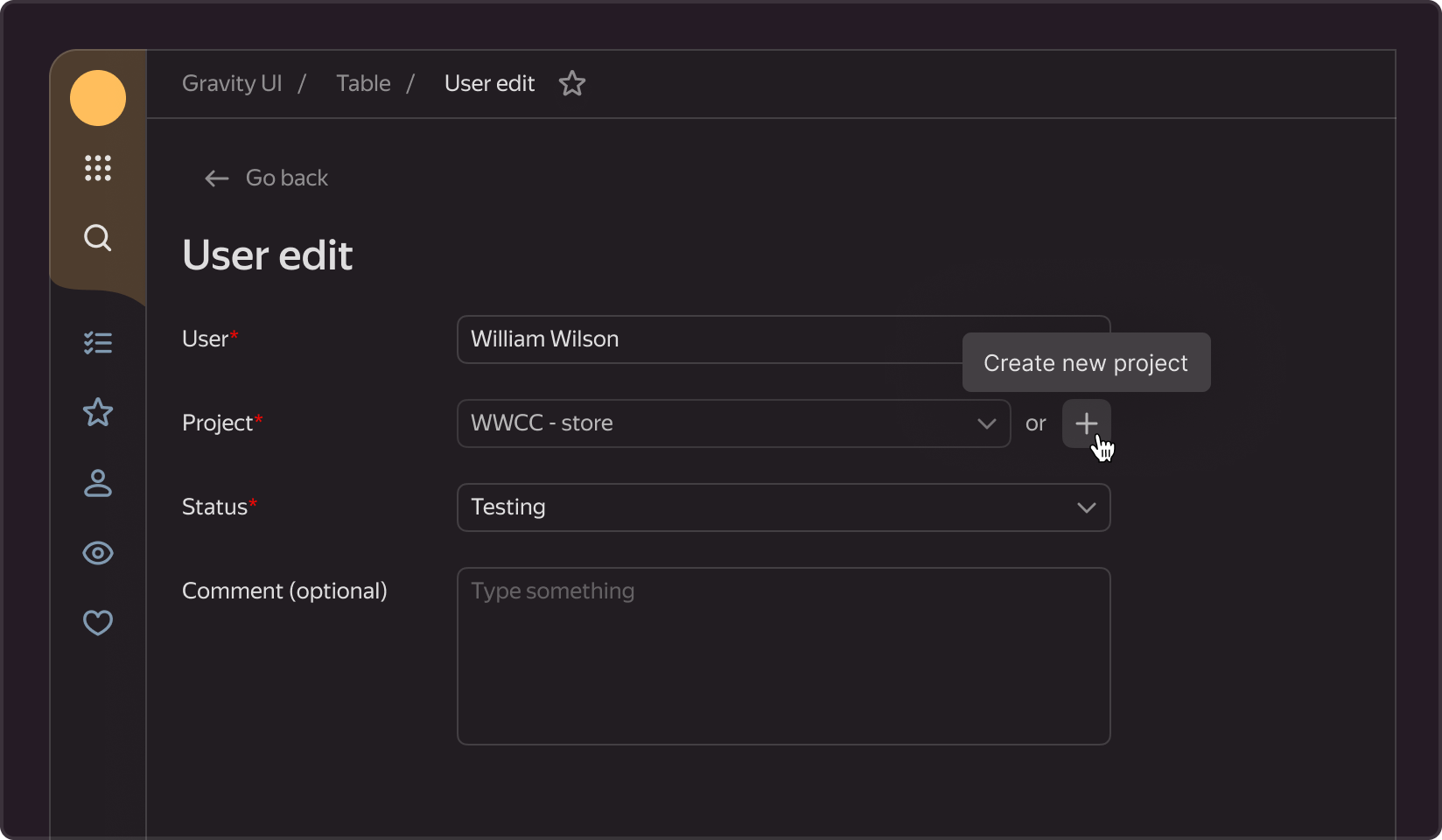
操作提示
当用户将鼠标悬停在按钮上时出现的工具提示。通常,包括有关单击按钮后将执行的操作的说明或其他信息。通常用于只有一个图标的按钮,使用户可以清楚地了解与之相关的操作。
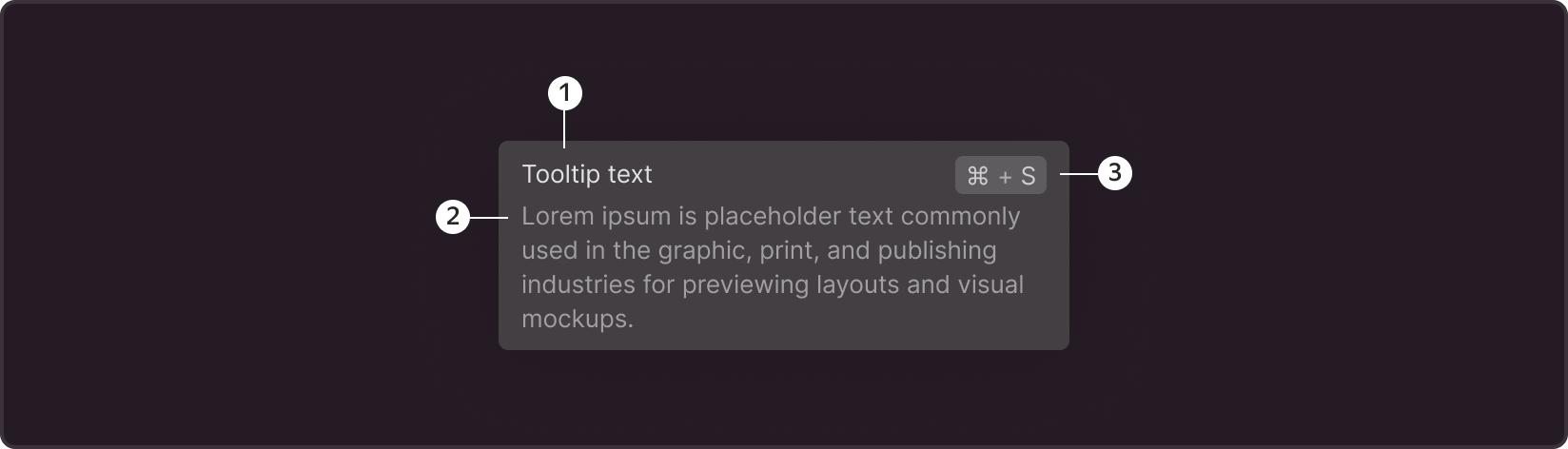
§结构

1.标题 是工具提示中最重要和最必需的元素;它描述了按钮的主要功能。我们建议对标题文本进行编排,使其合而为一行。 2.描述 — 可选的工具提示元素,提供有关标题的更多信息。 3.快捷键/快捷键 -一个可选的工具提示元素,按下该组合键后,将在界面中启动所描述的操作用于教用户快速操作以加快他们与服务的交互。
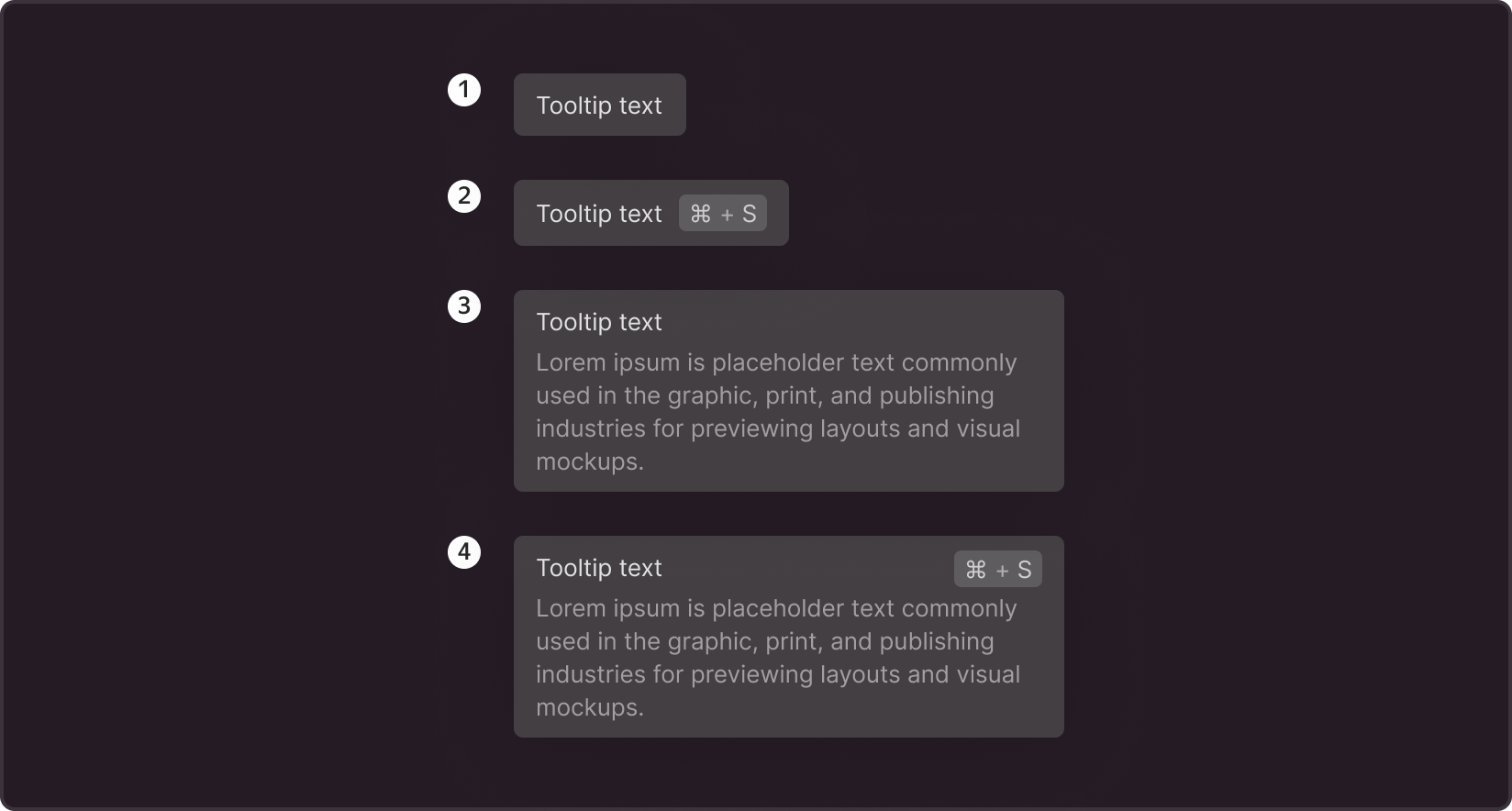
§选项

1.标 题本身 就是最常用的选项;工具提示仅简要描述操作本身。我们建议案文的措辞使其包含的字数不超过5个 2.标题和快捷方式 -如果为操作指定了组合键,建议将其显示以供用户指导。 3.标题和描述 -如果动作复杂,标题无法简洁明了,则建议在描述中加入附加信息。 4.标题、描述和快捷方式 -组件的最大设置,当用户需要所有元素在界面中做出决定时使用。
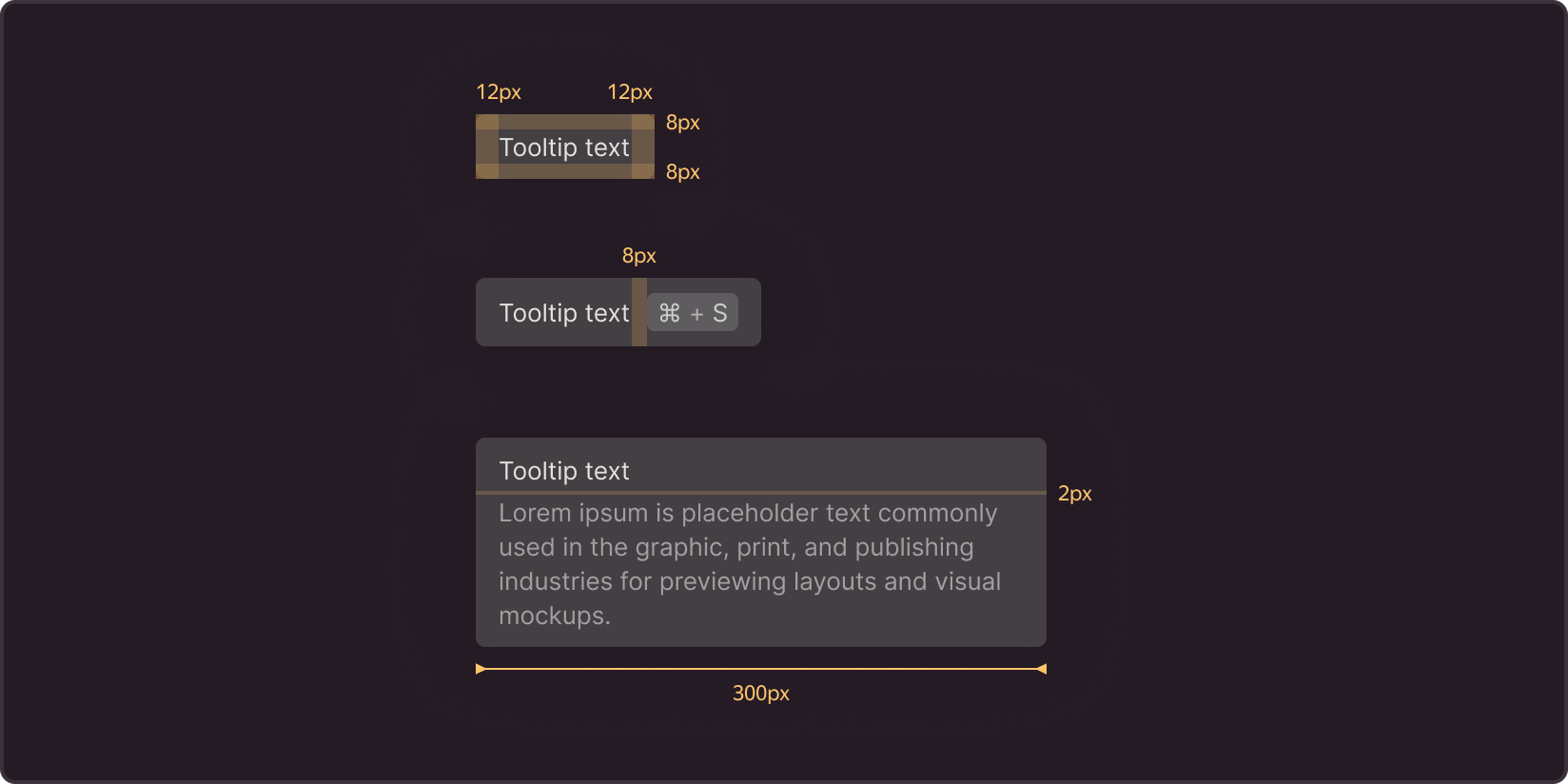
§尺码
当使用单个标题或标题+快捷方式时,工具提示宽度会根据文本进行调整。对于描述,宽度设置为 300 像素。
在所有选项中填充:左右 12 像素,顶部和底部 8 像素。
在带有快捷方式的选项中,标题和标签之间的间距设置为 8px。
在带有描述的选项中(无论是否有快捷键),标题和描述之间的距离为 2px。

§位置
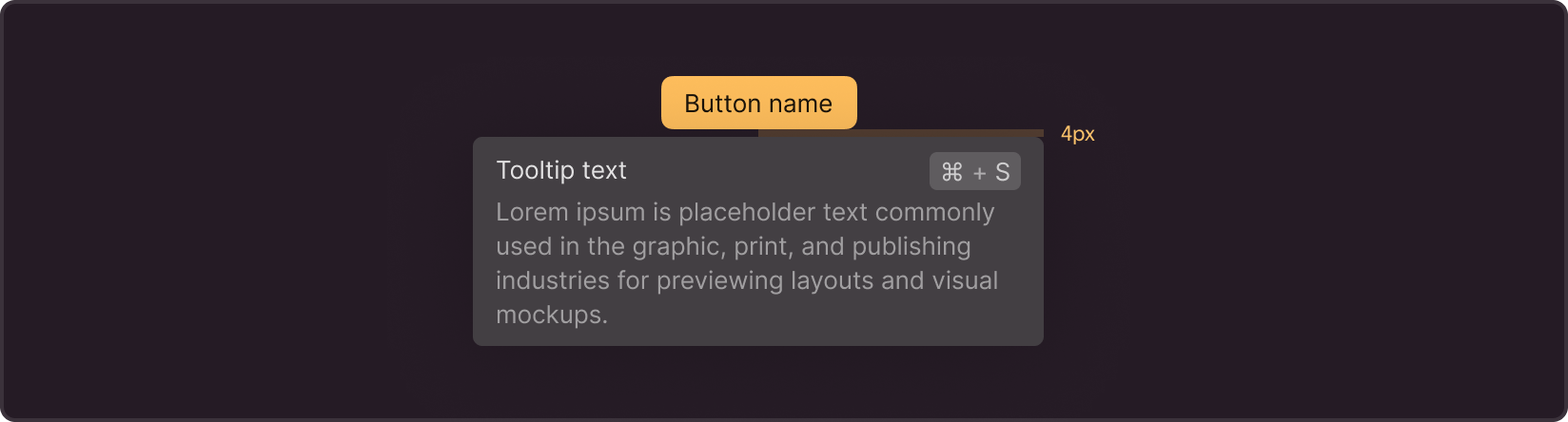
工具提示相对于按钮的主要位置是底部和中心,元素之间的距离为 4px。

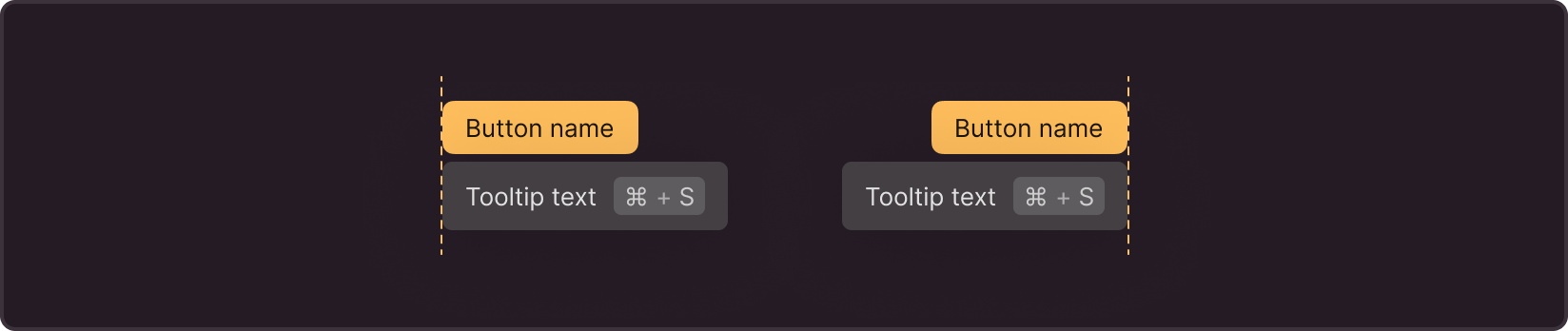
如果按钮位于页面的左边缘或右边缘,则工具提示将与相应的按钮边缘对齐。

如果按钮位于屏幕底部,则工具提示将显示在与按钮位置相对应的顶部:左边、中心边缘或右边缘。

§时机
根据其用途,您可以调整将鼠标悬停在工具提示上方时出现和消失的延迟。在大多数情况下,工具提示会立即出现,或者延迟时间最长可达 250 ms,当用户将光标移离按钮时,工具提示就会消失。
如果你认为大多数用户会在没有提示的情况下理解按钮的功能,那么工具提示只能显示给有困难的人,并且可以增加出现延迟,以避免使用不必要的元素惹恼用户。
§用例