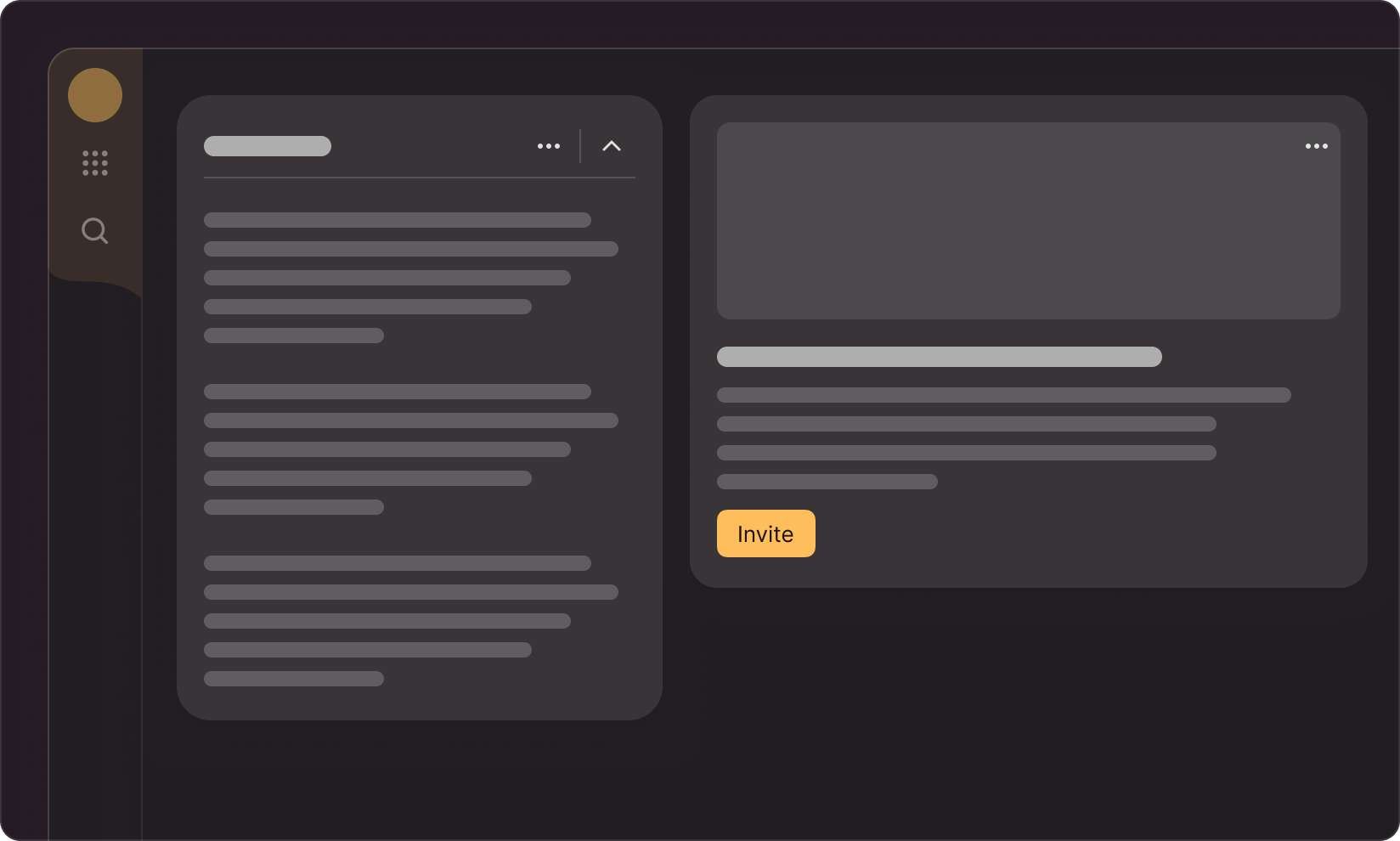
§Casos de uso

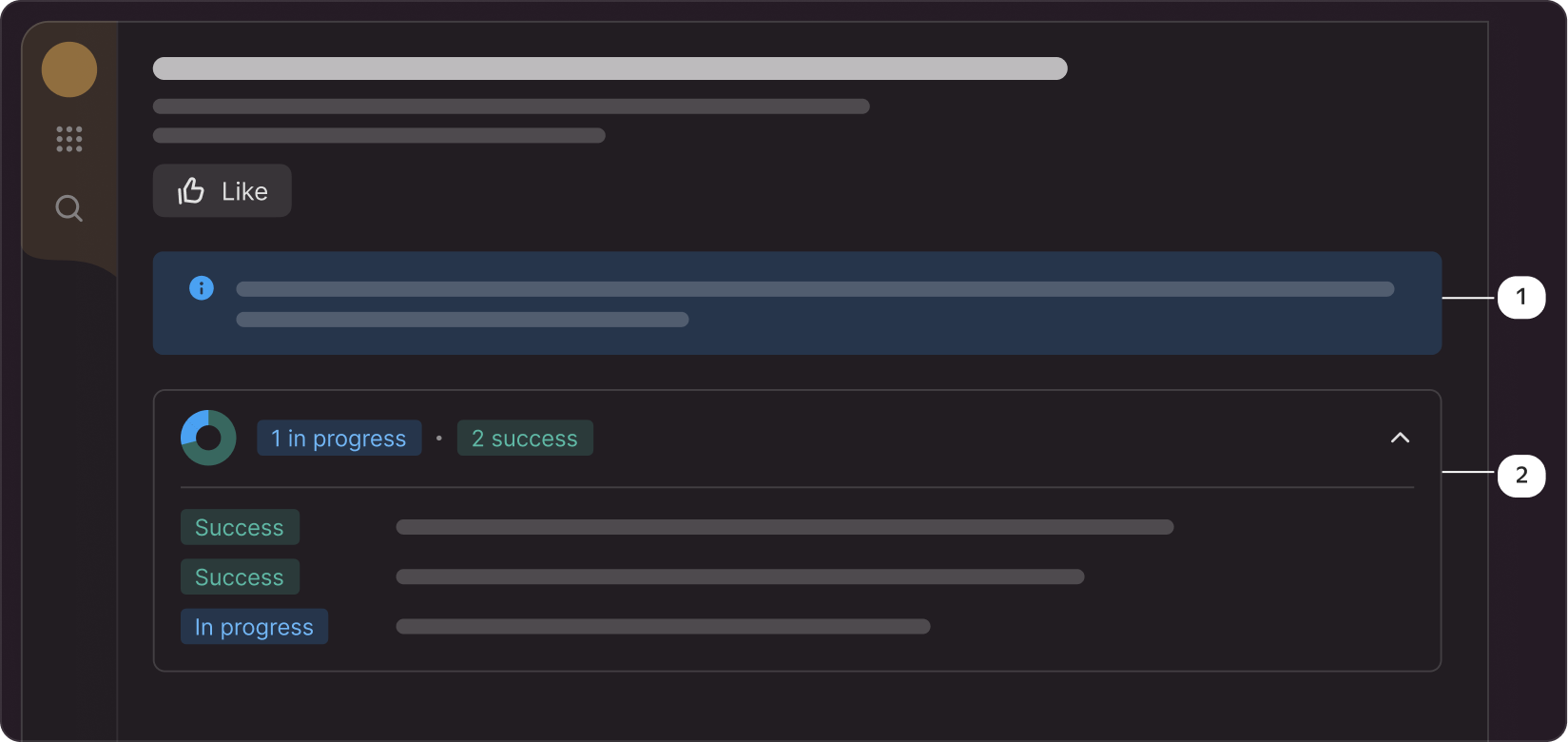
Ejemplo de uso de la tarjeta:
1 - temas con relleno para informar al usuario,
2 - tarjeta con borde para agrupar contenido