
AIReady
A11YReady
TouchReady
i18nReady
RTLReady
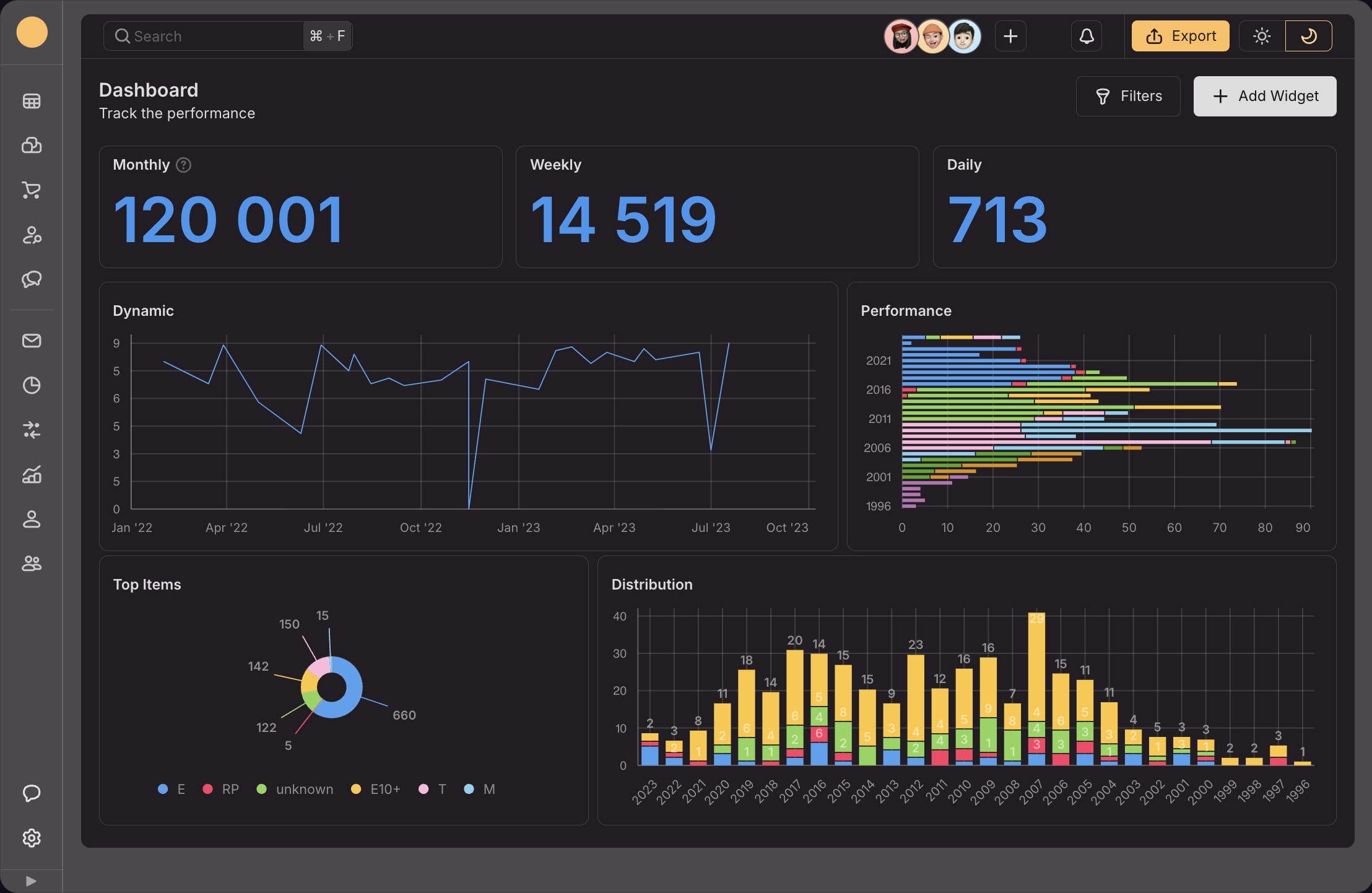
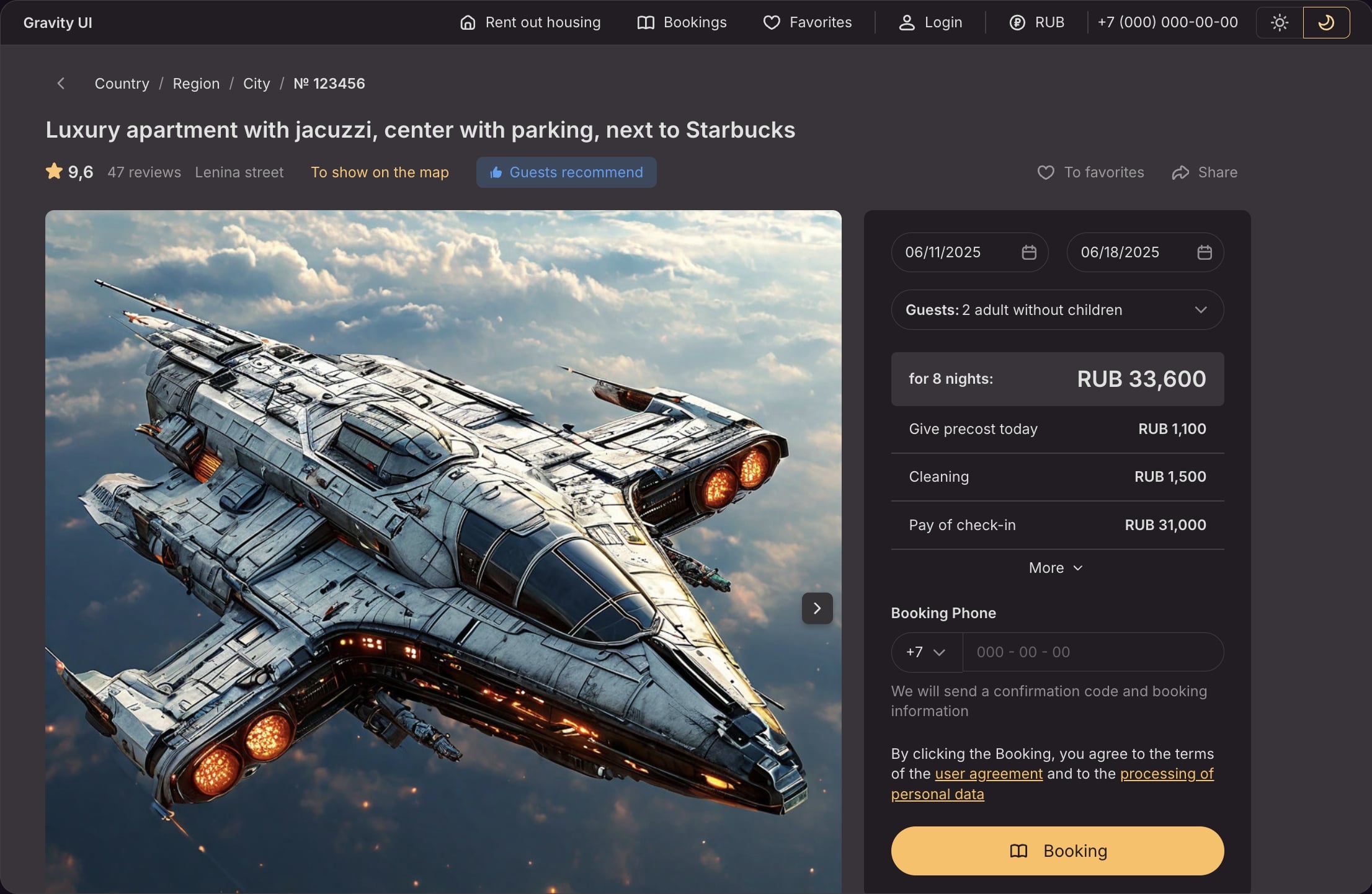
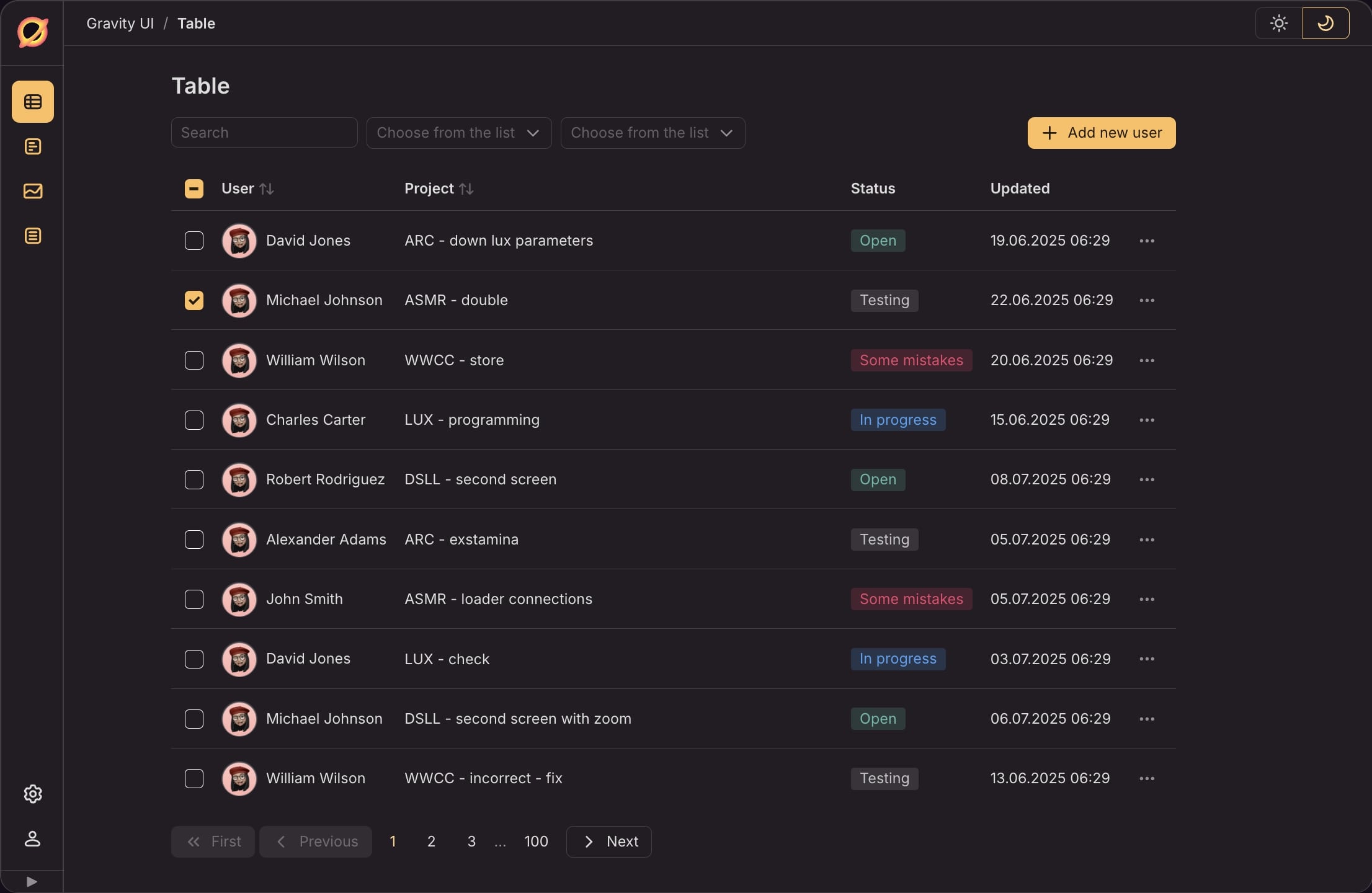
Build modern interfaces with the Gravity design system and libraries
Recent updates
We've created a component — Color Picker now you can easily select colors with an intuitive interface, HEX/RGB format support, and optional alpha channel.
We've launched the AIKit library, start building functional AI chats easily and quickly!
An advanced mode has been added to the themer, which allows you to configure the value of each semantic variable.
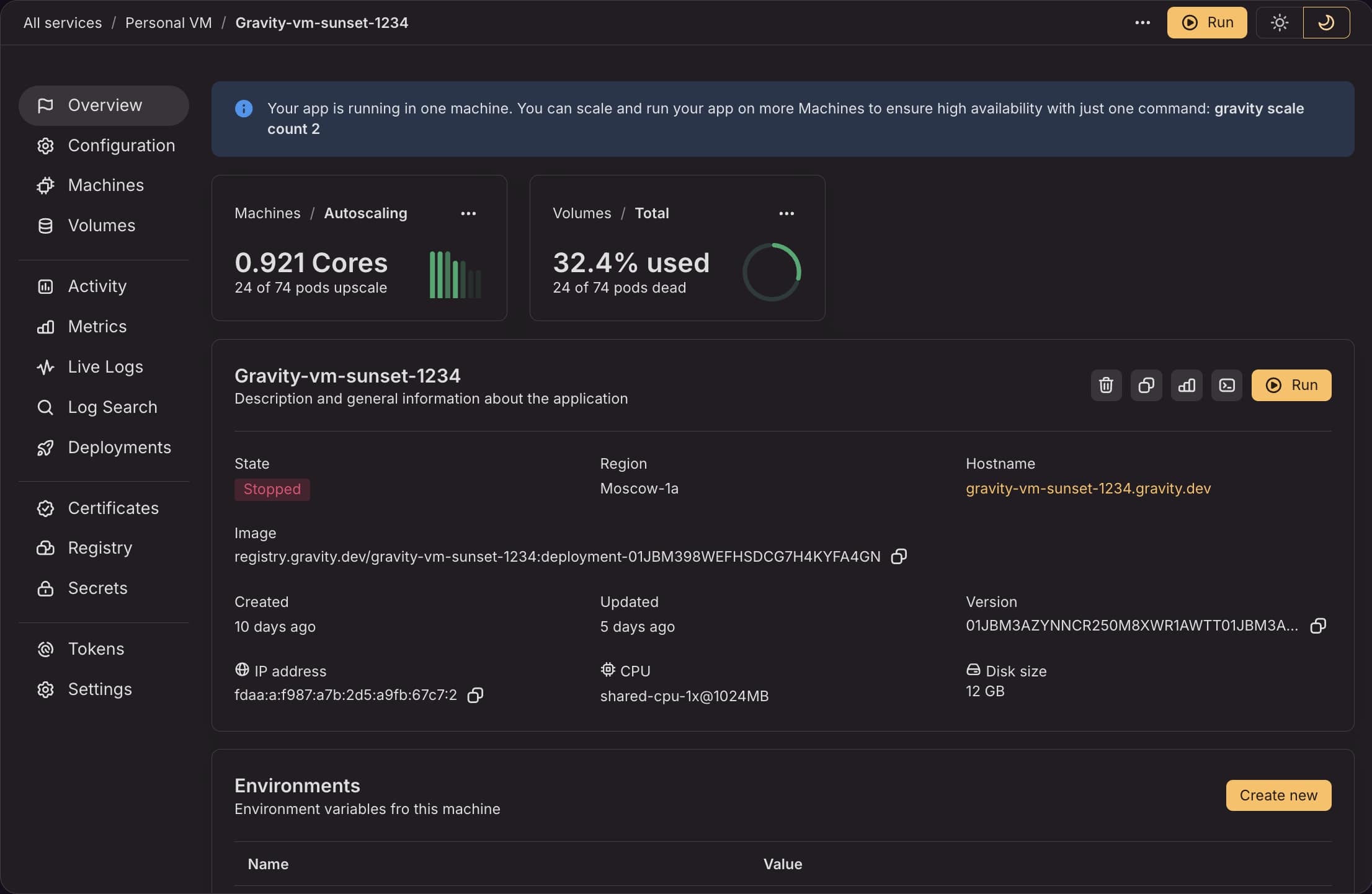
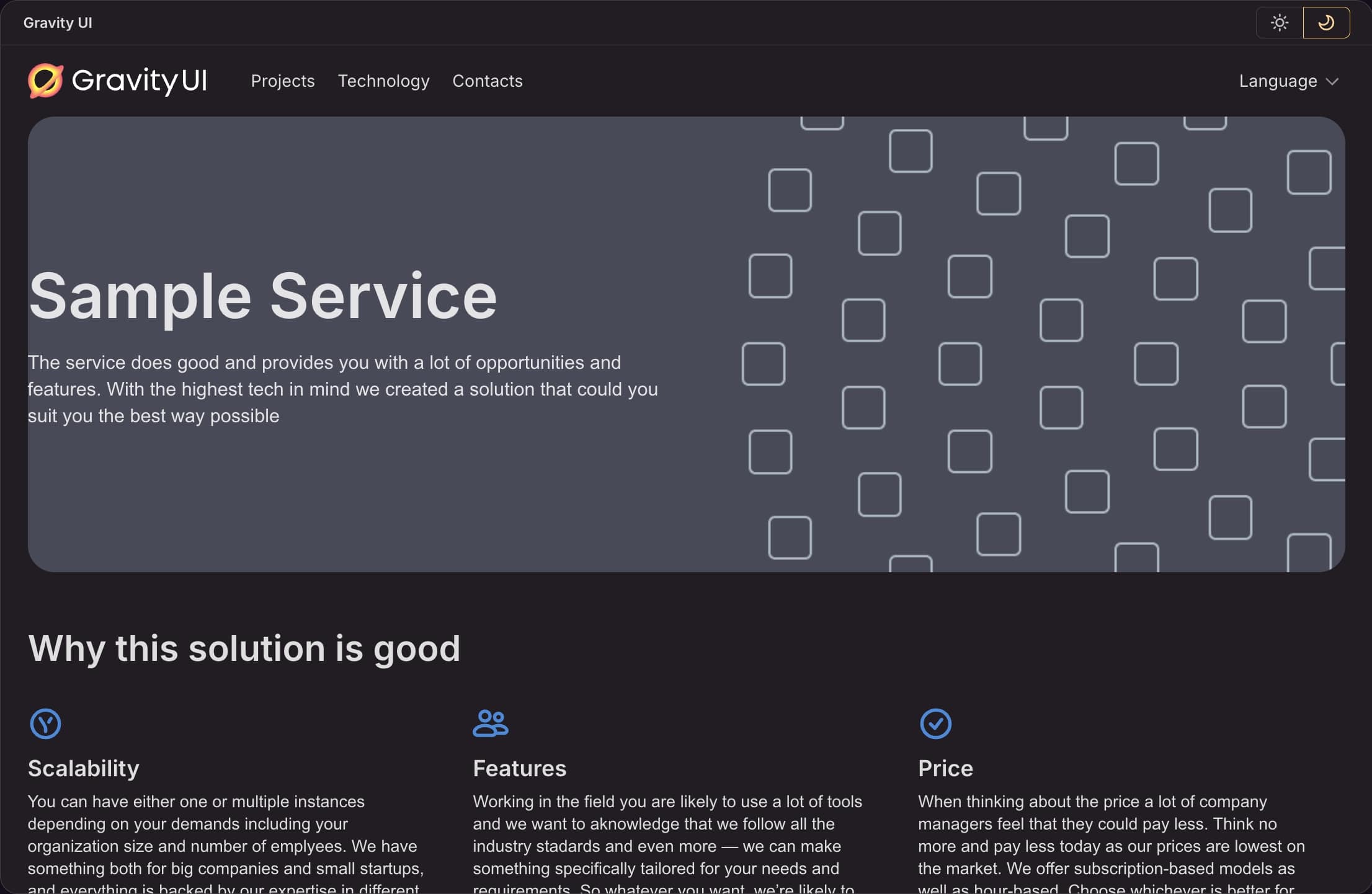
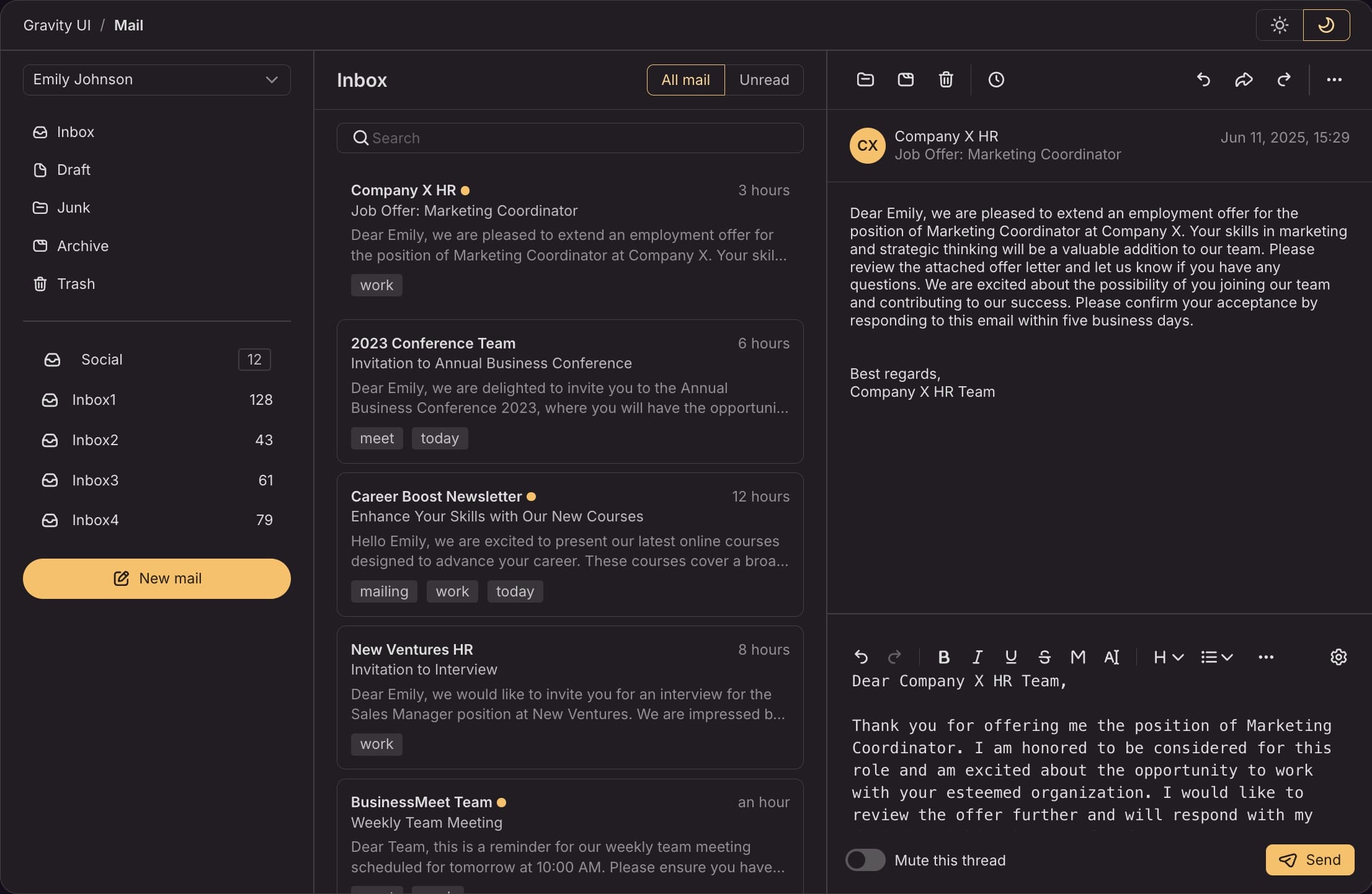
Examples






Roadmap 2025
- UIKit migration to Floating UI
- Themer 1.5 Support of theme export to Figma
- Page-constructor PlaygroundIn progress
- Themer 2.0 theme catalog
Trusted by
