组件 • 选择器
选择器
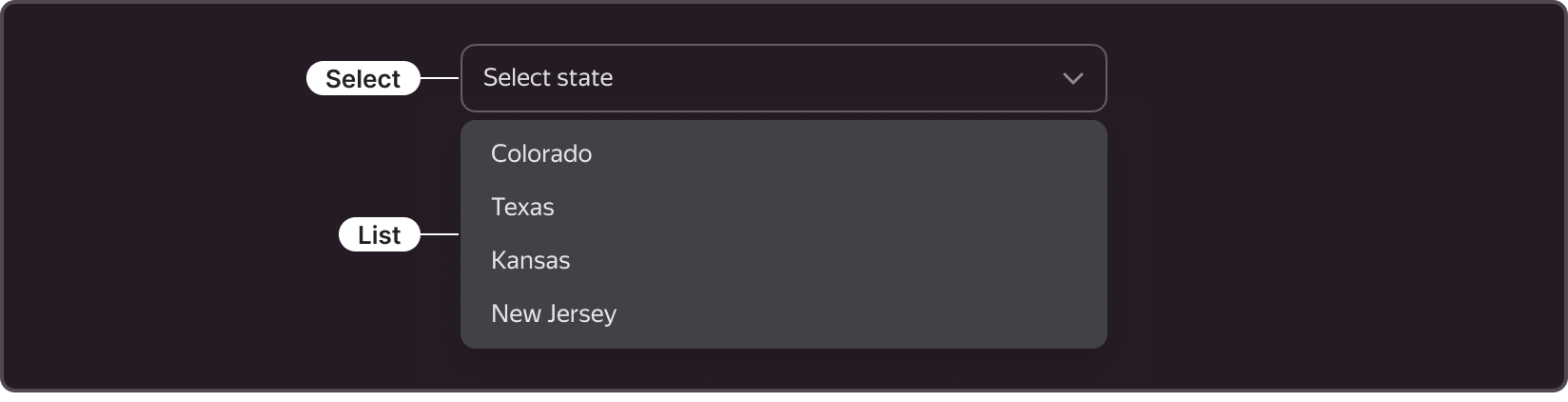
用于从指定列表中选择一个值或一组值的组件。当用户单击控件时,将打开一个下拉列表,其中包含一组值供用户选择。
§用例

什么时候使用?
- 当您期望用户从指定列表中选择值时。
什么时候避免?
§选项
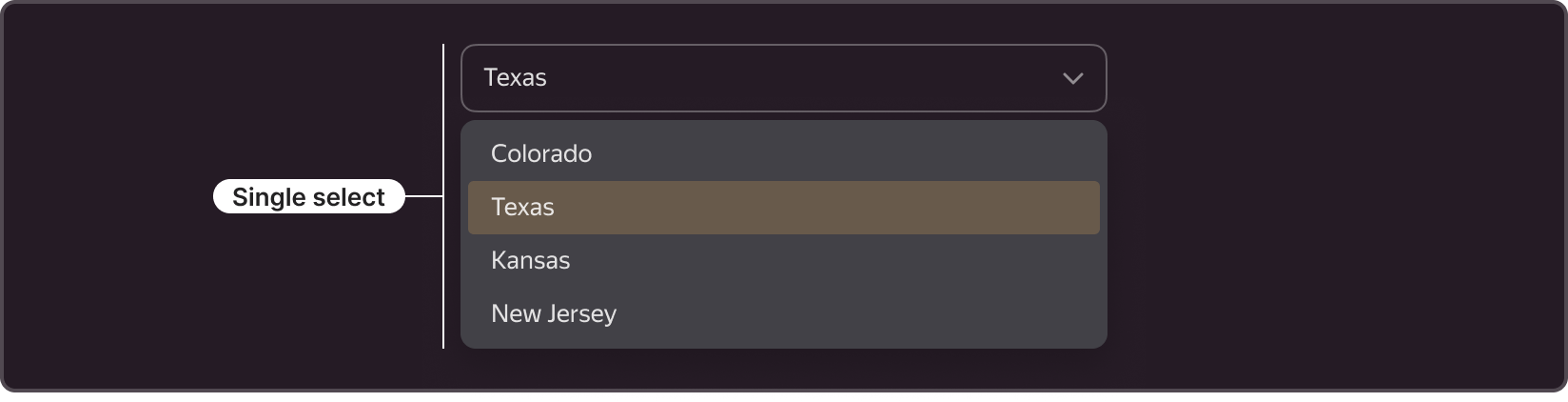
单选

- 用于从列表中选择单个值。
- 用户选择一个值后,下拉列表将关闭。
- 该控件显示所选值。
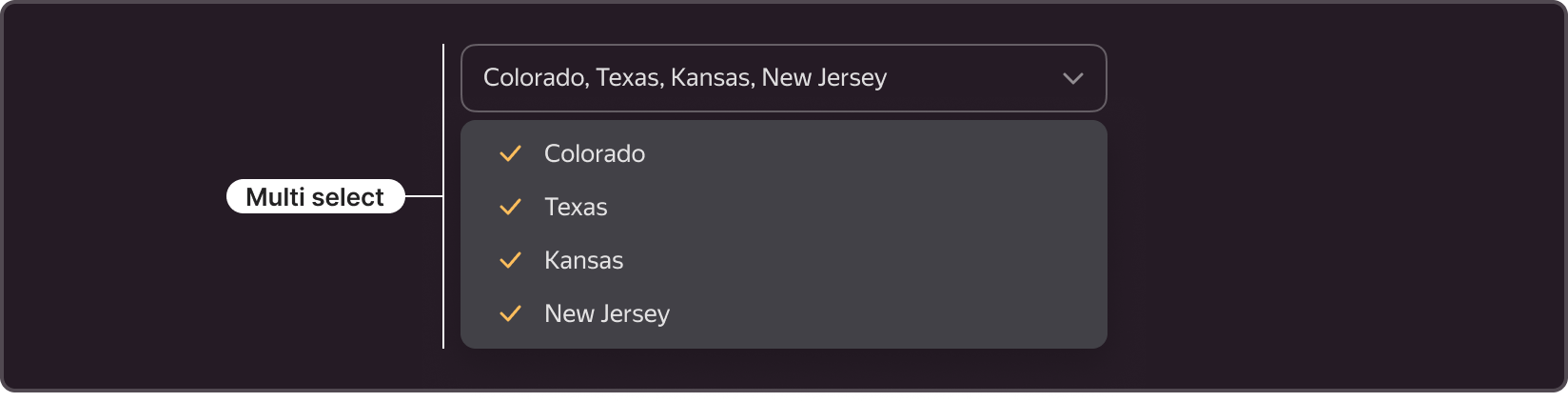
多项选择

- 当您期望用户从列表中选择多个值时使用。
- 在列表中,选定值在左侧用复选标记标记。
- 该控件显示用逗号分隔的选定值。
- 要关闭下拉列表并应用所选值,用户单击外面的空白区域或列表中的确认按钮(如果提供)。
§类型
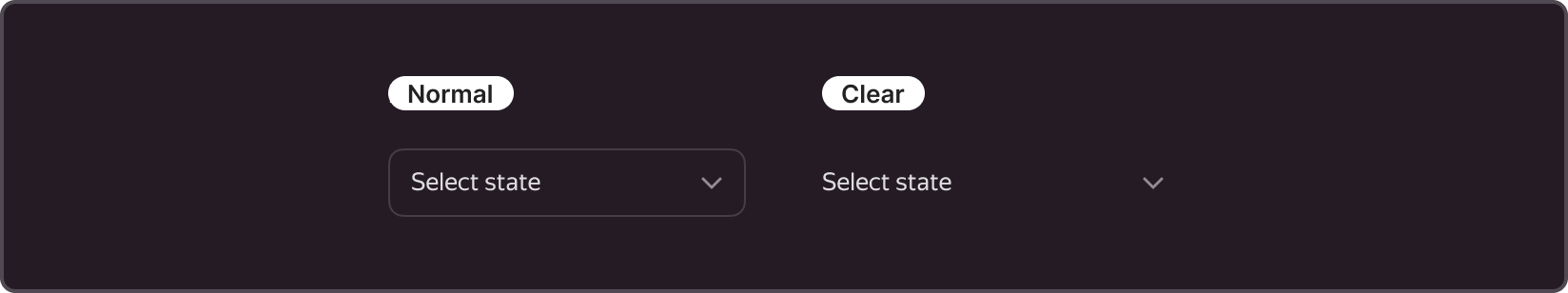
该控件有两种类型:Nor mal 和 C lear ,两者具有相同的功能集,但外观不同,根据上下文的不同而适用。

正常
- 最常用的类型。
- 其独特之处在于组件的边框为 1 px,内部的元素(文本和 V 形图标)与边缘有边距。
- 在需要使用边距分隔表单元素的表单中使用此组件。
清除
- 独特之处在于组件没有边框,内部元素(文本和 V 形)与输入字段边缘齐平。
- 当 “正常” 类型产生视觉噪点时使用它。
- 使用这种类型,请确保用户对组件的含义保持清晰明了。
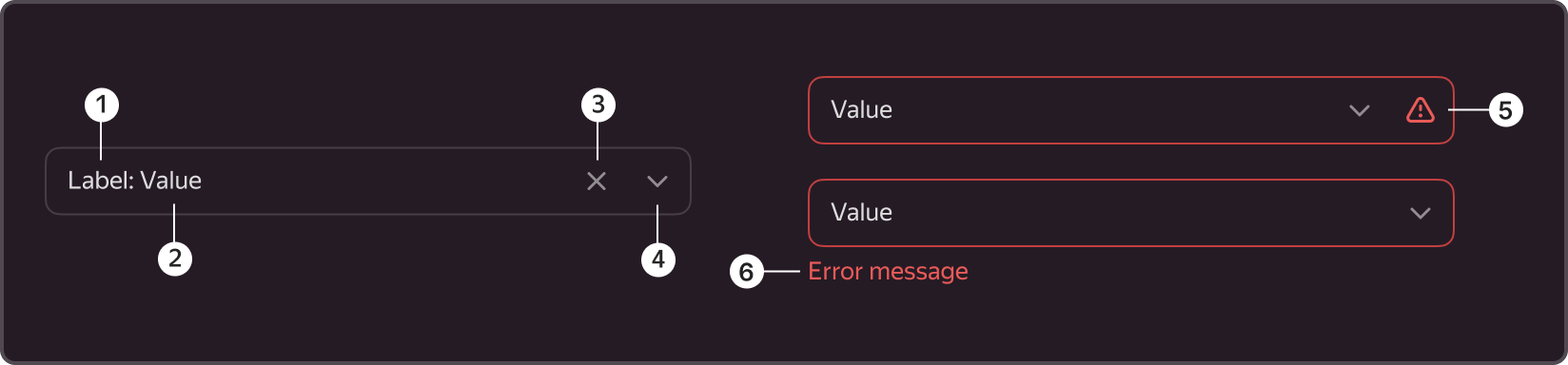
§结构

1.行内标签 2.价值 3.清除图标 4.雪佛龙 5.错误图标 6.错误描述
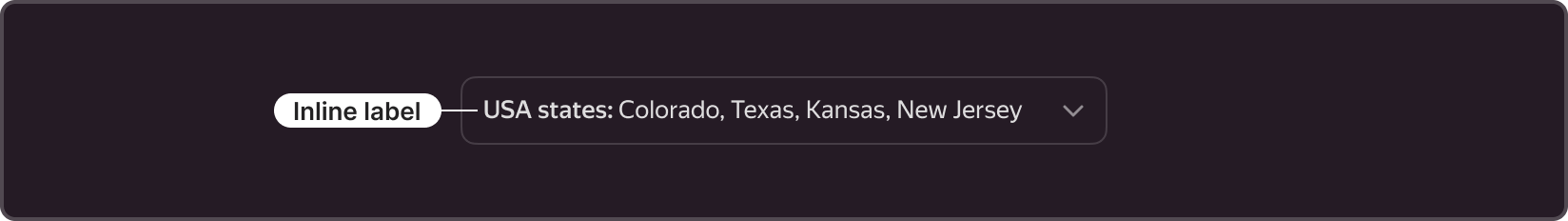
§行内标签

- 可选元素。
- 为选择字段名称添加解释。
- 它可以替换表单中的外部标签。
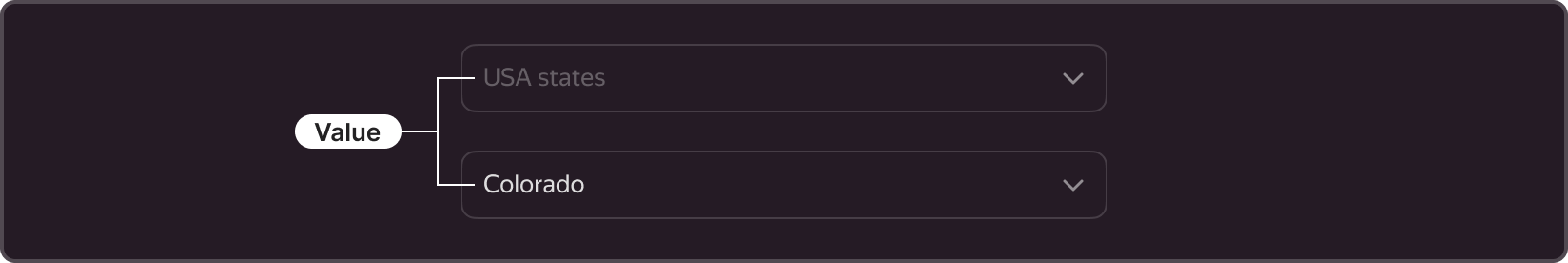
§价值

- 强制性元素。
- 默认情况下,它是一个提示,可帮助用户了解可以从值列表中选择的内容。
- 一个或多个选定值的显示位置。
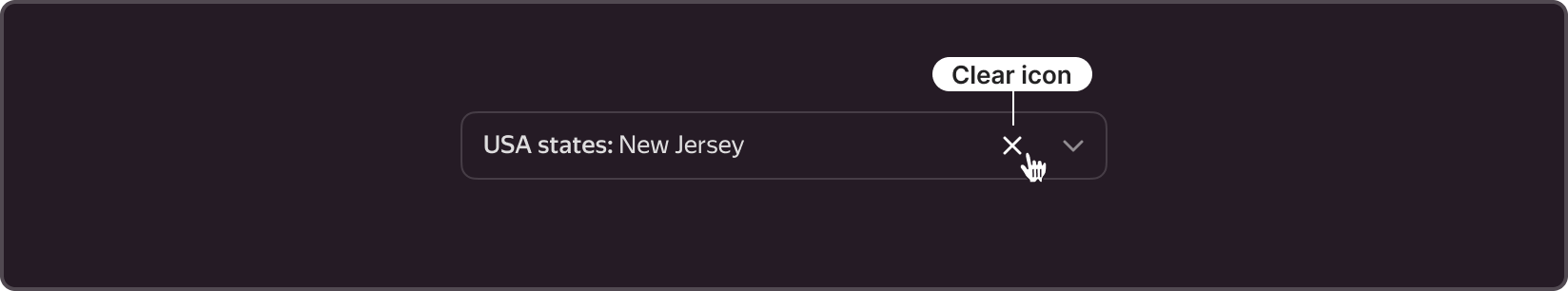
§清除图标

- 可选元素。
- 使用它可以快速清除所选值或值选项的组成部分,而无需调用下拉列表。
- 当至少选择了一个值时,它会出现。
- 清除后,焦点仍在组件中。
- 它在悬停时会改变颜色。
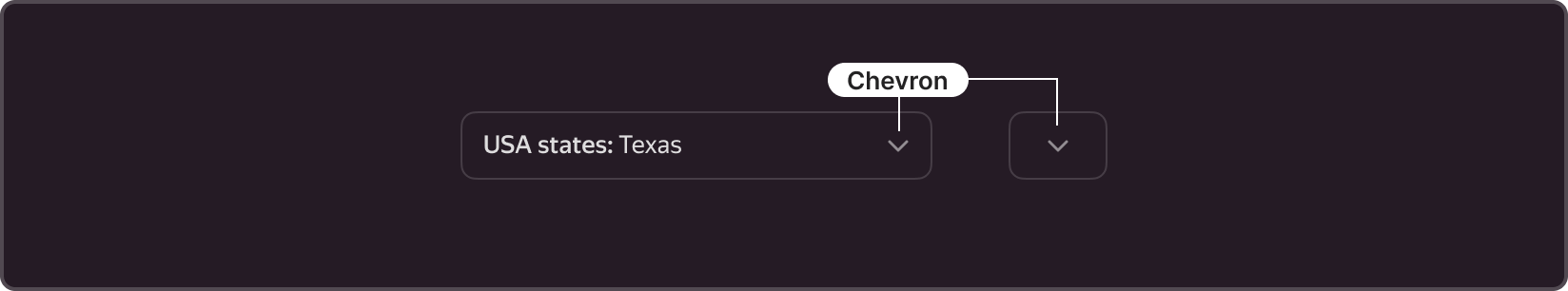
§雪佛龙

- 强制性元素。
- 使用它来区分组件与其他外观相似的组件(例如 TextInput),以识别表单中的组件。
- 例如,只有当你需要紧凑的视图时,该组件才可以带有 V 形图标。
- 尽管有 V 形图标,但整个组件区域都是可点击的。
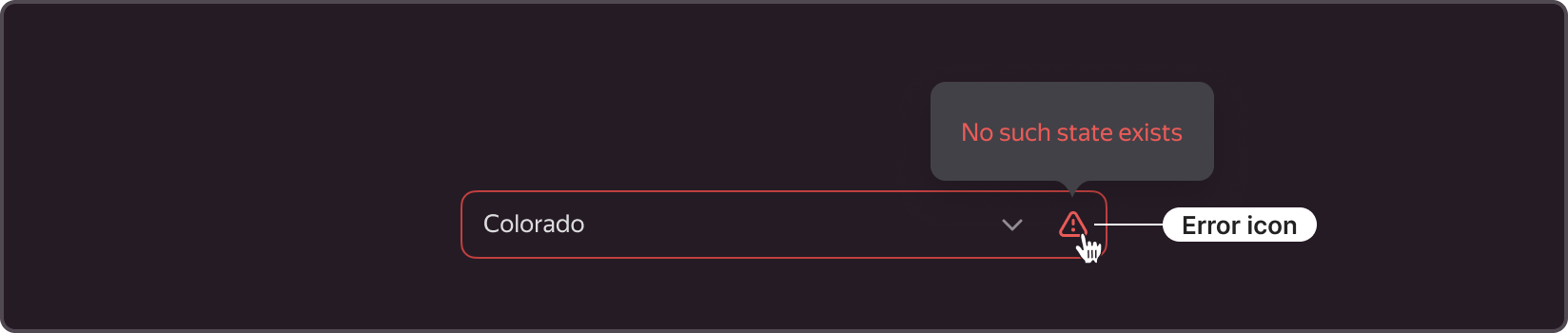
§错误图标

- 它仅在 “行内错误” 状态下显示
- 它与图标悬停时显示的错误描述工具提示一起使用。它有助于让用户了解情况,但可以节省空间。
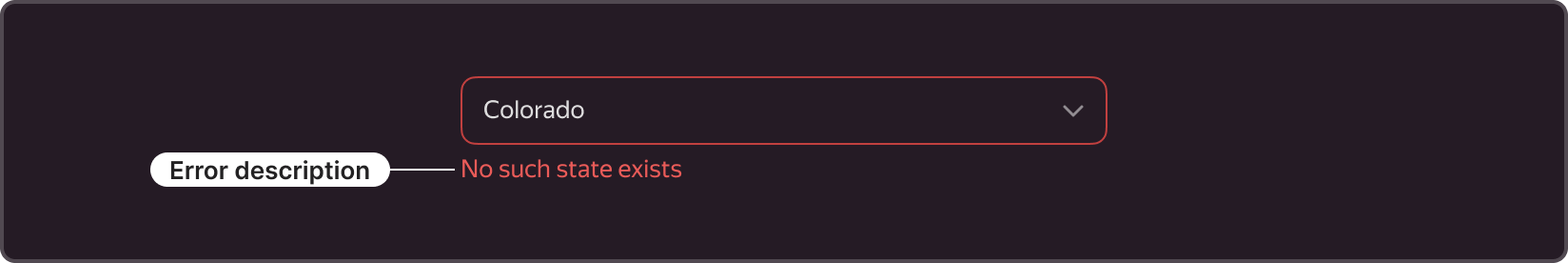
§错误描述

- 它仅在 “大纲错误” 状态下显示。
- 当您需要立即显示错误原因时,错误描述位于该字段的左下角。
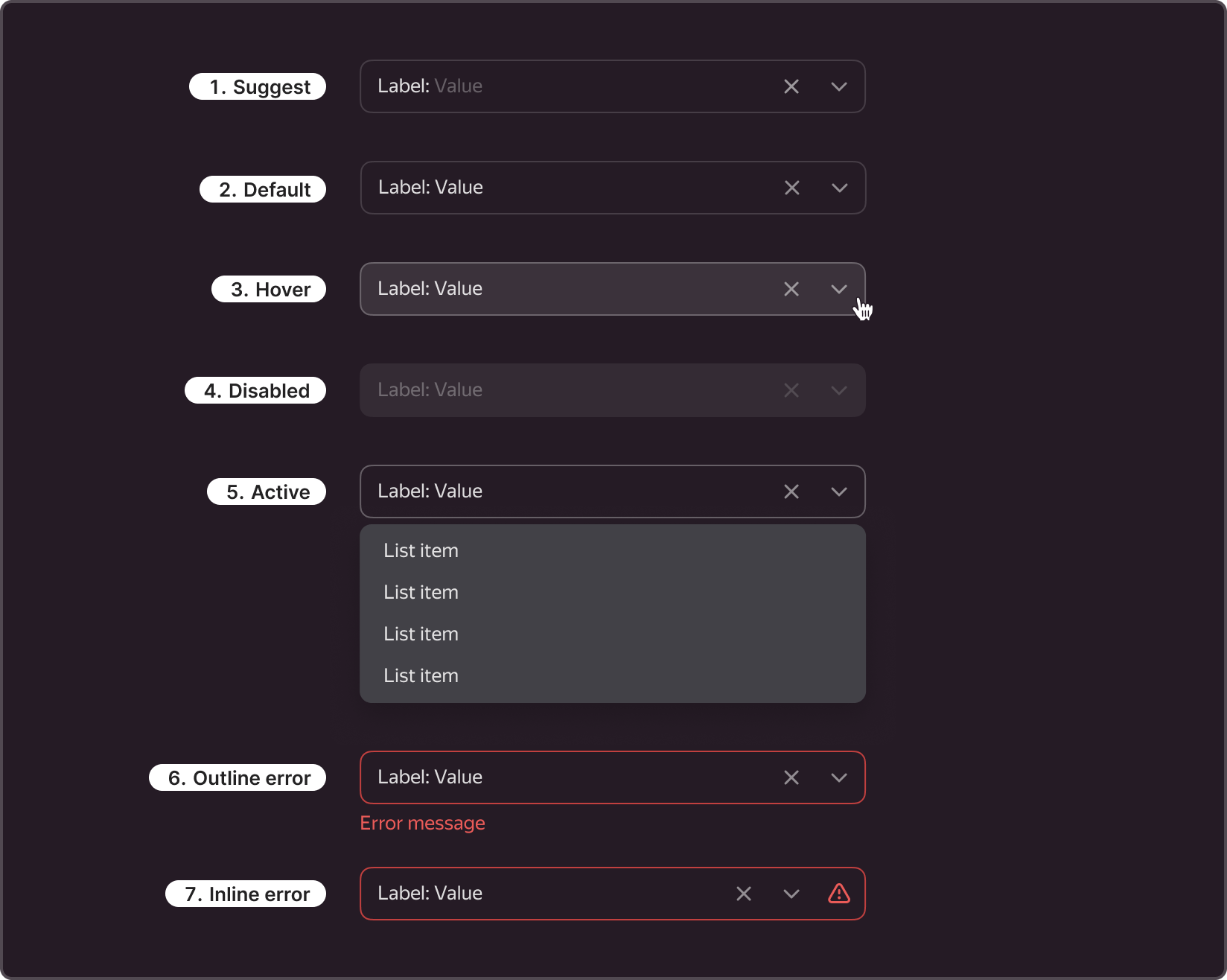
§国家
它有几个州:建议、默认、悬停、禁用、活动、行内错误、大纲错误。

1.建议。 非活动状态,即用户未直接与组件交互且未选择任何组件。在这种状态下,它可以提示用户他们可以选择什么。 2.默认。 非活动状态,即用户没有直接与组件交互并且已经在组件中选择了某些内容。在此状态下,提示值更改为下拉列表中的选择。 3.徘徊。 用户将光标移到组件区域上方时的活动状态。 4.已禁用。 用户无法与组件交互时组件处于非活动状态。 5.活跃。 当用户单击控件时启用活动状态。点击后会打开一个下拉列表。 6.大纲错误。 由验证错误触发的组件状态,显示在字段底部,解释发生了什么。 7.行内错误。 由验证错误触发的组件状态,但不显示错误解释,只显示一个特殊的图标。将鼠标悬停在图标上方时,会出现带有错误的工具提示。
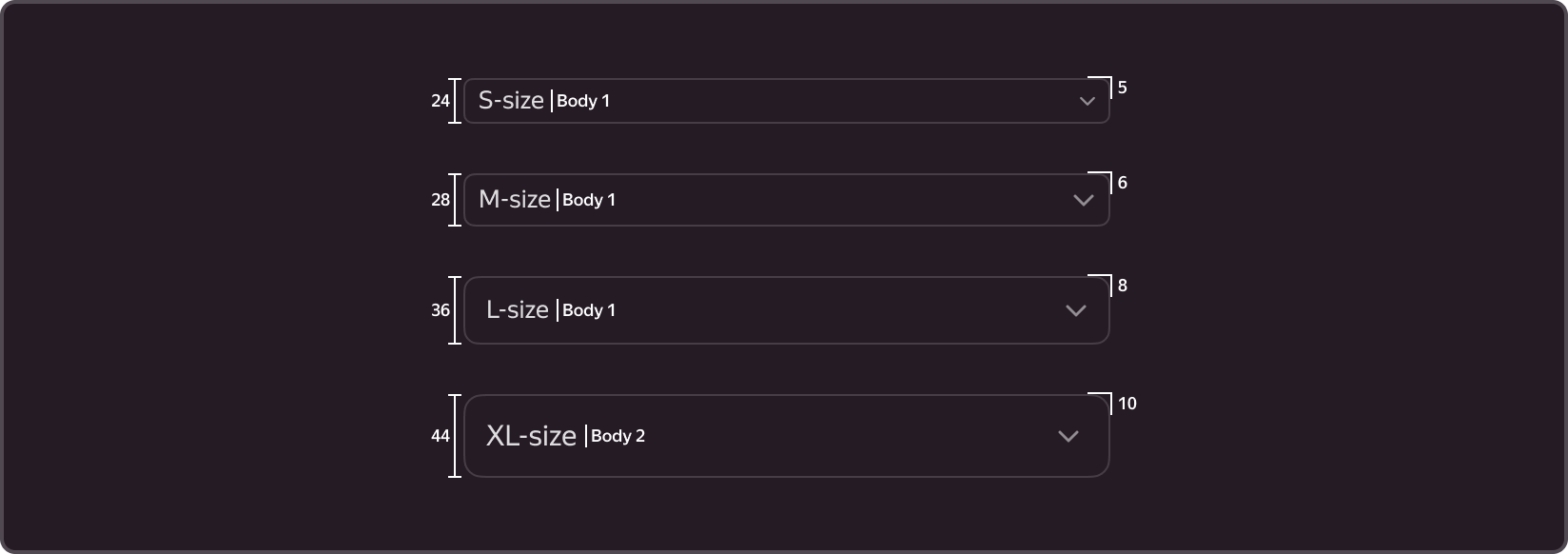
§尺码

有四种组件尺寸:S、M、L、XL。
| 大小 | 身高 | 文字风格 | 四舍五入 |
|---|---|---|---|
| S | 24 | 车身 1 | 5 |
| M | 28 | 车身 1 | 6 |
| L | 36 | 车身 1 | 8 |
| XL | 44 | 车身 2 | 10 |
大小选择决定了控件的高度和圆角、其边距和文本大小。
圆角半径取决于大小,由变量设置。
1.S. 在标准控件过大(桌子、小牌)的地方 使用它。 2.M. 这是主要尺寸,可在大多数表单和过滤器中使用。 3.L. 很少使用。 4.XL。 在通信环境中使用它,即网站和登录页面。
§用法建议
1.在实地工作
- 根据内容大小选择 字段宽度。例如,对于长值或多项选择,您可以使元素变宽。
- 在表单中使用 一种尺寸 与其他互补组件。如果您选择使用 M,则其他组件的大小应相同。
- 使用 叉号图标清除 多项选择:这样更方便、更快捷。
- 您无法更改控件的高度。我们只提供 固定字段大小。
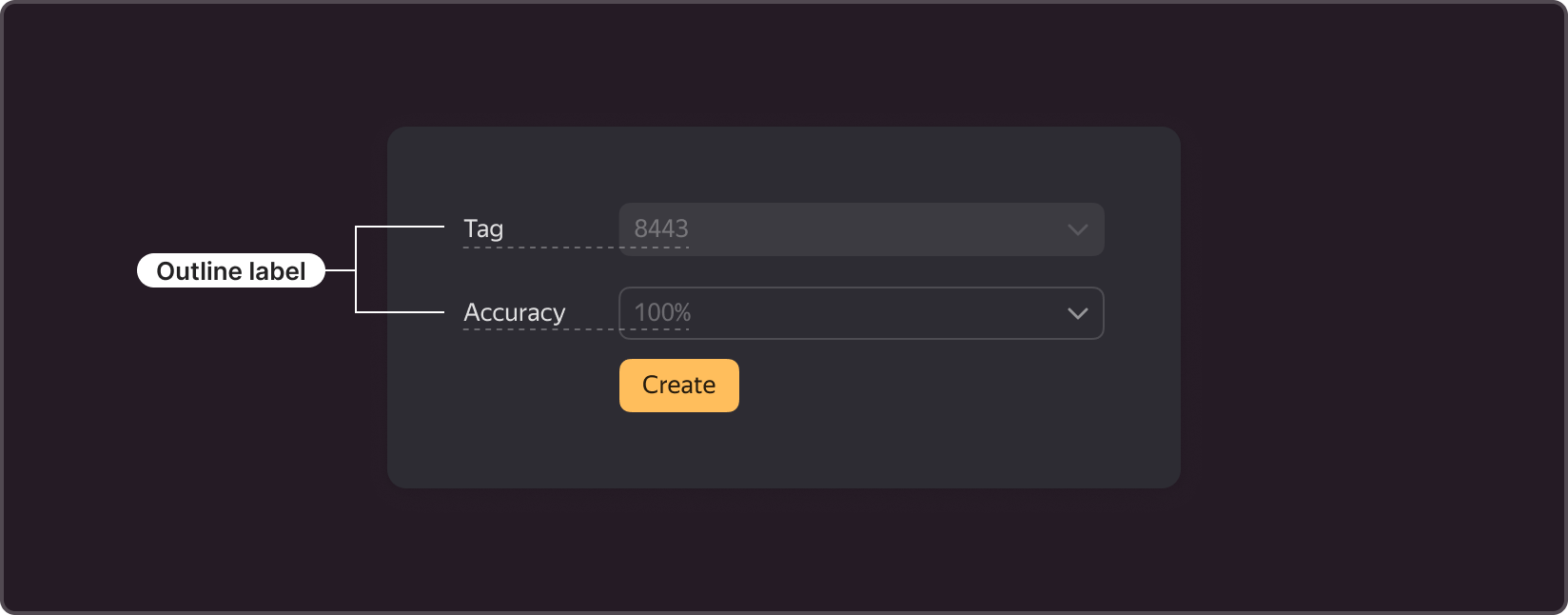
2.大纲标签

- 简短的字段名称(不应超过一行)。
- 在表单中使用它时,将其与字段内的值对齐。
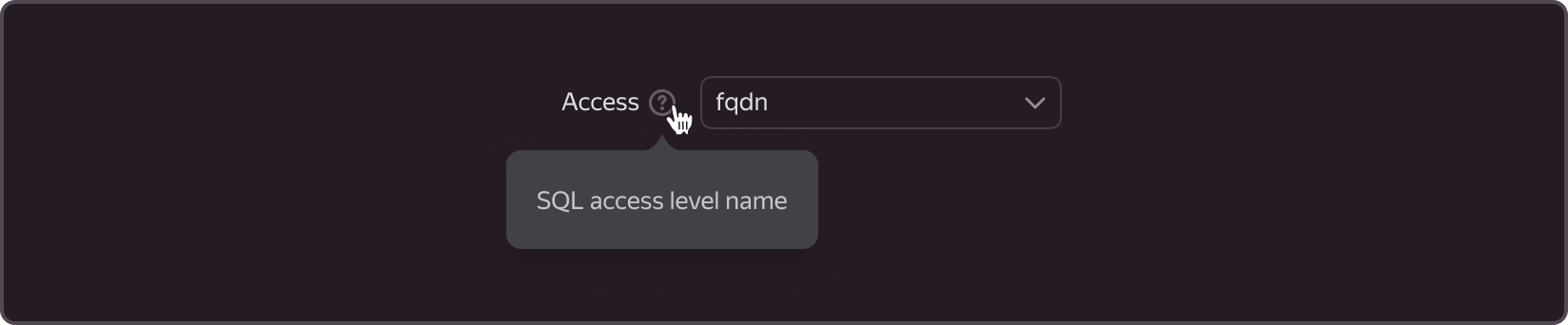
3.使用工具提示进行提示

- 有关选择的更多提示,将鼠标悬停在问号图标上时会显示。
- 当你需要解释标签时使用它。
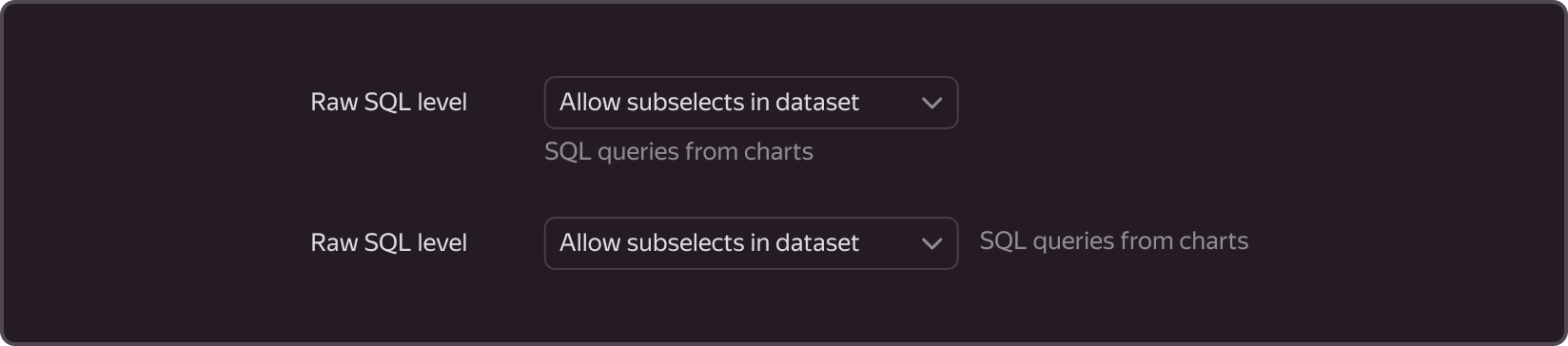
4.描述

- 它可以位于字段下方或字段右侧。
- 在特殊情况下使用它来进一步澄清选择或解释所选值。