
AIReady
A11YReady
TouchReady
i18nReady
RTLReady
Crea interfaces modernas con el sistema de diseño y las bibliotecas de Gravity
Actualizaciones recientes
Hemos creado un componente — Selector de color ahora puedes seleccionar colores fácilmente con una interfaz intuitiva, soporte para formato HEX/RGB y canal alfa opcional.
Hemos lanzado la biblioteca AIKit, ¡empieza a crear chats de IA funcionales de forma fácil y rápida!
Se ha añadido un modo avanzado al themer, que te permite configurar el valor de cada variable semántica.
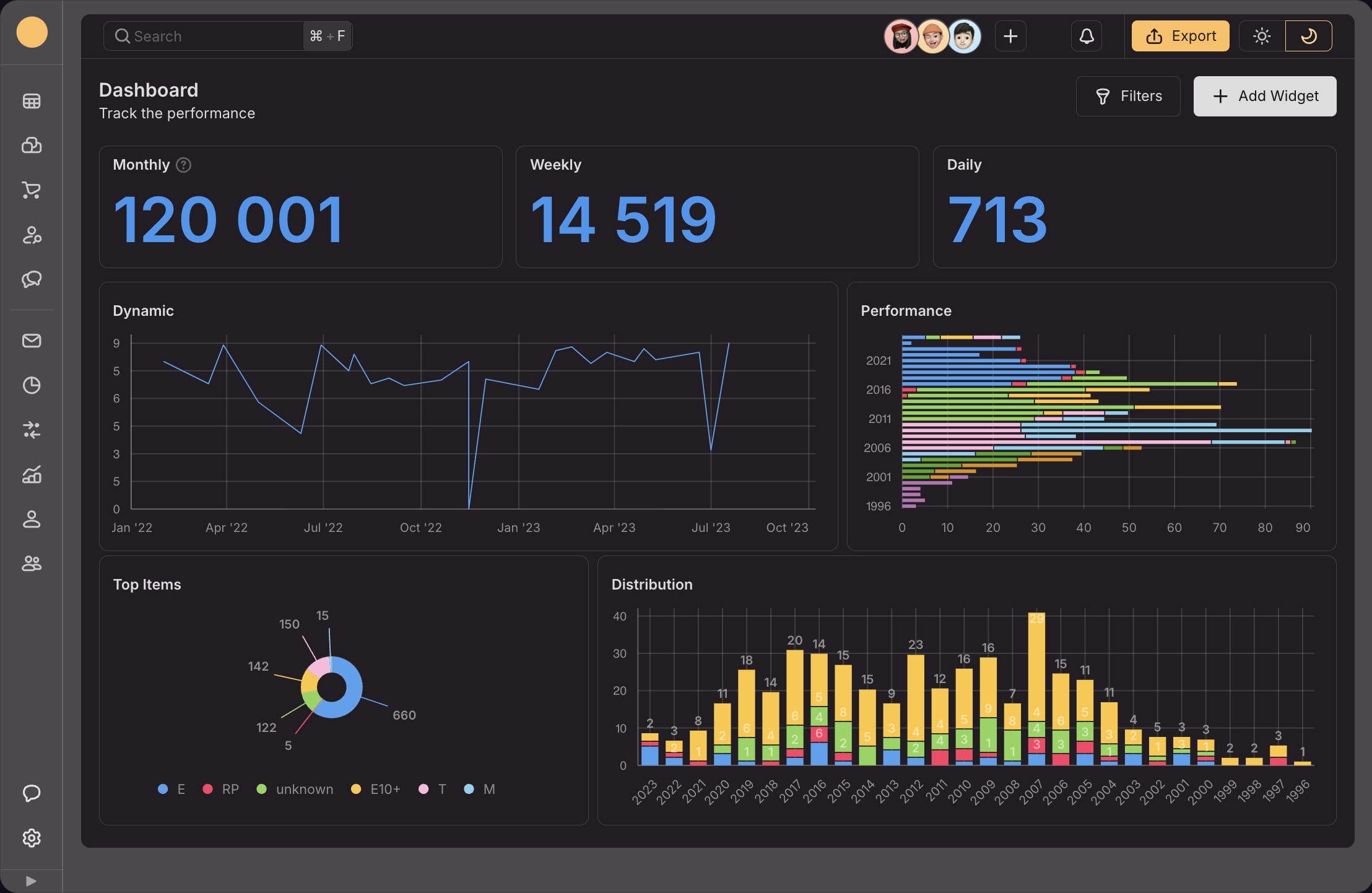
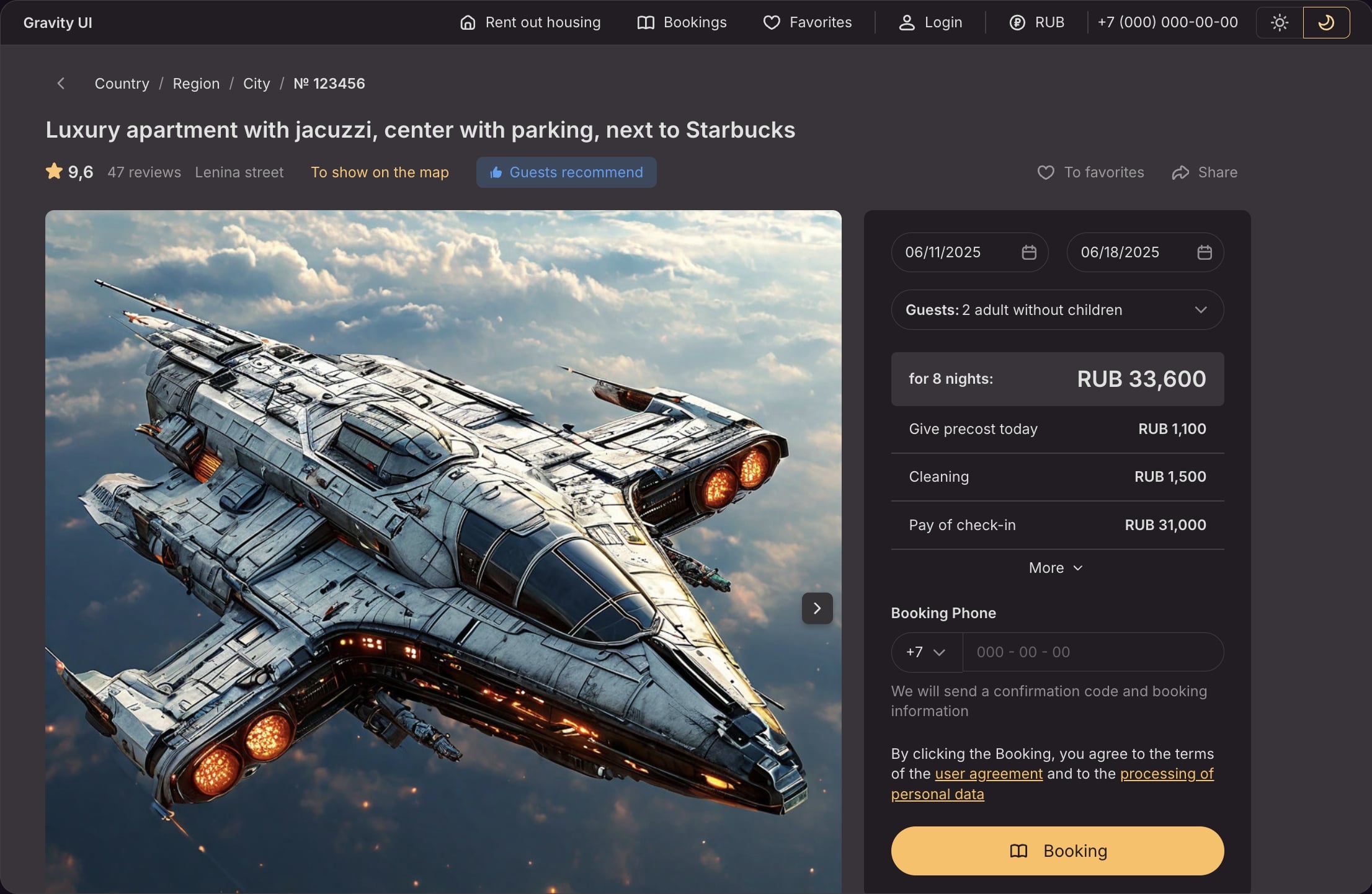
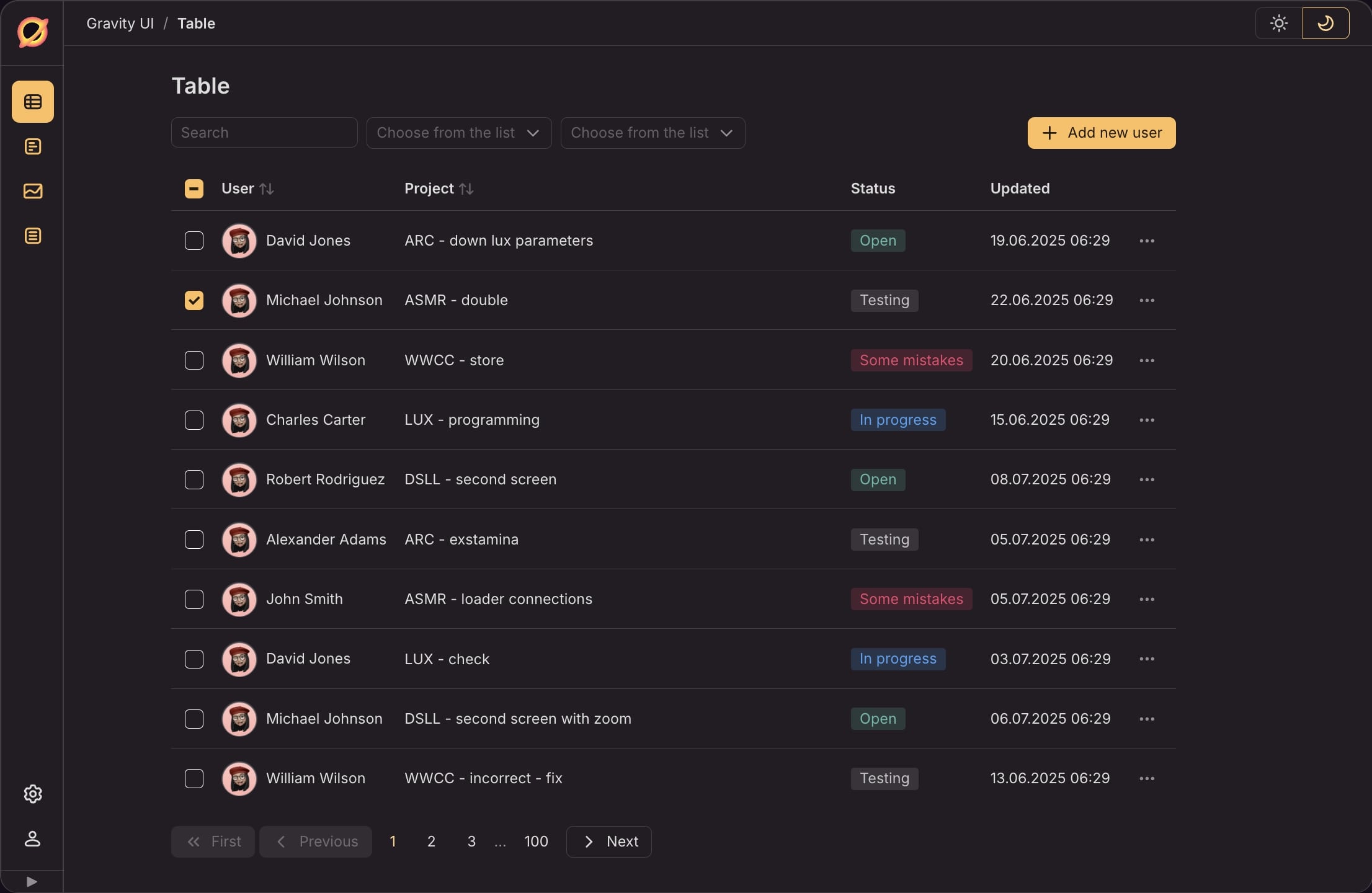
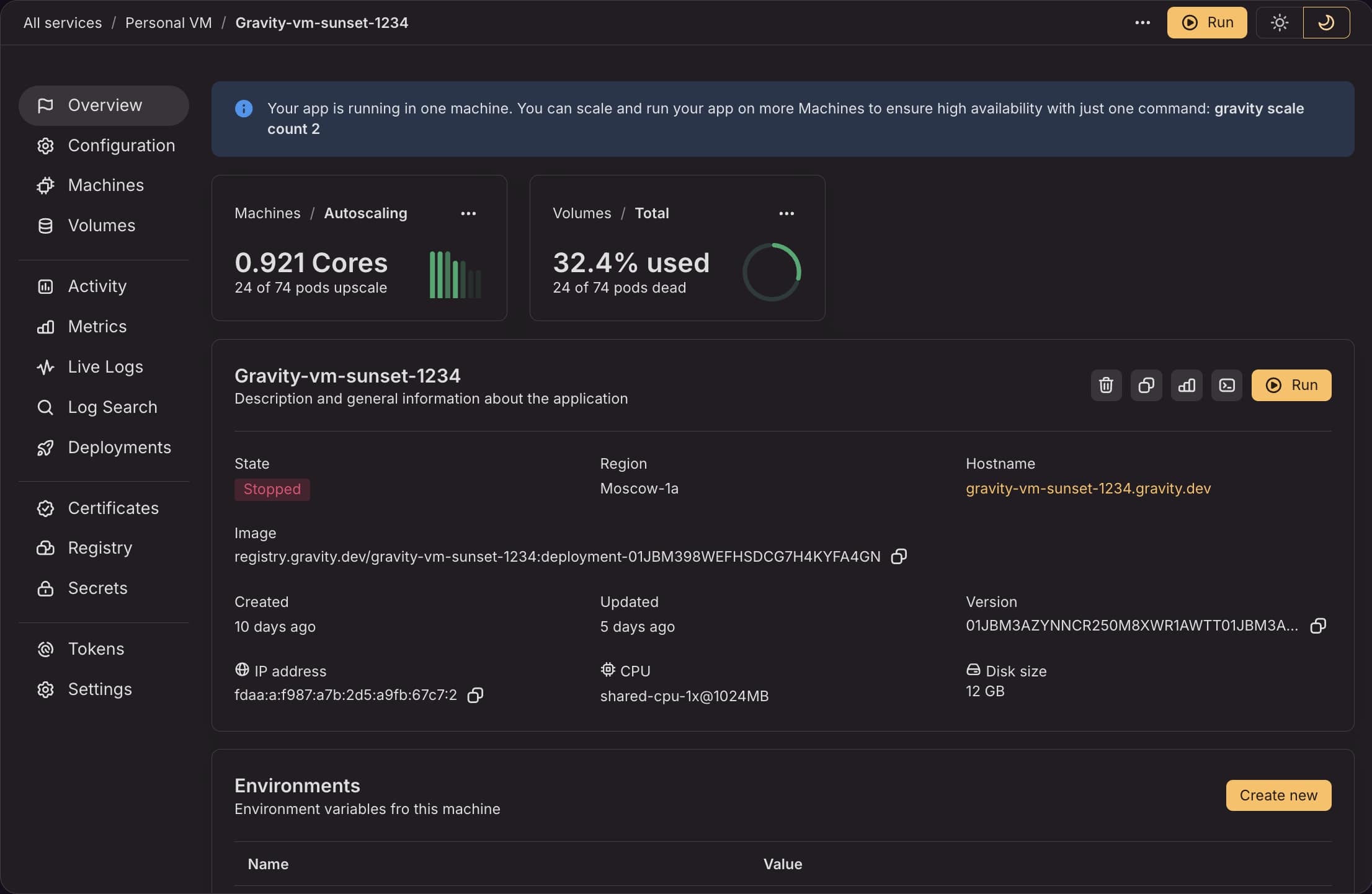
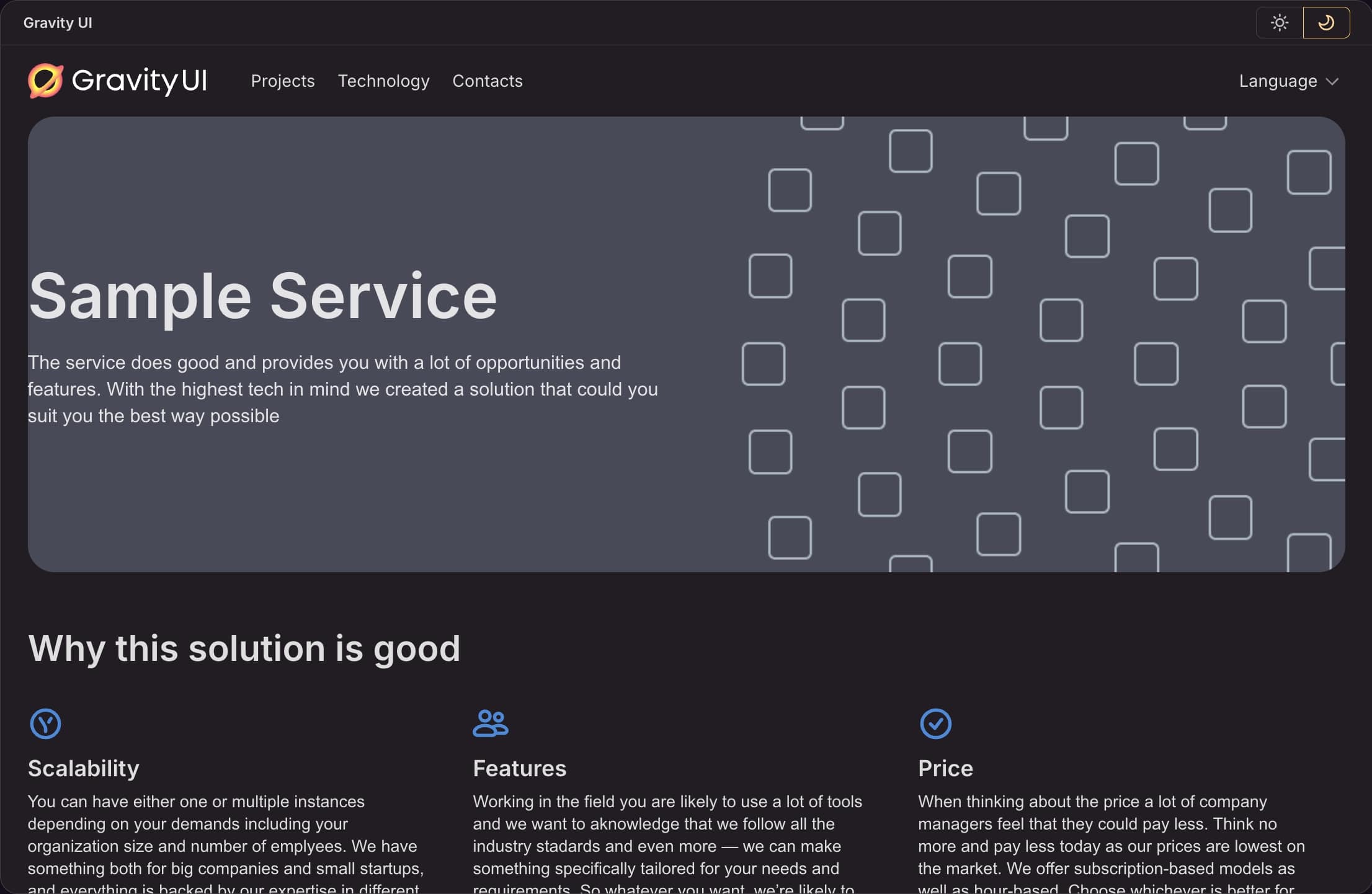
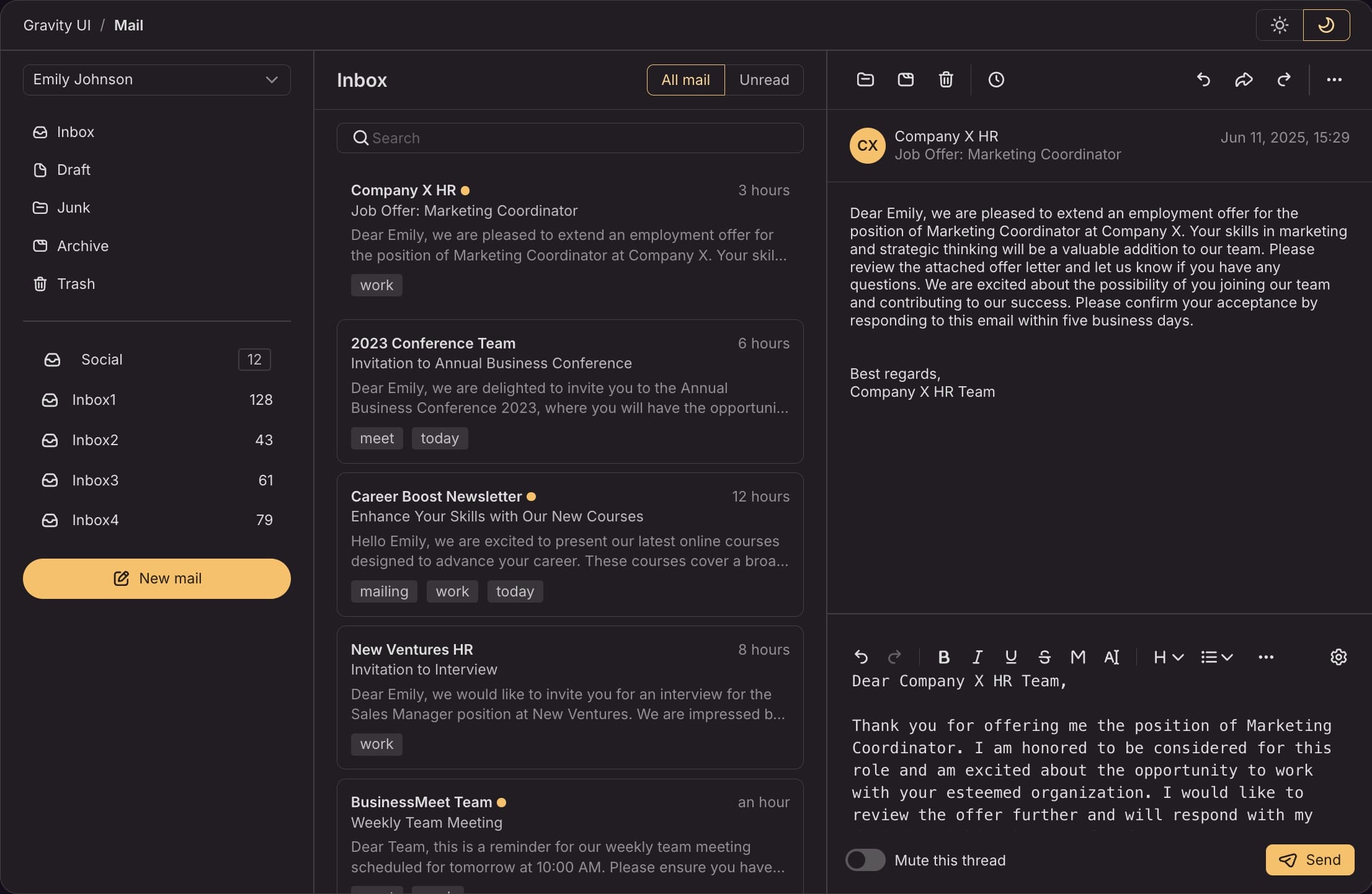
Ejemplos






Hoja de ruta 2025
- Migración de UIKit a Floating UI
- Themer 1.5 Soporte de exportación de temas a Figma
- Playground de Constructor de páginasEn progreso
- Catálogo de temas Themer 2.0
Con la confianza de
